#1.书写位置
本学生用的是VScode,大佬轻点…
1.1.内嵌式:
理论上js可以书写在页面的任意位置。
<script>
alert("内嵌式")
</script>
1.2.外链式:
首先新建一个文件类型为.js的文件,然后在该文件中写js语句,通过script标签对引入到html页面中。
<script src="js文件路径地址">这里不能写js语句</script>
1.3、行内式:
直接书写在标签身上,是一个简写的事件,所以又称之为事件属性。 onclick单击事件
1.<input type="button" value="唐伯虎!" οnclick="alert('秋香姐');">
2.<button οnclick="alert(秋香姐');">唐伯虎</button>
#2、注释:
单行注释: // 注释语句 快捷键ctrl+/
多行注释: /* 注释语句 */ 快捷键ctrl+shift+/
注意:多行注释相互不能嵌套使用,只能在多行注释里面使用单行注释!
1、数据类型:
Js中的数据类型:

数值型: number(凡是数字都是数值型,不区分整数和小数)
字符串: string(凡是引号包裹起来的内容全部都是字符串)
布尔值: boolean(true、false)
对象类型: object(特殊取值null)
未定义型: undefined
对比java中的数据类型:
整数: byte short int long
小数: float double
字符: char
布尔: boolean
字符串: String
2、变量:
2.1、定义:就是存放数据的、里面可以存储任意数据
2.2、声明变量:
var 变量名称 = 存储的数据; (variable 变量)
2.3、变量命名规范:
1. 只能由字母、数字、_(下划线)、$(美元符号)组成。
2. 不能以数字开头。
3. 命名中不能出现-(js会理解成减号进行减法的操作),不能和关键字冲突。
js是弱类型语言,不重视类型的定义,但js会根据为变量赋值的情况自定判断该变量是何种类型:
数值型:var i = 1; var d = 2.35;
字符串:var str = "用心学习";
布尔型:var b = true;
对比Java:java是强类型的语言,注重类型的定义,Java定义类型如下:
整型:int i = 1;
浮点型:double d = 2.35;
字符串:String str = “用心学习”;
布尔型:boolean b = true;
总结:js中变量的定义。只要加一个var就行。java则使用什么类型的变量就要定义什么类型的。
3、检测数据类型:
typeof(value); 或者typeof value; 返回这个变量的类型.
说明 : 同一个变量, 可以进行不同类型的数据赋值.
<script type="text/javascript">
var a;
alert(typeof a); // undefined
a = 998;
alert(typeof a); // number
a = "用心学习";
alert(typeof a); // string
a = true;
alert(typeof a); // boolean
</script>
4、算术运算符
+ - * / % ++ --
注意:
1. 由于js中的小数和整数都是number类型,不存在类似整数除以整数还是整数的结论。
2. 字符串和其他的数据使用+号运算,会连接成一个新的字符串。
3. 字符串使用除了+以外的运算符:如果字符串本身是一个数字,那么会自动转成number进行运算
4, 否则就会返回一个NaN的结果,表示这不是一个数字。NaN:not a number
<script>
alert(1234 / 1000 * 1000); // 1234
var s = "12";
s -= 10;
alert(s); // 2
var s = "aa";
s -= 10;
alert(s); // NaN Not a Number 不是一个数字
var s = "12";
s += 10;
alert(s); // 1210
</script>
5、关系(比较)运算符
> >= < <= !=
== 等于(只比较内容) === 恒等于(比较内容的同时还要比较数据类型)
注意:关系运算符返回的结果只有两个: true / false
<script>
// 请问1 : 3 > 5, 结果为 ?
alert(3 > 5); // false
// 请问2 : “22” == 22 结果为 ?
alert("22" == 22); // true (仅仅判断数值)
// 请问3 : “22” === 22 结果为 ?
alert("22" === 22); // false (恒等于, 数值和类型都要相等)
</script>
6、逻辑运算符
&& 与 true&&false ====>false
|| 或 true||false ====>true
! 非 !true ====>false
false(理解):false, 0, null, undefined
true(理解):true, 非0, 非null, 非undefined
针对 && 顺口溜: 找第一个出现的假值. (一假即假)
针对 || 顺口溜: 找第一个出现的真值. (一真即真)
演示一:
<script>
// 短路与 (一假即假)
// 口诀 : 找第一个为假的值.
// 请问1 : 8 < 7 && 3 < 4, 结果为 ?
alert(8 < 7 && 3 < 4); // false
// 请问2 : -2 && 6 + 6 && null 结果为 ?
alert(-2 && 6 + 6 && null); // null
// 请问3 : 1 + 1 && 0 && 5 结果为 ?
alert(1 + 1 && 0 && 5); // 0
</script>
演示二:
<script>
// 短路或 : 一真即真.
// 口诀 : 找第一个为真的值.
// 请问1 : 0 || 23 结果为 ?
alert(0 || 23); // 23
// 请问2 : 0 || false || true 结果为 ?
alert(0 || false || true); // true
// 请问3 : null || 10 < 8 || 10 + 10结果为 ?
alert(null || 10 < 8 || 10 + 10); // 20
// 请问4 : null || 10 < 8 || false结果为 ?
alert(null || 10 < 8 || false); // false
</script>
7、三元运算符:
条件?表达式1:表达式2
如果条件为true,返回表达式1的结果
如果条件为false,返回表达式2的结果
演示:
<script>
// 请问1 : 3 ? “aaa” : “bbb” 结果为 ?
alert(3 ? "aaa" : "bbb"); // aaa
// 请问2 : 0 ? “ccc” : “ddd” 结果为 ?
alert(0 ? "ccc" : "ddd"); // ddd
</script>
8、if条件语句
这个和Java中if语句一样。
演示:
<script>
var score = 59;
if (score >= 90) {
alert("优秀");
} else if (score >= 80) {
alert("良好");
} else if (score >= 60) {
alert("及格");
} else {
alert("不及格");
}
</script>
9、switch分支结构
这个和java中switch结构一样。只是Java中表达式为:常量 整型(去long)、字符、字符串
演示:
<script>
var score = 59;
// 需求 : 将需要一个整型数值, 不想要小数点.
// window 对象的 parseInt 方法.
score = window.parseInt(score / 10 + "");
// alert(score);
switch (score) {
case 10:
case 9:
alert("优秀!");
break;
case 8:
alert("良好!");
break;
case 7:
case 6:
alert("及格!");
break;
default:
alert("不及格!");
break;
}
</script>
10、循环结构 while、do-while. for;
while(循环条件){循环体;}
do{循环体;}while(循环条件);
for(循环变量赋初值;循环条件;循环变量增值){循环语句;}
console.log(...); 以日志的形式在控制台输出结果!
演示:
<script>
// 需求 : 统计 1~100 之间能够被3和7整除的数字个数
var count = 0;
// 1. 遍历 1~100 之间的所有整型数值
for (var i = 1; i <= 100; i++) {
// 2. 判断
if (i % 3 == 0 && i % 7 == 0) {
// alert(i);
console.log(i);
// 3. 累加个数
count++;
}
}
// 4. 查看结果
// alert(count);
console.log(count);
console.log显示如下:
11、循环嵌套
演示案例9*9乘法表
<style>
table {
/* 将 table 表格的线变成了细线 */
border-collapse: collapse;
/*color: red;*/
border-color: red;
}
</style>
<script>
// 需求 : 九九乘法口诀表
document.write("<table border='1px solid red' cellspacing='0' cellpadding='8px'>");
document.write("<caption>九九乘法口诀表</caption>");
for (var i = 1; i <= 9; i++) {
document.write("<tr>");
for (var j = 1; j <= i; j++) {
document.write("<td>");
document.write(j + "*" + i + "=" + (j*i) + '\t');
document.write("</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
12、自定义函数
函数是命名的独立的语句段,这个语句段可以被当作一个整体来引用和执行:
格式:
function 函数名(形式参数){函数体}
用函数:函数名(实际参数);
12.1、函数只有被调用后才会执行
12.2、如果函数需要返回值、直接使用return 返回、不会像java一样要考虑返回值的类型
<script type="text/javascript">
// 定义一个函数 : function
function demo2() {
return 666;
}
// 调用函数 :
alert(demo2());
</script>
12.3、如果函数需要传递参数、不需要指定参数的类型、直接使用变量即可
<script type="text/javascript">
// 定义一个函数 : function
function demo3(a, b) {
return a + b;
}
// 调用函数 :
alert(demo3(10, 20));//显示30
</script>
12.4、js中出现二个重名的函数名、后者会把前面的覆盖掉
对比java、java有重载(同名不同参)、重写(同名同参同返回值类型、方法体不一样)
演示:
<script type="text/javascript">
// 定义一个函数 : function
function demo4(a, b) {
alert("调用1...");
}
function demo4() {
alert("调用2...");
}
demo4(10, 20);
demo4();
</script>
13、匿名函数
匿名函数是没有名字的函数
function(形式参数){函数体}
调用方式:将匿名函数赋值给一个变量,通过变量名调用函数
定义函数并赋值给变量:var fn = function(形式参数){函数体}
调用函数:fn(实际参数);
演示:
<script type="text/javascript">
// 匿名函数 : 没有名称的函数
var func = function(i, u) {
alert(i + " love " + u);
}
// 调用函数 :
func("柳岩", "小白");//显示柳岩love小白
</script>
14、js事件
14.1、事件概述:
事件三要素:
1. 事件源:被监听的html元素(就是这个事件加给谁),就是某个(某些)html标签
2. 事件类型:某类动作,例如点击事件,移入移除事件,敲击键盘事件等
3. 执行指令:事件触发后需要执行的代码,一般使用函数进行封装
语法格式:事件源.事件类型=执行指令
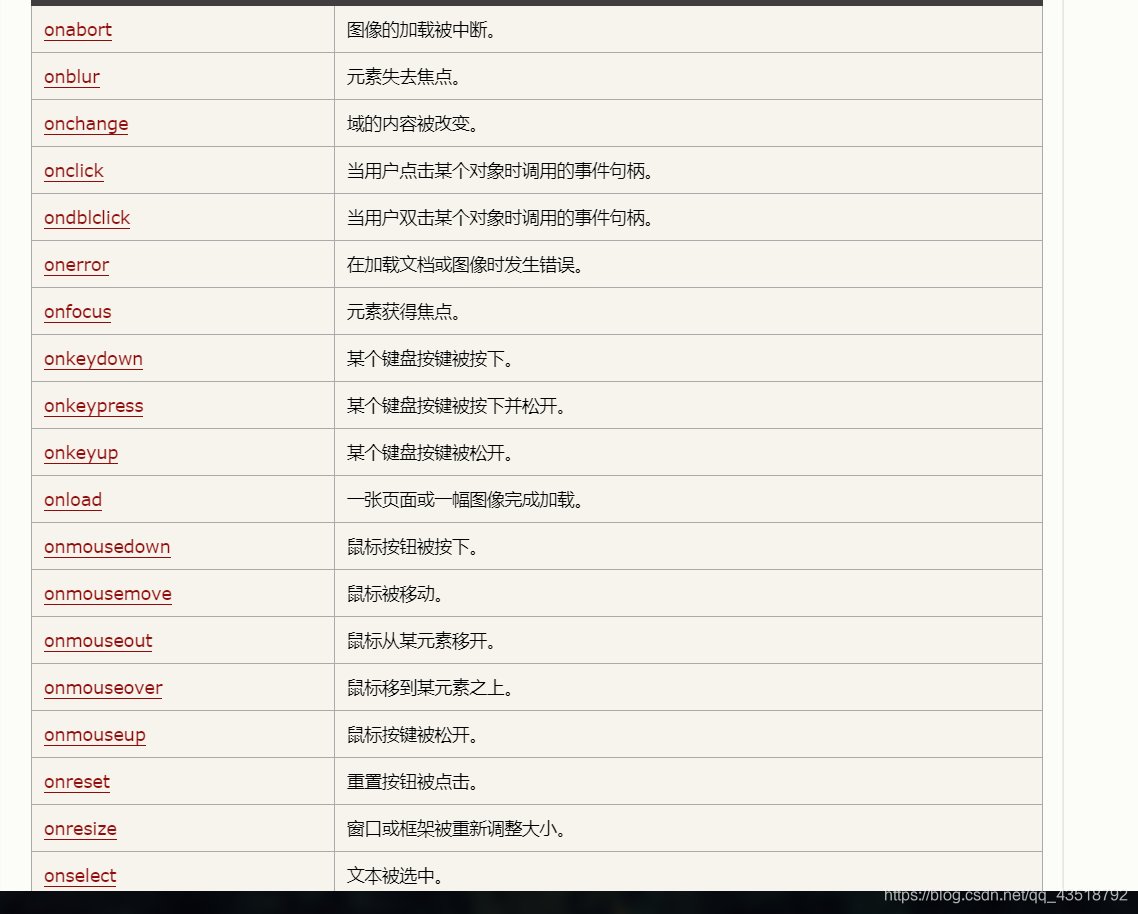
14.2、常用的事件:
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件</title>
<script>
// 窗口 : window 对象提供了一个事件类型 onload 页面加载完成事件.
// 事件源 : window 事件类型 : 页面加载完成事件 (onload) 执行指令: 就是赋值的 function 函数.
window.onload = function () {
// 获取页面的 btn 按钮
var btn = document.getElementById("btn");
// alert(btn);
// 给 btn 按钮绑定一个事件 (单击事件 onclick)
// 事件源 : btn按钮 事件类型 : 单击事件 (onclick) 执行指令: 就是赋值的 function 函数.
btn.onclick = function () {
alert("恭喜你, 中了 500 万!");
}
}
</script>
</head>
<body>
<button id="btn">按钮</button>
</body>
</html>
持续更新中…