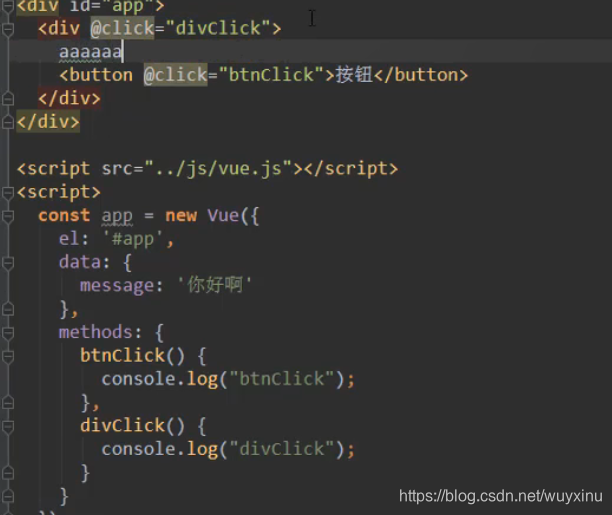
事件监听 v-on




方法有参数而不传参数


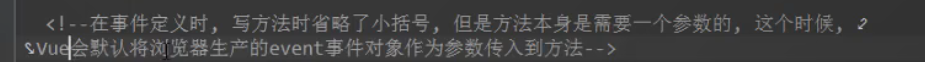
方法有参数而没有加括号




v-on 修饰符
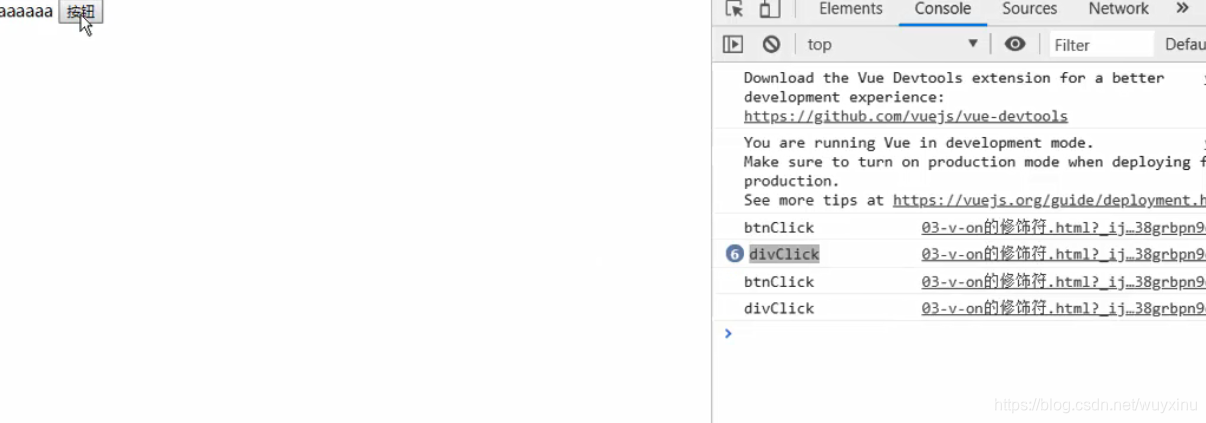
.stop 修饰符的使用
使用前


使用后


v-on 常用修饰符

vue 条件判断

登录切换的小案例



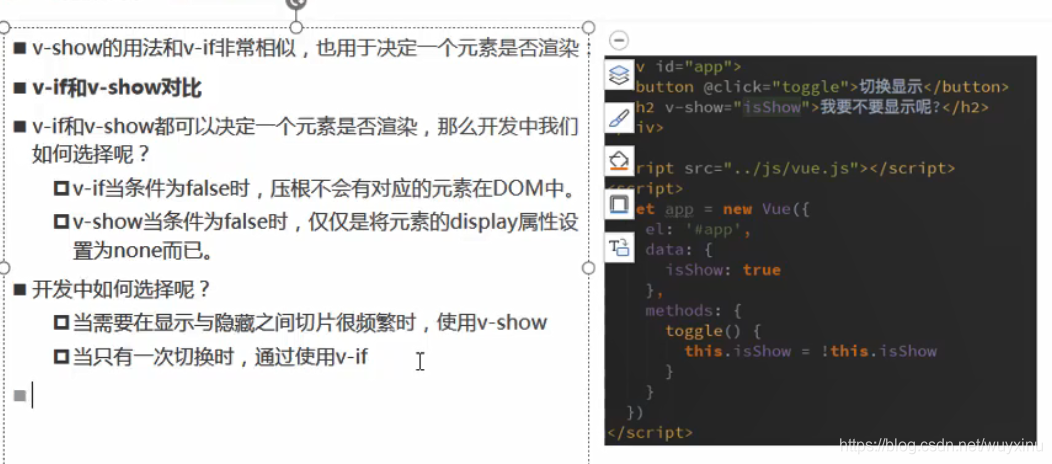
v-show

v-show 和 v-if 的区别
- v-if是真正的条件渲染,他会确保在切换过程中条件块内的时间和子组件被销毁和重建(组件被重建将会调用created)
- v-show不论如何,都会被渲染在DOM中,当条件为真值时,将会修改条件的css样式
- v-if有更高的切换开销,v-show有更高的初始渲染开销
-
v-if是动态的向DOM树内添加或者删除DOM元素;v-show是通过设置DOM元素的display样式属性控制显隐;
-
v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换;
-
v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载); v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
-
v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
-
v-if适合运营条件不大可能改变;v-show适合频繁切换。