知识点
- 引入封装好的工具库myTools.js。
- 绝对定位,子绝父相,父盒子不一定非要是相对定位,只要有定位就可以。
- background: transparent;透明
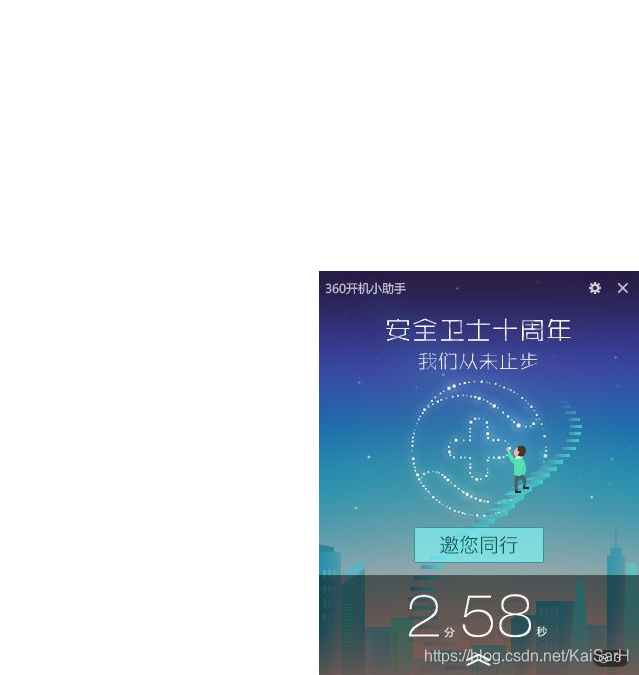
运行效果
点击×后关闭


代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin: 0;padding: 0;}
#box{
position: fixed;
right: 0;
bottom: 0;
}
img{vertical-align: top;}
span{
width: 25px;
height: 25px;
background: transparent;
position: absolute;
right: 0;
top: 0;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box">
<span id="close"></span>
<div id="top"><img src="images/top.jpg" alt=""></div>
<div id="bottom"><img src="images/bottom.jpg" alt=""></div>
</div>
<script src="../00MyTools/MyTools.js"></script>
<script>
window.addEventListener('load',function (ev) {
myTool.$('close').addEventListener('click', function () {
myTool.slowMoving(myTool.$('bottom'), {'height': 0}, function () {
myTool.slowMoving(myTool.$('box'), {'width': 0}, function () {
myTool.$('close').style.display = 'none';
})
})
});
})
</script>
</body>
</html>
