小白入手CSS第一天,心态差点崩了
有些问题分享一下,虽然我写了大家也不一定看的到哈哈哈
1、html外部链接css的路径问题
就这步就心态崩了一次,其实Webstorm蛮好的,如果点击链入的css文件能跳转,就没问题
<link rel="stylesheet" type="text/css" href="*********"/ >
问题主要出现在href上
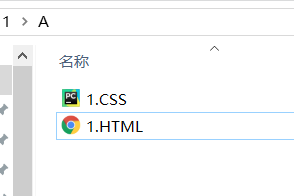
1)如果css和html在同一个文件夹且同级,href="*********"双引号里直接写名字.css

<link rel="stylesheet" type="text/css" href="1.CSS.css"/ >
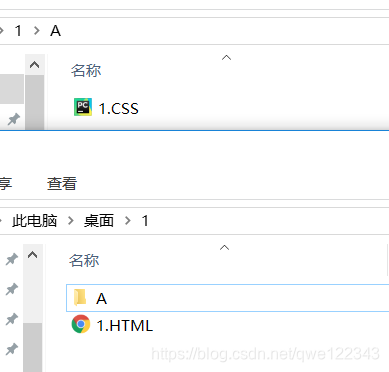
2)css在html的上一级目录,双引号里需要 …/名字.css

<link rel="stylesheet" type="text/css" href="../1.CSS.css"/ >
3)css在html的下一级目录,双引号里需要 /文件夹/名字.css

<link rel="stylesheet" type="text/css" href="A/1.CSS.css"/ >
以上是三种基本情况
再复杂些的情况与此写法原理大致相同
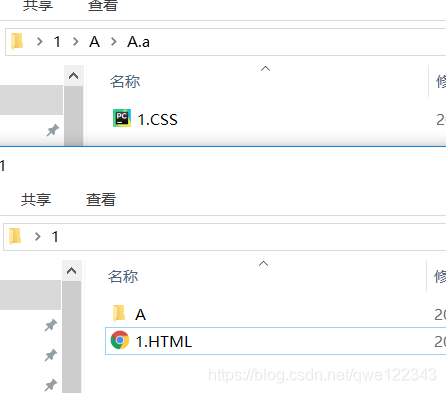
比如css在html子文件夹的子文件夹

<link rel="stylesheet" type="text/css" href="A/A.a/1.CSS.css"/ >
还有更绕的,原理就是css如果在html的子目录下,就要目录名/目录名/这样一级一级找下去,
相反,css如果在html的父目录上,就要…/…/一级一级往上询,
2、CSS链接成功但不起作用
我的坑:去掉CSS里的代码行之前的注释,