<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<form action="https://blog.csdn.net/KaiSarH" method="get">
<label>
<!--输入框-->
用户名:<input type="text" placeholder="请输入用户名"><br>
密 码:<input type="password" value="123 "><br>
</label>
<hr/>
<label>
<!--单选框,如果是一组,可以通过相同的name来实现-->
性 别:
<input type="radio" name="sex" checked>男
<input type="radio" name="sex" >女
<br>
<!--复选框 可以同时选择多个-->
爱 好:
<input type="checkbox" name="hobby" checked>篮球
<input type="checkbox" name="hobby" >足球
<input type="checkbox" name="hobby" >乒乓球
<br>
</label>
<hr/>
<label>
<!--文件上传-->
上传头像:
<input type="button" value="注册">
<input type="submit" value="提交">
<input type="reset" value="重置">
</label>
</form>
</div>
</body>
</html>
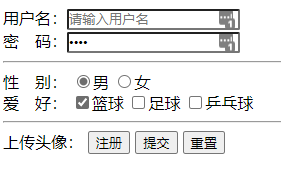
运行结果: