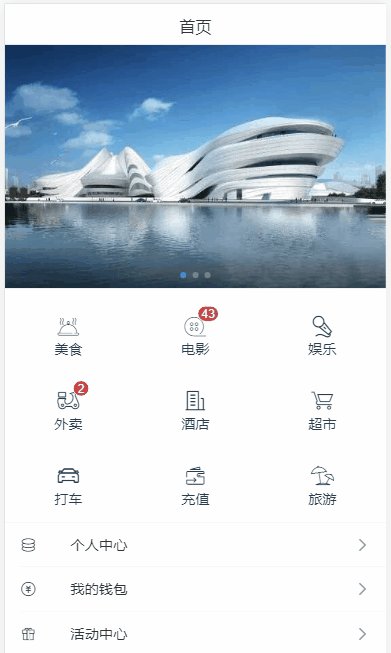
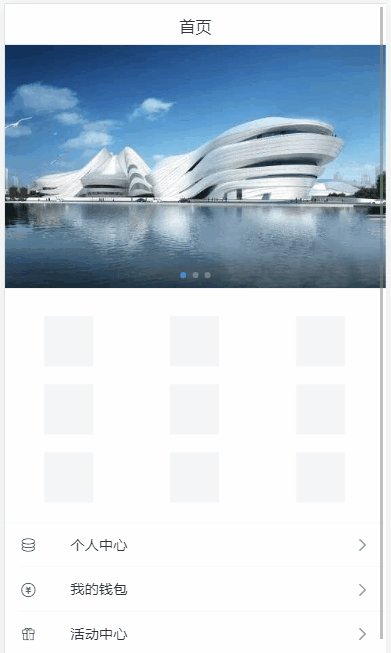
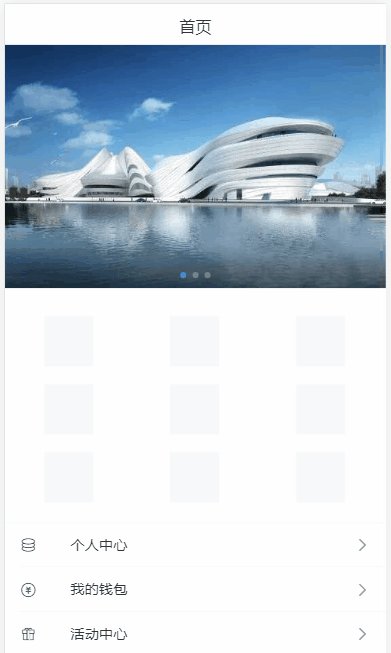
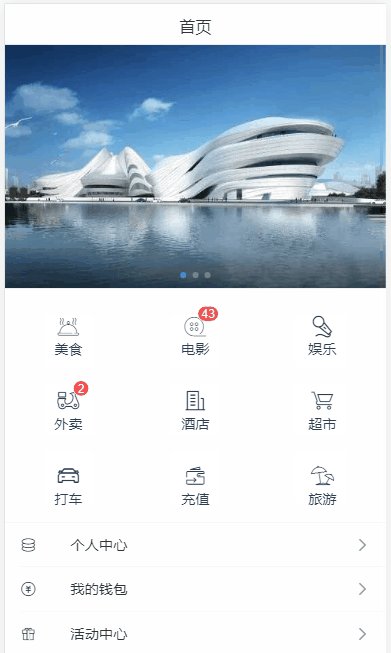
效果演示

直接上代码
<template>
<div class="skeleton" v-show="skeletonShow">
<van-skeleton :row="3" row-width="160" />
<van-skeleton :row="3" row-width="160" />
<van-skeleton :row="3" row-width="160" />
</div>
</template>
<style scoped lang="scss">
.skeleton {
.van-skeleton {
display: inline-block;
width: 50px;
margin: 0px 22px;
.van-skeleton__content {
width: 50px;
}
.van-skeleton__row {
height: 50px;
margin: 17px 0px;
}
}
}
</style>
使用场景
https://github.com/pppercyWang/vue-typescript-mobile
