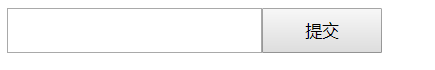
1.input和button对不齐的原因
对不齐是因为行内元素的基线是不同的,所以会导致高低不同。
解决办法:每一个元素都加上下面即可;
vertical-align:middle;
如下
.content{
width:200px;
height:30px;
vertical-align:middle;
}
.btn{
width:80px;
height: 30px;在这里插入图片描述
vertical-align:middle;
}
<input type="text" class="content">
<button class="btn">提交</button>
效果如下:

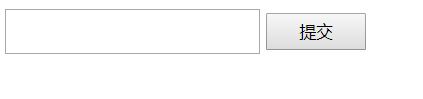
2.input和button高度不一致的原因
button在高度计算上始终使用了Quirks模式。在Quirks模式下,边框的计算是在元素的宽度内的,而不像标准模式一样计算在外部。button的高度包含边框的高度,而文本框text则不包含边框高度。这就导致input高度会比button高两像素。
解决方法:
- 就是给input加上
box-sizing: border-box;
- 或者给button加上
box-sizing: content-box;
如下
.btn{
width:80px;
height: 30px;
vertical-align:middle;
box-sizing: content-box;
}
效果如下:

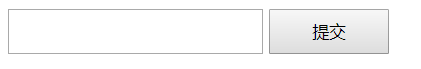
3.input和button有间隙的原因
水平缝隙问题其实是因为标签之间的换行,产生了空白符,这些空白符某种意义上也算是字符,所以理所当然的占据了一定的空隙。
解决方法:两个标签不换行即可
如下
<input type="text" class="content"><button class="btn">提交</button>
效果如下: