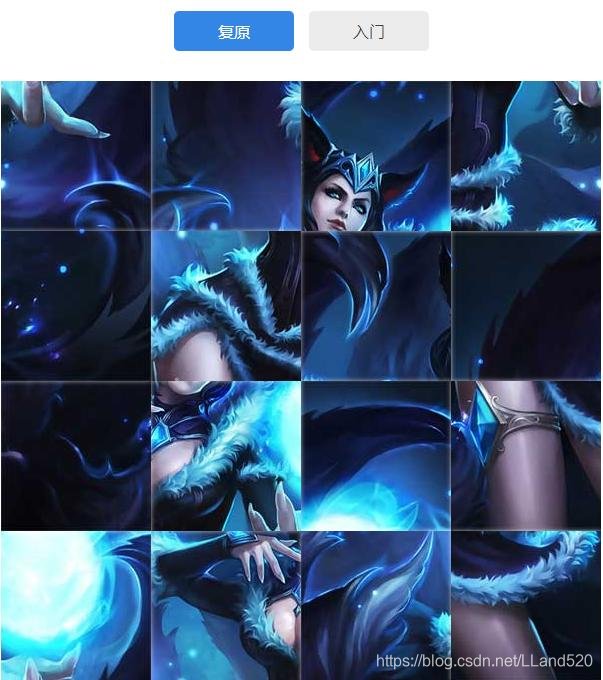
利用jQuery实现拼图游戏:

代码结构
- 引入CSS
1.<link rel="stylesheet" href="css/index.css">
- 引入JS
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
- HTML代码
<div class="wrap">
<div class="btnBbox">
<button class="btn" type="button">开始</button>
<div class="selectbox">
<button class="text">简单</button>
<ul class="box">
<li>简单</li>
<li>入门</li>
<li>中等难度</li>
<li>高难</li>
<li>外星人</li>
</ul>
</div>
</div>
<div class="picBox">
<ul class="list"></ul>
</div>
</div>
<div style="text-align:center;margin:2px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
为自己的孩子亲自制作简单的拼图,让孩子崇拜吧。

最后,小编想说:我是一名python开发工程师,整理了一套最新的python系统学习教程,想要这些资料的可以关注私信小编“01”即可(免费分享哦)希望能对你有所帮助,正在学习python的小伙伴或者打算学习的,可以私信小编“01”领取资料!
