知识点

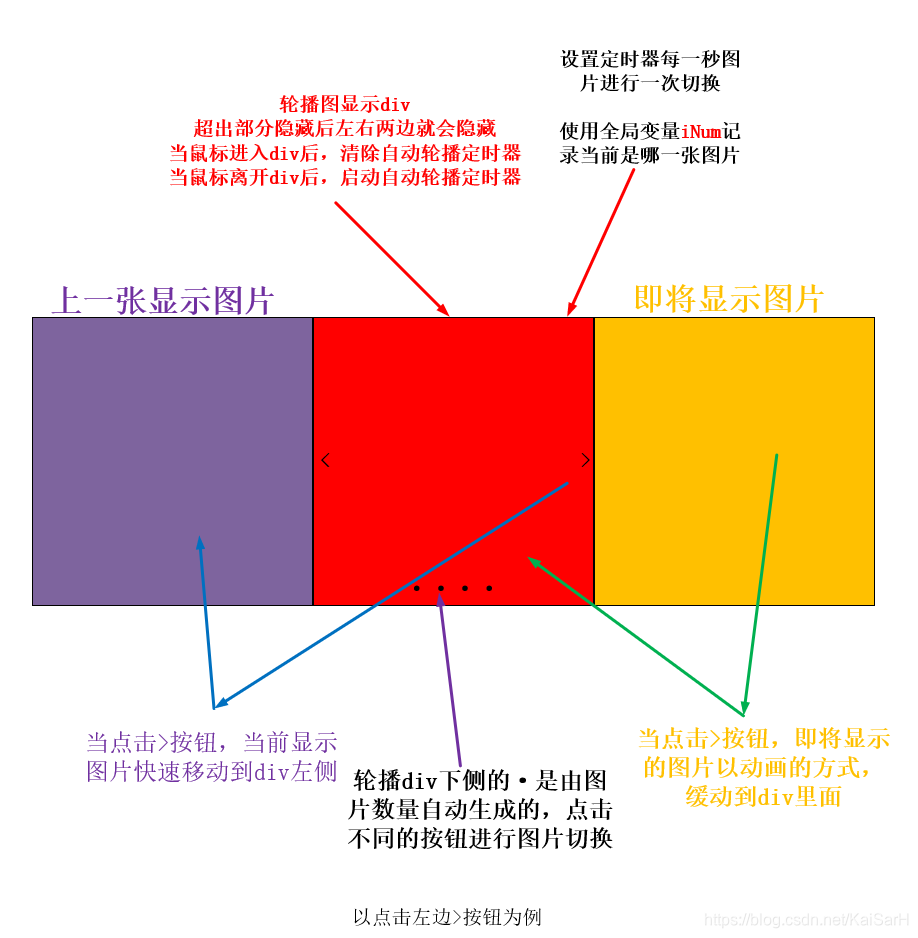
轮播图思想:
① 建立一个全局变量索引,始终标记当前显示图片。
② 根据当前图片的数量,动态创建下方的●图片指示器。
③ 轮播图的初始状态为第一张图片在中间,剩余所有图片均放在即将显示图片位置。
④ 当点击>的时候,当前图片调用动画移动函数进行左移,与此同时新的一张图片调用动画函数移入到div中,而会将下一张展示的图片移动到div右侧。
⑤ 需要进行边界判断,如果当前的图片大于图片数量或者小于等于0,重新给索引赋值。
⑥ 当点击图片指示器的时候,首先判定点击的与索引的位置关系,然后进行动画移动。
⑦ 给div添加定时器,自动移动图片。当鼠标进入div,删除定时器,当鼠标移出div,设置定时器。
运行效果
- 自动轮播
- 点击左右切换图片
- 点击下方图片指示器切换图片

代码
引入MyTools.js库
1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="1.css">
</head>
<body>
<div id="box">
<div id="box_content">
<div class="box_img"><img src="casual01.jpg" alt=""></div>
<div class="box_img"><img src="casual02.jpg" alt=""></div>
<div class="box_img"><img src="casual03.jpg" alt=""></div>
<div class="box_img"><img src="casual04.jpg" alt=""></div>
<div class="box_img"><img src="casual05.jpg" alt=""></div>
</div>
<div id="box_control">
<a href="javascript:;" class="box_control_left"><i><</i></a>
<a href="javascript:;" class="box_control_right"><i>></i></a>
<ul>
</ul>
</div>
</div>
<script src="../JavaScript学习/00MyTools/MyTools.js"></script>
<script src="1.js"></script>
</body>
</html>
1.css
*{margin: 0;padding: 0;}
a{
color: #999;
text-decoration: none;
position: absolute;
top: 50%;
transform: translateY(-50%);
background-color: rgba(0, 0, 0, .4);
}
a:hover{
color: #f8b62b;
}
i{
font-size: 50px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
#box{
height: 482px;
width: 830px;
background-color: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
overflow: hidden;
}
#box_content{
height: 100%;
width: 100%;
cursor: pointer;
}
#box_content img{
position: absolute;
vertical-align: top;
height: 100%;
width: 100%;
/*left: 830px;*/
}
.box_img{
width: 100%;
height: 100%;
position: absolute;}
.box_control_right{
position: absolute;
right: 0;
}
.box_control_left{
position: absolute;
left: 0;
}
ul{
position: absolute;
bottom: 30px;
left: 50%;
transform: translateX(-50%);
display: flex;
justify-content:space-evenly;
}
ul>li{
list-style: none;
width: 16px;
height: 16px;
background-color: #fff;
margin: 0 3px;
border-radius: 50%;
cursor: pointer;
}
ul>li.current{
background-color: darkorange;
}
1.js
window.addEventListener('load',function (ev) {
// 轮播图
(function () {
// 1. 获取需要标签
var boxContent = myTool.$('box_content');
var contentImg = boxContent.children;
var boxControl = myTool.$('box_control');
var controlBottom = boxControl.children[2];
// 2. 全局索引
var iNow = 0;
// 3. 根据图片个数动态添加下方图片指示器
for (var i = 0; i < contentImg.length; i++) {
var li = document.createElement('li');
controlBottom.insertBefore(li,controlBottom.children[0]);
}
// 4. 让第一个图片指示器选中
controlBottom.children[0].className = 'current';
// 5. 让除了第一张图片以外所有图片进入待显示区域
var scrollImgWidth = boxContent.offsetWidth;
for (var j = 1; j < contentImg.length; j++) {
contentImg[j].style.left = scrollImgWidth + 'px';
}
// 6. 处理左右两侧点击
var cPrev = boxControl.children[0];
var cNext = boxControl.children[1];
// 6.1 点击左边
cPrev.addEventListener('click',function (evt) {
// 1. 当前可视区域图片快速右移
// 2. 上一张幻灯片出现在可视区域左侧
// 3. 让这张幻灯片做动画进入
myTool.slowMoving(contentImg[iNow],{'left':scrollImgWidth},null);
iNow--;
// 边界处理
if (iNow < 0){
iNow = contentImg.length - 1;
}
contentImg[iNow].style.left = -scrollImgWidth + 'px';
myTool.slowMoving(contentImg[iNow],{'left':0},null);
// 切换索引
changeIndex();
},false);
// 6.2 点击右边
cNext.addEventListener('click',function (evt) {
autoPlay();
},false);
// 7. 下侧图片指示器操作
for (var k = 0; k < controlBottom.children.length; k++) {
// 取出单个li标签
var bottomLi = controlBottom.children[k];
// 监听鼠标进入
(function (index) {
bottomLi.addEventListener('mouseover',function (evt) {
// 比较当前索引和点击指示器位置关系
if (index > iNow){
myTool.slowMoving(contentImg[iNow],{'left':-scrollImgWidth},null);
contentImg[index].style.left = scrollImgWidth + 'px';
}else if(index < iNow){
myTool.slowMoving(contentImg[iNow],{'left':scrollImgWidth},null);
contentImg[index].style.left = -scrollImgWidth + 'px';
}
iNow = index;
myTool.slowMoving(contentImg[iNow],{'left':0});
// 切换索引
changeIndex();
},false);
})(k)
}
/**
* 切换索引操作
*/
function changeIndex() {
for (var i = 0; i < controlBottom.children.length; i++) {
controlBottom.children[i].className = '';
}
// 当前的被选中
controlBottom.children[iNow].className = 'current';
}
/**
* 点击右侧和图片自动运动操作
*/
function autoPlay(){
// 1. 当前可视区域图片快速左移
// 2. 下一张图片出现在可视区域右侧
// 3. 让这张图片做动画进入
myTool.slowMoving(contentImg[iNow],{'left':-scrollImgWidth},null);
iNow++;
// 边界处理
if (iNow >= contentImg.length) {
iNow = 0;
}
contentImg[iNow].style.left = scrollImgWidth + 'px';
myTool.slowMoving(contentImg[iNow], {"left": 0},null);
// 切换索引
changeIndex();
}
// 8. 设置定时器
var timerId = setInterval(autoPlay,2000);
// 9. 鼠标进入图片div后设置和清除定时器
myTool.$('box').addEventListener('mouseover',function () {
clearInterval(timerId);
});
myTool.$('box').addEventListener('mouseout',function () {
timerId = setInterval(autoPlay,2000);
});
})();
},false);
