Flutter系列文章目录导读:
(一)Flutter学习之Dart变量和类型系统
(二)Flutter学习之Dart展开操作符 和 Control Flow Collections
(三)Flutter学习之Dart函数
(四)Flutter学习之Dart操作符、控制流和异常处理
(五)Flutter学习之Dart面向对象
(六)Flutter学习之Dart异步操作详解
(七)Flutter 学习之开发环境搭建
(八)Flutter 和 Native 之间的通信详解
(九)Android 项目集成 Flutter 模块
(十)Flutter FutureBuilder 优雅构建异步UI
更新中…
初识 Dart 函数
Dart 是一门完全的面向对象有语言。甚至函数也是一个对象,它的类型是 Function,这意味着函数可以赋值给变量,也可以被作为参数传递给另一个函数
下面来看下 Dart 一个简单的函数:
bool isEven(int position) {
return nums[position] % 2 == 0;
}
虽然 Dart 官方不建议省略 type annotation (函数返回类型、变量类型等), 但是 Dart 语法依然允许我们省略:
isEven(int position) {
return nums[position] % 2 == 0;
}
上面的函数体内只有一个表达式,所以我们可以使用箭头函数,这样看上去更加简洁:
bool isEven(int position) => nums[position] % 2 == 0;
根据官方上对箭头函数的描述:=> 和 分号 ; 之间只能是一个表达式而不是语句. 比如 => 和 ; 之间不能放 if 语句,但可以放 条件表达式(condition ? expr1 : expr2)
但是经过测试发现 => 和 ; 之间一条非控制流语句,如:
wrapPrint() => print("fat arrow function");
上面提到 => 和 ; 之间不能放 if语句, 可能开发者再把普通函数改成箭头函数忘记了删除花括号{}
test() => {
if (true) {print("success")}
};
这不是使用了 if表达式 了吗?但是上面的例子 => 和 ; 之间其实是一个 Set 集合, {}不仅在定义函数的时候用到,在构建 Set、Map集合字面量 的时候也用到了,然后在构建 Set 字面量的时候使用 if 语句而已(collection if-for), 这些已经在前面的文字讲过了:
我们可以打印一下 test 函数的返回类型就知道了:
main() {
print(test().runtimeType);
}
// 输出
_CompactLinkedHashSet<Set<void>>
所以上面的例子 => 和 ; 之间依然是一个表达式.
可选参数
在调用一个可选参数的函数, 可以指定指定某个需要传递的参数, 或者一个参数都不传递
语法格式:funcName(param1, param2, {opt1, opt2, …})
void enableFlags({bool bold, bool hidden}) {}
main() {
enableFlags(bold: false);
enableFlags(bold: false);
enableFlags(bold: false,hidden: false);
}
还可以使用 meta 包下的 @required 注解来指定哪些参数是必须的:
void enableFlags({bool bold, @required bool hidden}) {}
可选的位置参数
语法格式:funcName(param1, param2, [opt1, opt2, …])
void enableFlags(bool bold, bool hidden, [bool underline]) {}
main() {
enableFlags(false, false);
enableFlags(false, false, true);
}
参数默认值
我们可以使用 = 为可选参数提供默认值:
//可选参数
void enableFlags({bool bold = true, bool hidden = false}) {}
// dart 也允许使用 `:` 代替 `=`, 但是已经不建议使用
void enableFlags({bool bold : true, bool hidden : false}) {}
// 可选的位置参数
void enableFlags2([bool bold = true, bool hidden = false]) {}
需要注意的是参数的默认值必须是编译时常量(runtime-constants):
void doStuff(
{List<int> list = const [1, 2, 3],
Map<String, String> gifts = const {
'first': 'paper',
'second': 'cotton',
'third': 'leather'
}}) {
print('list: $list');
print('gifts: $gifts');
}
函数作为一等公民
函数作为一等公民可以将其作为参数传递给另一个函数,例如:
void printElement(int element) {
print(element);
}
var list = [1, 2, 3];
// Pass printElement as a parameter.
list.forEach(printElement);
也可以将函数赋值给一个变量:
void printMessage(String message) {
print(message);
}
main() {
var p = printMessage;
p("assigning function to a variable");
}
匿名函数
匿名函数顾名思义就是没有名字的函数, 可以把没有名字的函数称之为 匿名函数、lambda、闭包
匿名函数的语法格式:
([[Type] param1[, …]]) {
codeBlock;
};
例如下面一个使用匿名函数的案例:
var list = ['apples', 'bananas', 'oranges'];
list.forEach((item) {
print('${list.indexOf(item)}: $item');
});
forEach 函数式这样的定义的:
void forEach(void f(E element)){
//...
}
然后我们传递了一个匿名函数给 forEach 函数, 如果匿名函数体只有一条语句可以使用箭头函数简化:
list.forEach((item) => print('${list.indexOf(item)}: $item'));
作用域
1. Lexical scope
Lexical scope 也称之为 静态作用域(Static Scope), 也就是说变量的作用域是静态确定的
外部不能访问内部作用域的变量, 但是内部作用域可以访问外部作用域的变量
bool topLevel = true;
void main() {
var insideMain = true;
void myFunction() {
var insideFunction = true;
void nestedFunction() {
// 最里层的作用域可以访问所有的外部变量
var insideNestedFunction = true;
assert(topLevel);
assert(insideMain);
assert(insideFunction);
assert(insideNestedFunction);
}
}
}
相对地, 有 Static Scope 就有 Dynamic Scope , 动态作用域就是说变量的作用域是动态确定的
void fun(){
printf("%d", x);
}
void dummy1(){
int x = 5;
fun();
}
例如上面的代码, 在 fun 函数中并没有定义 x 变量, 该变量在 dummy1 函数中定义了, dummy1 函数调用了 fun 函数, 所以 fun 函数中使用的 x 变量就是 dummy1 函数的中 x
2. Lexical closures
closures 可以理解为一个匿名函数, 它可以访问它自己的作用域内的变量, 哪怕变量已经超过了外部函数的作用域
例如下面的一个例子:
Function makeAdder(num addBy) {
return (num i) => addBy + i;
}
void main() {
// Create a function that adds 2.
var add2 = makeAdder(2);
// Create a function that adds 4.
var add4 = makeAdder(4);
assert(add2(3) == 5);
assert(add4(3) == 7);
}
上面的 makeAdder 函数返回一个匿名函数, 该匿名函数体内使用到了外部函数的变量 addBy
makeAdder 函数调用完毕后, 匿名函数依然可以使用 addBy 变量.
Reference
-
关于 Dart 函数就讲到这里, 更多的关于
Android学习资料可以查看我的GitHub: https://github.com/chiclaim/AndroidAll -
https://stackoverflow.com/questions/1047454/what-is-lexical-scope
-
https://dart.dev/guides/language/language-tour#functions
如果你觉得本文帮助到你,给我个关注和赞呗!
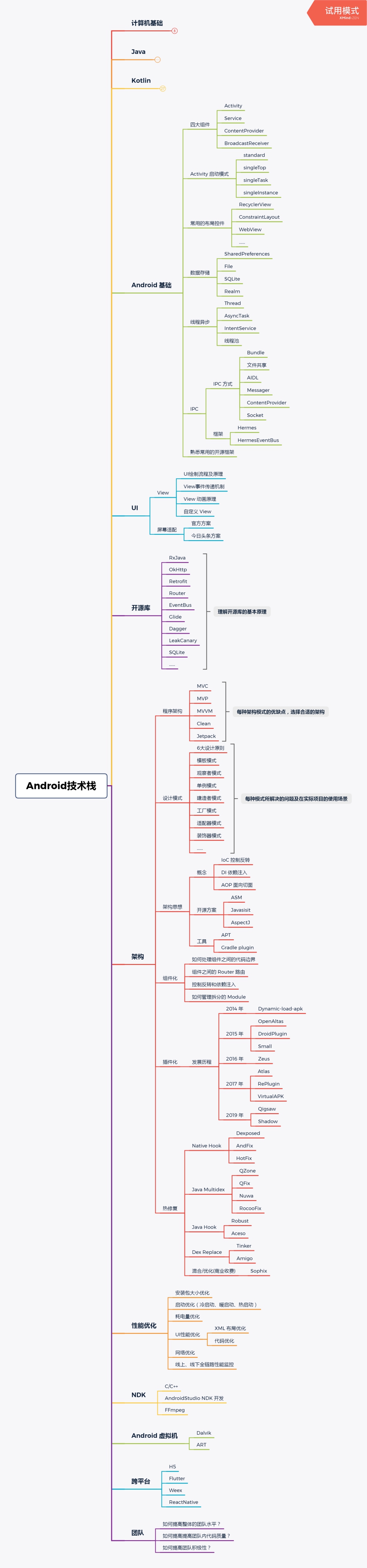
另外,我为 Android 程序员编写了一份:超详细的 Android 程序员所需要的技术栈思维导图。
如果有需要可以移步我的 GitHub -> AndroidAll,里面包含了最全的目录和对应知识点链接,帮你扫除 Android 知识点盲区。 由于篇幅原因只展示了 Android 思维导图: