解决本地localhost 在手机调试无法获数据问题
开发者工具中能够正常预览

代码
wx.request({
url:`http://localhost:9000/order/add`,
method:'POST',
data:{
order //将当前数据发送 后台
},
header:{
'content-type': 'application/json'
},
success:res=>{
if(res.data.code==200){
wx.switchTab({
url:'../my/main'
})
}
}
})
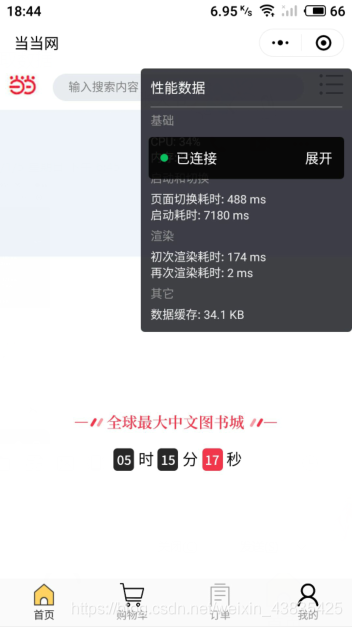
真机调试

无法获取到数据
解决
1.将电脑和手机换成同一个局域网下
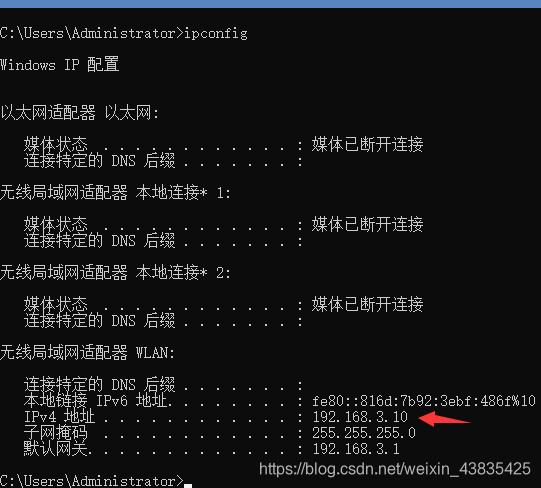
2.将localhost换成本地ip
注:同一个网络
手机:

电脑:

查看本地IP

将localhost换成192.168.3.10
wx.request({
url:`http://192.168.3.10:9000/order/add`,
method:'POST',
data:{
order //将当前数据发送 后台
},
header:{
'content-type': 'application/json'
},
success:res=>{
if(res.data.code==200){
wx.switchTab({
url:'../my/main'
})
}
}
})

真机调试能够获取到数据
