原创文章,未经授权,不得转载。
三步走:
1.官网下载node.js
2.开始搭建服务器
3.根据需要编写index.js
1.官网下载node.js
node.js官网网址:https://nodejs.org/zh-cn/ (超简单,不会像SQL那么复杂)
1.个人建议直接点“next”进行下一步的下载。
2.开始搭建服务器
1在小程序相同的目录下,创建一个文件夹。

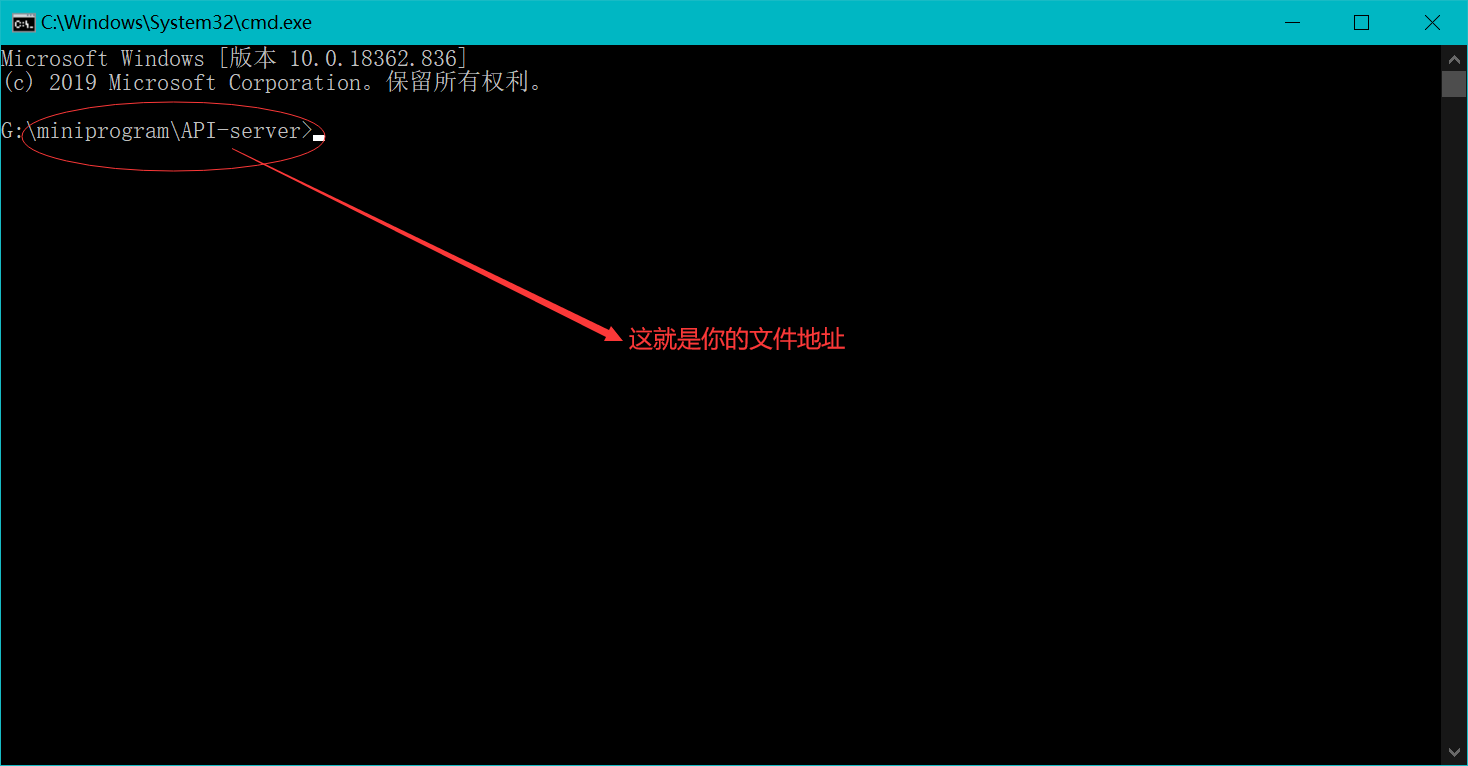
2.打开你新创建的文件夹,在地址栏目输入cmd,回车,进入控制台界面。




3.输入npm init -y 命令,回车。初始化项目,初始化以后就会有json文件在你的目录下。
(有几张截图放在了word文档那里,被压缩得有点糊了)

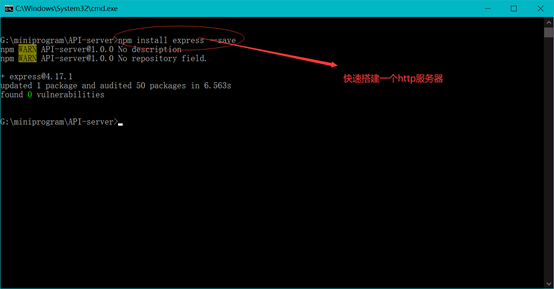
4.输入npm install express --save,回车。用于快速搭建服务器。
(因为我用这个目录搭建过一次了,第一次搭建可能会因为网络等问题,比较慢,耐心等。)

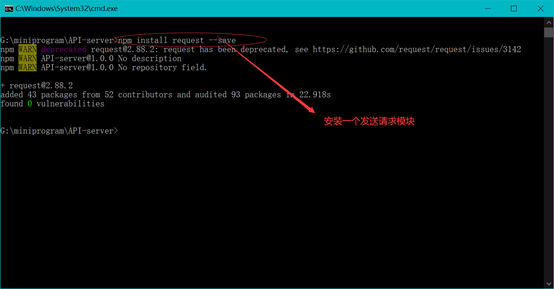
5. npm install request --save 安装一个发送请求模块。
(看个人需求)

6.npm install nodemon -g 最后来个全局安装。

3.根据自己的需要编写index.js

1.创建完index.js,就可以启动index.js

最后附上index.js 的监听代码部分。
const express = require('express')
const bodyParser = require('body-parser')
const request = require('request')
const app = express()
app.use(bodyParser.json())
app.post('/',(req,res)=>{
console.log(req.body)
res.json(req.body)
})
app.listen(3000, () => {
console.log('server running at http://127.0.0.1:3000')
})//用来监听
//根据需要、功能自行添加代码
博主是小程序开发小白,多多指教。