- 最近因为项目需要,这几天一直在学习怎么用JAVAWEB取值制作甘特图,忙了几天,终于整理出来一个简单实用的方法。分享出来给大家参考使用。
- 甘特图制作有效的方法:
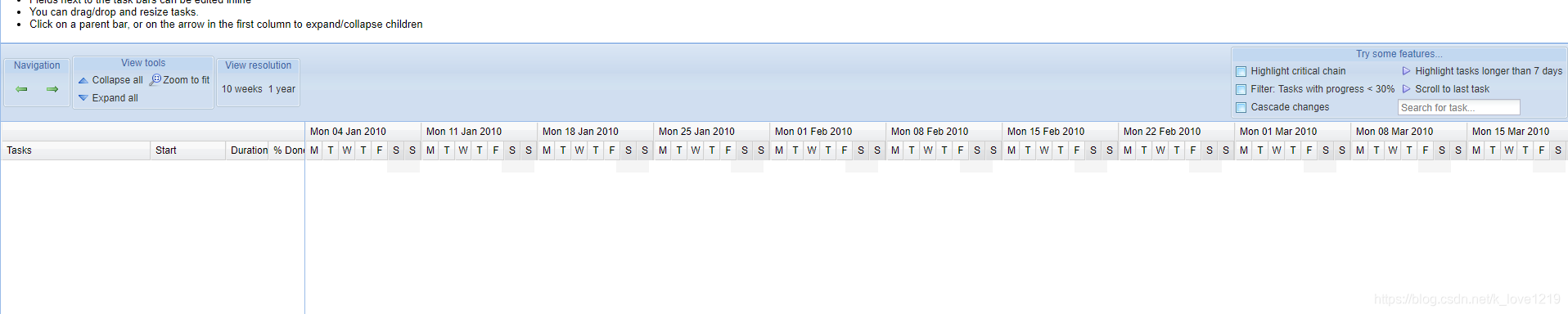
- extjs甘特图
- 这个插件目前是免费开源的,稍后会放到CSDN上供大家下载,如果有需要可以下载使用。这个插件的截图效果如下:

- mermaid甘特图
这个插件目前也是开源的,下载链接是在github上:https://mermaidjs.github.io/
在线编辑器:https://mermaidjs.github.io/mermaid-live-editor/
网上Demo示例:
gantt
dateFormat YYYY-MM-DD
title Shop项目交付计划section 里程碑 0.1 数据库设计 :active, p1, 2016-08-15, 3d 详细设计 : p2, after p1, 2d section 里程碑 0.2 后端开发 : p3, 2016-08-22, 20d 前端开发 : p4, 2016-08-22, 15d section 里程碑 0.3 功能测试 : p6, after p3, 5d 上线 : p7, after p6, 2d 交付 : p8, afterp7, 2d
-
实际项目使用步骤:
-
第一步:
导入https://cdn.bootcss.com/mermaid/8.0.0-rc.8/mermaid.min.js
- 第二步:设置一个div,然后开始日期,结束日期传参即可。
<div class="mermaid" style="background-color:"> gantt 项目启动日${var.START_DATE} 项目结束日${var.CUST_DATE}:${var.START_DATE},${var.CUST_DATE} 实际开始日${var.ACTU_MIN_DATE} 实际完成日${var.ACTU_MAX_DATE}:${var.ACTU_MIN_DATE},${var.ACTU_MAX_DATE} 计划开始日${var.PLAN_MIN_DATE} 计划完成日${var.PLAN_END_DATE}:${var.PLAN_MIN_DATE},${var.PLAN_END_DATE}
- 实现效果图:

