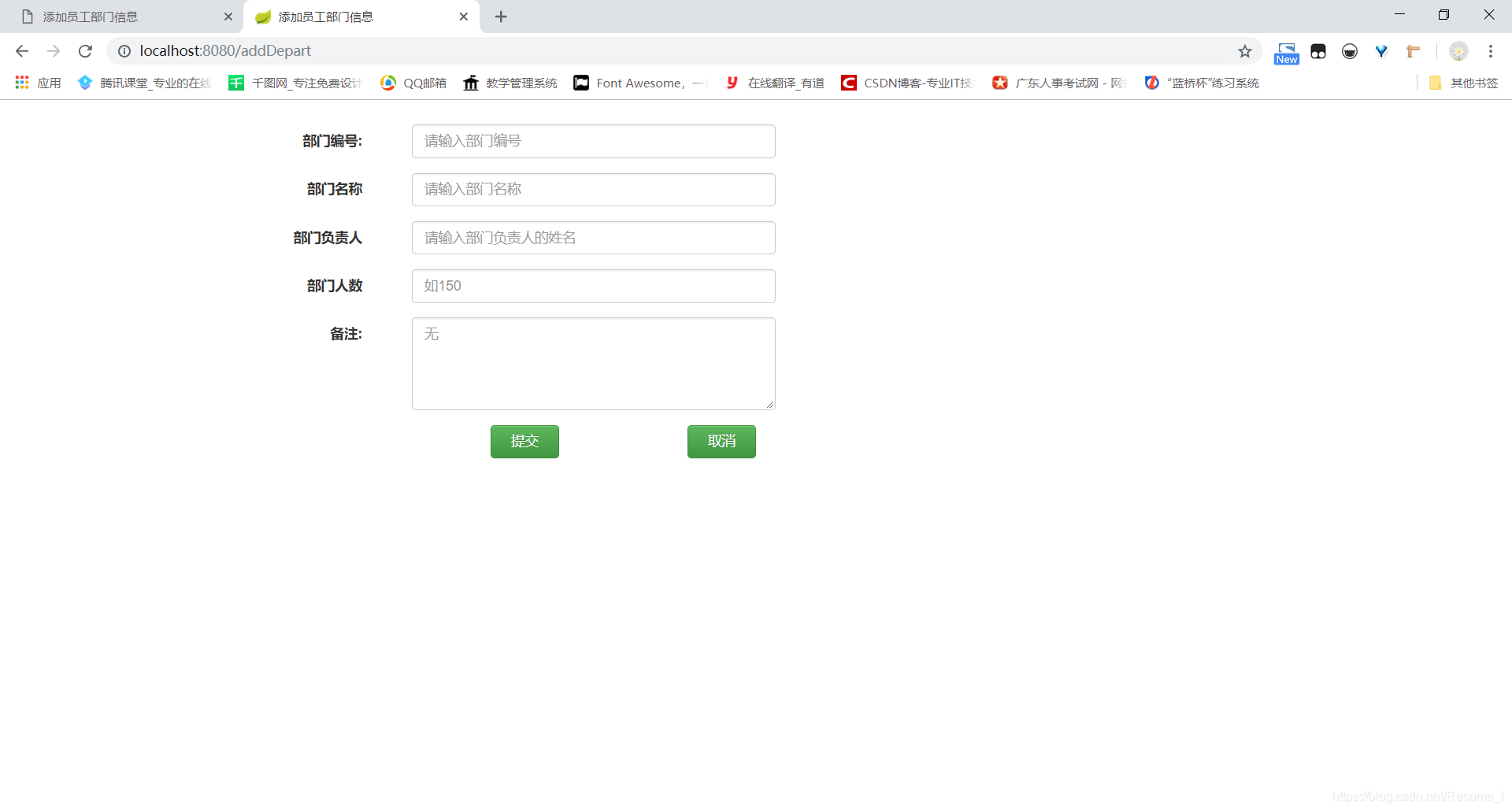
在嵌入的页面里面,这个form-group高度特别高,但是在其本身页面显示没有问题的,这是什么情况,求大神???
.navLeft{
float: left;
}
#rightContainer{
min-width: 85%;
}
/*这个rightContainer是放点击左侧功能之后显示的页面位置*/
#rightContainer:after{
content: "";
display: inline-block;
clear: both;
}
</style>
</head>
<body>
*******部分导航栏
<div class="topright">
<ul class="list-group">
<li class="list-group-item a"><span><img th:src="@{img/help.png}" title="帮助"
class="helpimg" /></span><a href="#">帮助</a></li>
<li class="list-group-item a">欢迎<span th:text="${user.getUsername()}">用户</span>登陆</li>
<li class="list-group-item a"><a href="#" id="exit" target="_parent">退出</a></li>
</ul>
</div>
</div>
******下面是表单********
<form class="form-horizontal" action="show.html" th:action="@{/show}">
<div class="row">
<div class="form-group">
<label class="col-md-2 control-label" for="departnum">部门编号:</label>
<div class="col-md-4">
<input type="text" id="departnum" name="departnum" class="form-control" placeholder="请输入部门编号" maxlength="30">
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label" for="departname">部门名称</label>
<div class="col-md-4">
<input type="text" name="departname" id="departname" class="form-control" placeholder="请输入部门名称">
</div>
</div>
<div class="form-group">
<label for="lead" class="col-md-2 control-label">部门负责人</label>
<div class="col-md-4">
<input type="text" name="lead" id="lead" class="form-control" placeholder="请输入部门负责人的姓名">
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label" for="total">部门人数</label>
<div class="col-md-4">
<input type="text" name="total" id="total" class="form-control" placeholder="如150">
</div>
</div>
.....省略
<div class="form-group">
<div class="col-md-1 col-md-offset-3 ">
<button class=" btn btn-success btn-block" type="submit">提交</button>
</div>
<div class="col-md-1 col-md-offset-1 ">
<button class=" btn btn-success btn-block" >取消</button>
</div>
</div>
</div>
</form>

而正常页面的显示是没有问题的。
 求帮助!!!
求帮助!!!
