- 微信扫码关注公众号 :前端前端大前端,追求更精致的阅读体验 ,一起来学习啊
- 关注后发送关键资料,免费获取一整套前端系统学习资料和老男孩python系列课程

缘起
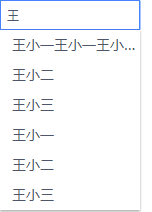
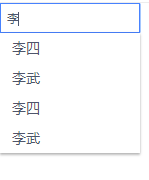
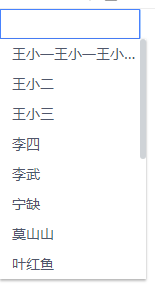
最近用React封装一个支持模糊搜索的下拉框,聚焦的时候显示全部数据,输入数据后进行过滤,然后点击某一个子项即成为当前值,失去焦点的时候隐藏列表项。总的来说,涉及onFocus,onBlur,onChange,onClick四个事件。
问题
在进行onBlur,onClick同时绑定的时候问题来了,由于js的单线程机制和事件响应优先级的问题,onBlur总是比onClick先触发,即便同时绑定。
解决办法
将onClick换成onMouseDown
效果图