小程序canvas一键截屏,生成图片并保存,提供源码
核心代码如下,大家可以参考一下
downImg(list) {
var that = this
let imglist = []
let n = 0
function up() {
wx.downloadFile({
url: list[n],
success(res) {
if (res.statusCode == 200) {
imglist.push(res.tempFilePath)
n++
if (n == list.length) {
that.setData({
newList: imglist,
})
that.Canvas(that)
} else {
up(n)
}
}
}
})
}
up()
// return imglist
},
/**
* 创建画布内容
*/
Canvas(that) {
const ctx = wx.createCanvasContext('myCanvas');
var that = this
//绘制背景
ctx.drawImage(that.data.newList[2], 0, 0, this.data.systemInfo.screenWidth, this.data.systemInfo.windowHeight);
//绘制banner
ctx.drawImage(that.data.newList[3], that.rem(10), that.rem(20), that.rem(730), that.rem(400))
ctx.setFontSize(that.rem(26))
ctx.setTextAlign('left')
ctx.setFillStyle('white')
//绘制证书解析标题
ctx.fillText('证书解析:', that.rem(32), that.rem(500))
ctx.draw(true)
that.forlist(that.data.resultlist, that, ctx)
},
forlist(list, that, ctx) {
for (let t = 0; t < list.length; t++) {
that.drawtitle(ctx, list[t].title, t, that)
that.tostringLength(list[t].title, t, list[t].main, 20, ctx, that)
}
ctx.draw(true)
wx.hideLoading()
that.setData({
isShow: false
})
},
erweima() {
wx.previewImage({
current: 'http://www.kiss-me.top/20181103113050.jpg', // 当前显示图片的http链接
urls: ['http://www.kiss-me.top/20181103113050.jpg'] // 需要预览的图片http链接列表
})
},
save() {
var that = this
if (that.data.savatext == '重新测试') {
wx.reLaunch({
url: '/pages/index/index'
})
} else {
wx.showLoading({
title: '正在保存...',
mask: true,
success: function(res) {},
fail: function(res) {},
complete: function(res) {},
})
setTimeout(function() {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: that.data.systemInfo.screenWidth,
height: that.data.systemInfo.screenHeight,
canvasId: 'myCanvas',
success: function(res) {
app.globalData.imgurl = res.tempFilePath
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success(res) {
wx.hideLoading()
wx.showToast({
title: '保存成功!',
icon: '',
image: '',
duration: 2000,
mask: true,
success: function(res) {},
fail: function(res) {},
complete: function(res) {},
})
that.setData({
savatext: '重新测试'
})
},
fail(res) {},
complete(res) {}
})
}
})
}, 1500)
}
},
drawtitle(ctx, textmain, t, that) {
//根据奖状的名字长度设置奖状样式
ctx.drawImage(textmain.length > 4 ? that.data.newList[1] : that.data.newList[0], that.rem(60 + 219 * t), that.rem(200), that.rem(194), that.rem(132))
ctx.setTextAlign('left')
ctx.setFillStyle('#2862AB')
ctx.draw(true)
//字的展示形式
if (textmain.length <= 3) {
ctx.setFontSize(that.rem(55))
ctx.fillText(textmain, that.rem(75 + 219 * t), that.rem(260))
} else {
ctx.setFontSize(that.rem(42))
ctx.fillText(textmain.substr(0, 4), that.rem(75 + 219 * t), that.rem(255), that.rem(194))
ctx.fillText(textmain.substr(4, 2), that.rem(75 + 219 * t), that.rem(300), that.rem(100))
}
ctx.draw(true)
},
tostringLength(title, n, textmain, length, ctx, that) {
//设置证书类型解释框
ctx.setFillStyle('white')
ctx.draw(true)
ctx.drawImage(that.data.newList[4], that.rem(32), that.rem(550 + 130 * n), that.rem(160), that.rem(40))
ctx.draw(true)
ctx.setFontSize(that.rem(26))
ctx.setTextAlign('center')
ctx.setFillStyle('#2862AB')
ctx.draw(true)
ctx.fillText(title, that.rem(110), that.rem(580 + 130 * n), that.rem(150))
if (textmain.length / length > 1 && textmain.length / length < 2) {
ctx.setTextAlign('left')
ctx.setFillStyle('white')
ctx.fillText(textmain.substr(0, length), that.rem(210), that.rem(580 + 130 * n), that.rem(500))
ctx.fillText(textmain.substr(length, length), that.rem(210), that.rem(610 + 130 * n), that.rem(500))
}
if (textmain.length / length < 1) {
ctx.setTextAlign('left')
ctx.setFillStyle('white')
ctx.fillText(textmain.substr(0, length), that.rem(210), that.rem(580 + 130 * n), that.rem(500))
}
if (textmain.length / length > 2 && textmain.length / length < 3) {
ctx.setTextAlign('left')
ctx.setFillStyle('white')
ctx.fillText(textmain.substr(0, length), that.rem(210), that.rem(580 + 130 * n), that.rem(500))
ctx.fillText(textmain.substr(length, length), that.rem(210), that.rem(610 + 130 * n), that.rem(500))
ctx.fillText(textmain.substr(2 * length, length), that.rem(210), that.rem(640 + 130 * n), that.rem(500))
}
if (textmain.length / length > 3) {
ctx.setTextAlign('left')
ctx.setFillStyle('white')
ctx.fillText(textmain.substr(0, length), that.rem(210), that.rem(580 + 130 * n), that.rem(500))
ctx.fillText(textmain.substr(length, length), that.rem(210), that.rem(610 + 130 * n), that.rem(500))
ctx.fillText(textmain.substr(2 * length, length), that.rem(210), that.rem(640 + 130 * n), that.rem(500))
ctx.fillText(textmain.substr(3 * length, length), that.rem(210), that.rem(670 + 130 * n), that.rem(500))
}
ctx.drawImage(that.data.newList[5], that.rem(580), this.data.systemInfo.windowHeight - that.rem(210), that.rem(130), that.rem(180))
ctx.draw(true)
},
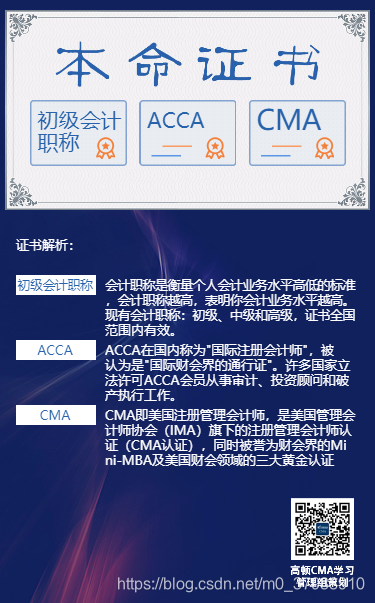
生成的图片效果如下,纯前端项目,把appid修改一下即可体验

项目地址如下
https://gitee.com/online_drean/measuring_one_test
