本文参考地址:https://www.runoob.com/vue2/vue-directory-structure.html
文章多少会有点错误,欢迎指出。
**使用vue之前需要先安装nodejs。**参考:https://blog.csdn.net/MYNAMEL/article/details/113988150
安装环境和下载项目
在cmd中使用以下命令
npm install -g vue-cli (安装脚手架)
vue init webpack demo (下载成品的新项目模板,demo就是你的项目名)
切换到下载好的文件下,cmd中使用下面命令启动vue
npm run dev (在demo文件夹下使用该cmd命令)
刚下载的项目注意:
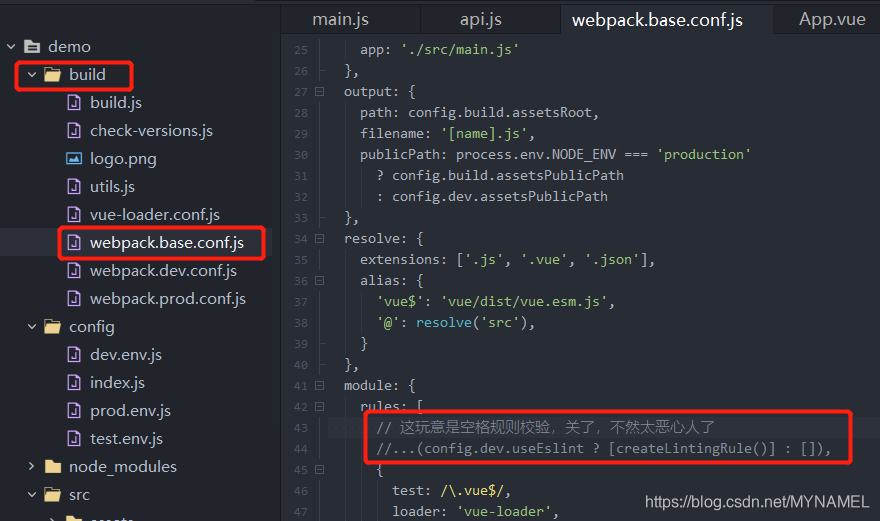
注1:关闭代码规则校验

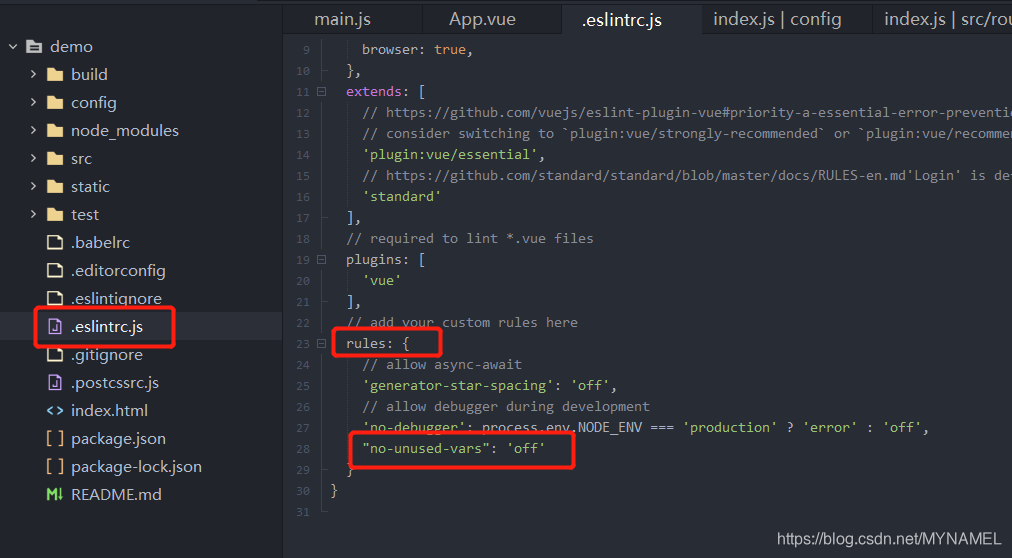
注2:在.eslintrc.js文件中添加一句 “no-unused-vars”: ‘off’ 注意添加的位置


下面是添加组件的两种方式:
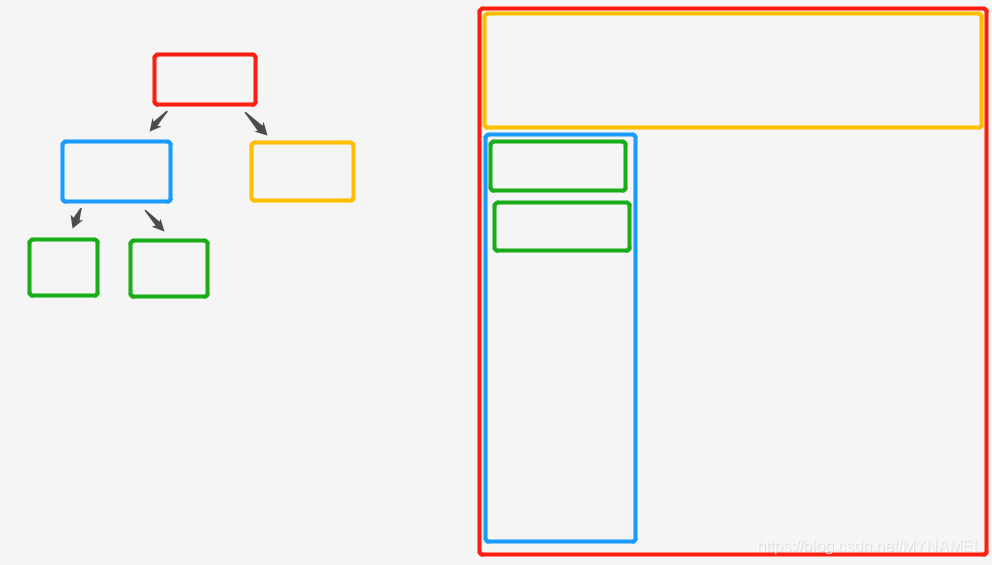
解释:vue相当于只有一个主页面,其他页面都是在这个主页面里面显示的,一般来说App.vue就是这个主页面但是不在里面开发,App.vue只添加其他的小页面。添加小页面连接的方式下面显示了两种。

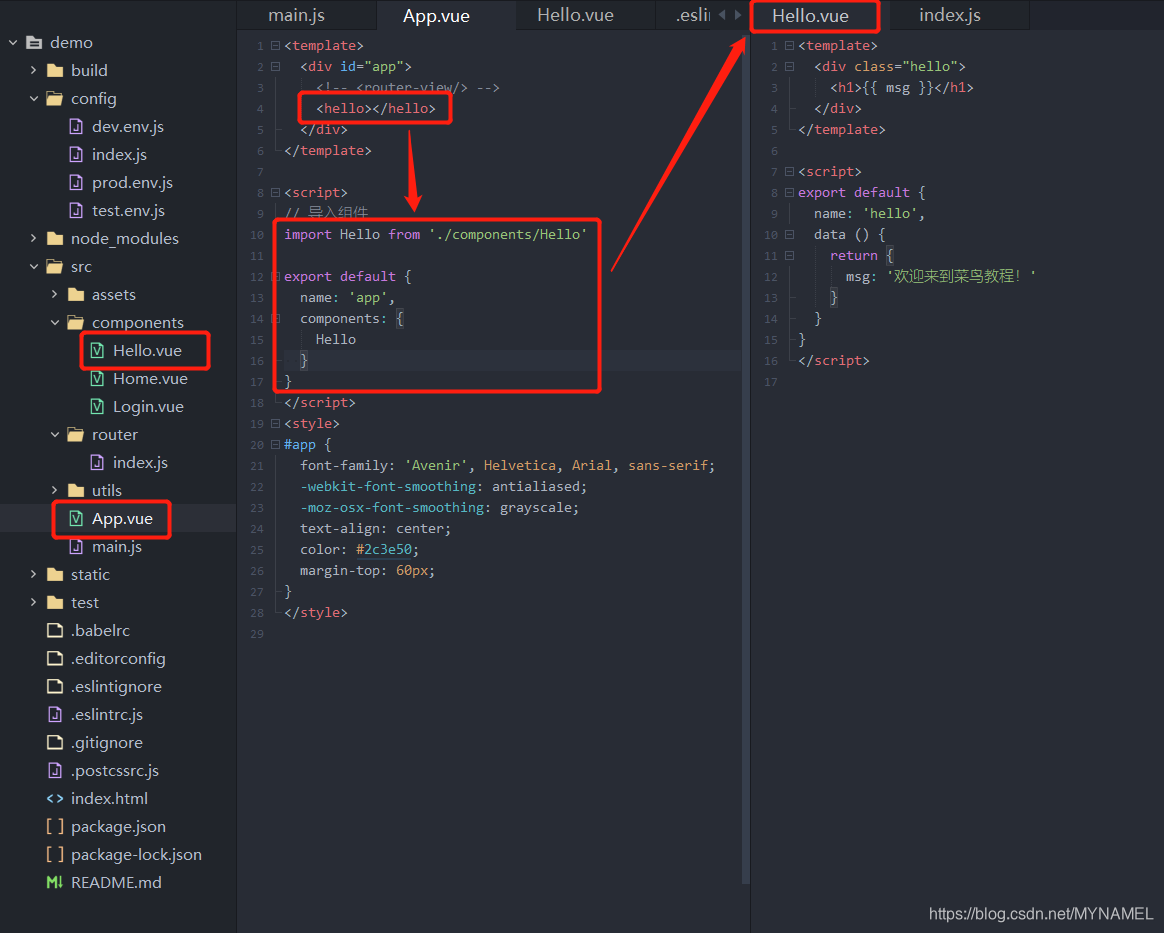
方法一:直接在app.vue页面中引入其他页面


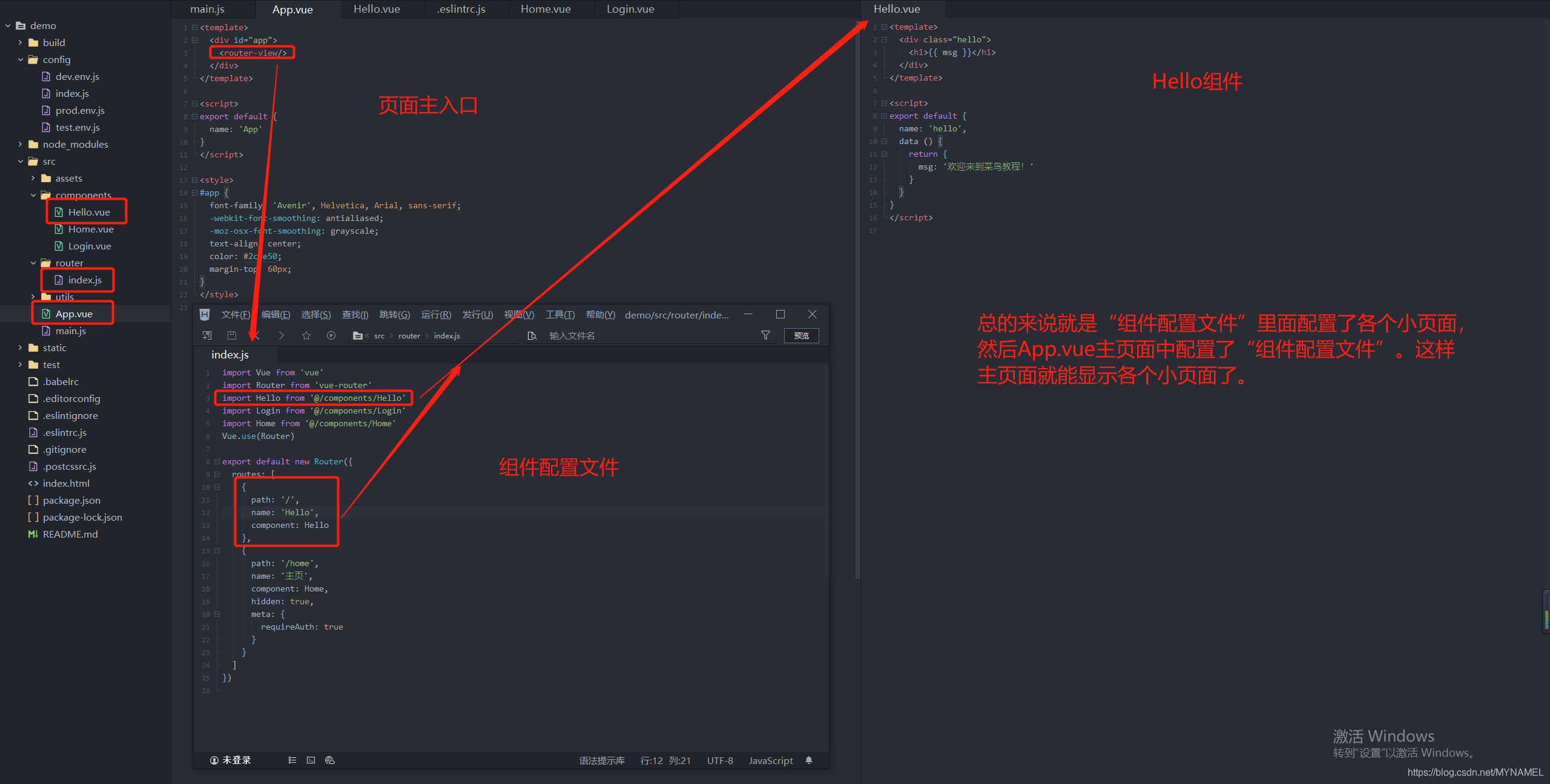
方法二:先写一个配置文件,将其他页面的连接信息写入这个配置文件,然后在app.vue中引入这个配置文件


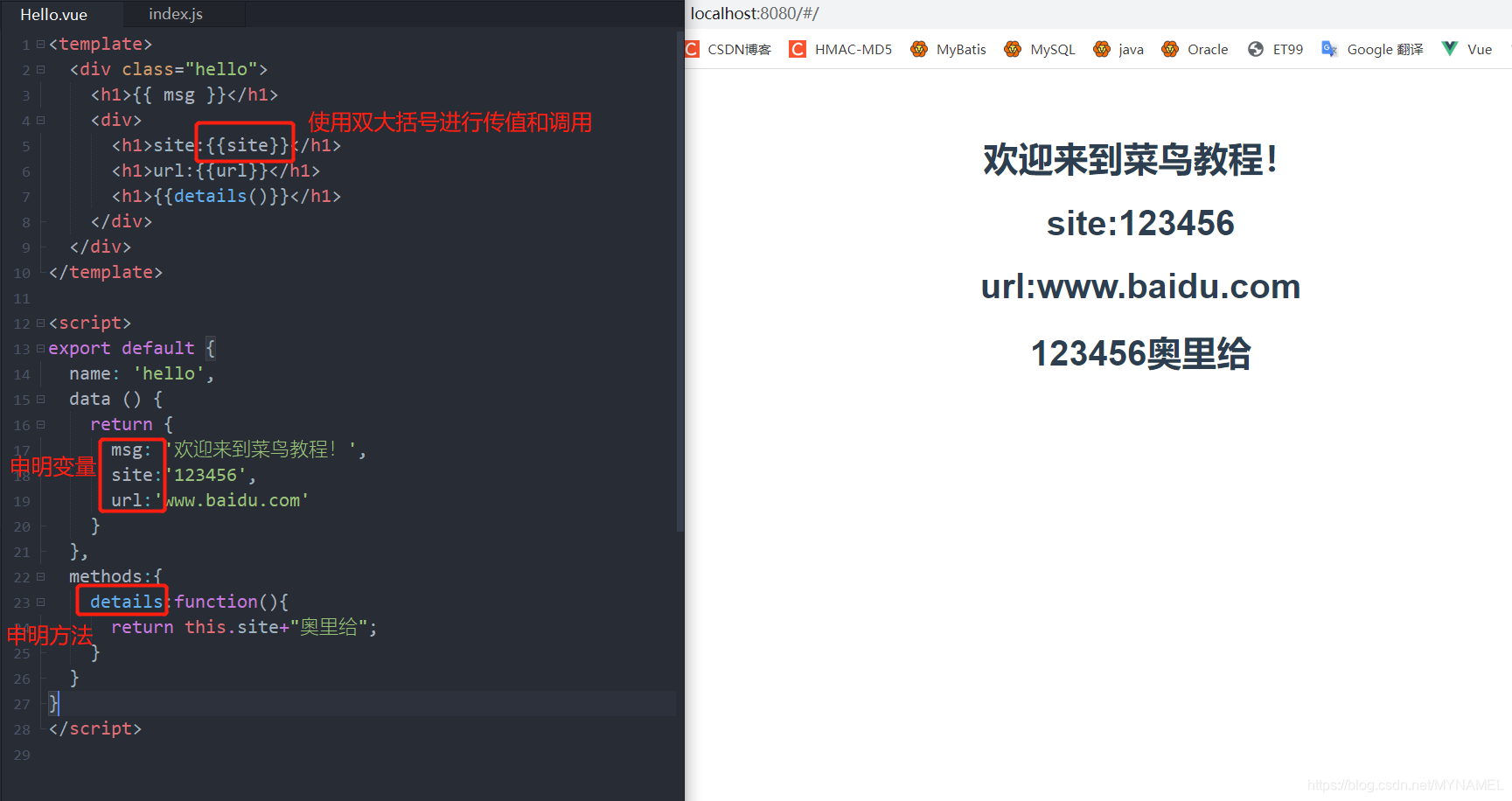
申明方法和变量,并进行应用。