(010)—有序ol、无序列表ul
注:可以对ul、ol进行type设计。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有序、无序列表</title>
</head>
<>
<!--ol有序列表-->
<ol type="I">
<li>水果
<ol type="a">
<li>苹果</li>
<li>西瓜</li>
<li>香蕉</li>
</ol>
</li>
<li>蔬菜
<ol type="1">
<li>黄瓜</li>
<li>番茄</li>
<li>土豆</li>
</ol>
</li>
</ol>
<!--ul无序列表--->
<ul type="circle">
<li>中国
<ul type="square">
<li>北京
<ul type="disc">
<li>东城区</li>
<li>西城区</li>
<li>朝阳区</li>
<li>海定区</li>
</ul>
</li>
</ul>
</li>
<li>美国
<ul type="square">
<li>洛杉矶
<ul type="disc">
<li>东城区</li>
<li>西城区</li>
<li>北城区</li>
<li>唐人街</li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
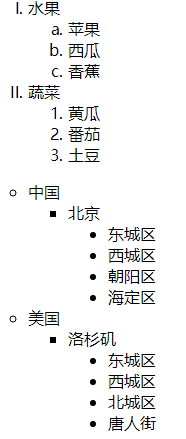
结果:
(013)—多选列表 multiple
注:按住Ctrl键,点鼠标进行多选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉列表支持多选</title>
</head>
<body>
<!--multiple="multiple"支持多选的,size="2"显示条目数量-->
<select multiple="multiple" size="2">
<option>河北省</option>
<option>安徽省</option>
<option>江苏省</option>
<option>浙江省</option>
</select>
</body>
</html>
结果:
