写在前面
本文主要描述了怎么给博客园添加看板娘和樱花飘落特效,文章可能还有很多不足,请大家谅解,欢迎大佬提意见。
本文使用的东西
- live2d(看板娘)
- 樱花飘落
- 博客园
1.前期准备
1、注册一个博客园账号,并且申请开通博客,添加js权限

2.添加看板娘
看板娘的GitHub地址:https://github.com/xiazeyu/live2d-widget-models
https://www.live2d.com/en/
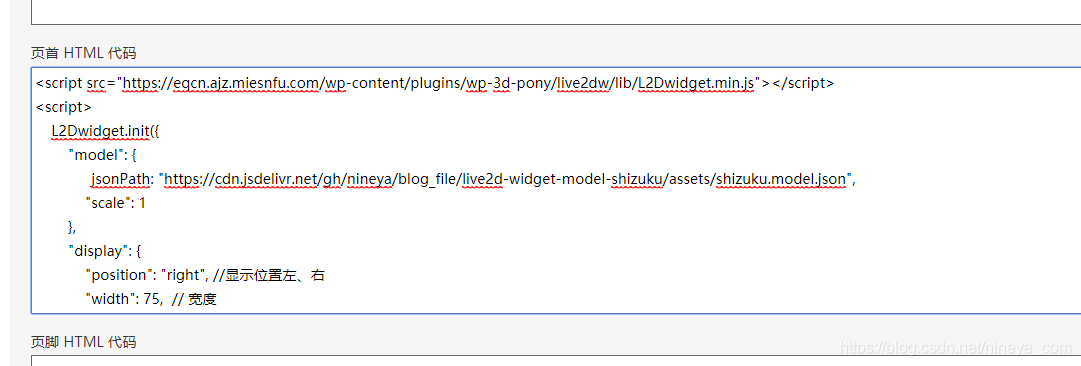
在页首添加
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
在页脚添加
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://cdn.jsdelivr.net/gh/nineya/blog_file/live2d-widget-model-shizuku/assets/shizuku.model.json",
"scale": 1
},
"display": {
"position": "right", //显示位置左、右
"width": 75, // 宽度
"height": 150, //高度
},
"mobile": {
"show": true, // 移动端显示
"scale": 0.2 //移动端显示缩小比例
},
"react": {
"opacityDefault": 0.9, //默认透明度
"opacityOnHover": 0.2 //鼠标选中透明度
}
});
</script>

更多看板娘,引用看板娘GitHub原文:
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01(使用npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02(使用npm install --save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
live2d-widget-model-z16
3.添加樱花飘落
樱花飘落的GitHub地址:https://github.com/jingegebuguai/Cherry_Blossoms
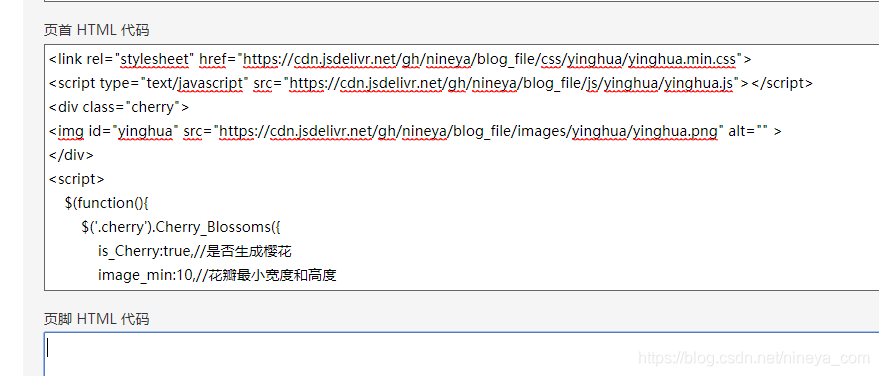
原作者做的是引用相对链接,无法直接添加到博客园,我简单修改了引用,只要在博客园页首添加以下代码即可。原作者GitHub。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/nineya/blog_file/css/yinghua/yinghua.min.css">
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/nineya/blog_file/js/yinghua/yinghua.js"></script>
<div class="cherry">
<img id="yinghua" src="https://cdn.jsdelivr.net/gh/nineya/blog_file/images/yinghua/yinghua.png" alt="" >
</div>
<script>
$(function(){
$('.cherry').Cherry_Blossoms({
is_Cherry:true,//是否生成樱花
image_min:10,//花瓣最小宽度和高度
image_max:50,//花瓣最大宽度和高度
time_min:10000,//花瓣最快下坠时间
time_max:20000,//花瓣最慢下坠时间
interval:500//花瓣生成时间间隔
})
})
</script>

4.总结
本文主要描述了怎么给博客园添加看板娘和樱花飘落特效,有不清楚的地方欢迎评论留言,看到的我都会回复的。本文到此结束,有什么不足的地方请大家不吝指正。
