<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="800" border="1" align="center" cellspacing="0" cellpadding="0" height="600"
bordercolor="#FFFFFF"id="comment">
<tr>
<td width="18%" height="27" align="center">评论人</td>
<td width="82%" align="center">评论内容</td>
</tr>
<tfoot>
<tr>
<td style="padding-left: 30px" colspan="2" align="center"><form name="form1" method="post" action="">
评论人: <br><input name="person" type="text" id="person" size="40"><br>
评论内容:<br><textarea name="content" id="content" cols="60" rows="6"></textarea>
</form><br>
<input name="Button" type="button" value="发表" onclick="add_()">
<input name="Reset" type="reset" value="重置">
<input name="Button" type="button" value="删除第一条评论" onclick="delete_first()">
<input name="Button" type="button" value="删除最后一条评论" onclick="delete_last()">
</td> </tr></tfoot>
</table>
<script>
function add_() {
var person=document.createTextNode(form1.person.value);
var content=document.createTextNode(form1.content.value);
var td_person=document.createElement("td");
var td_content=document.createElement("td");
var tr=document.createElement("tr");
var tbody=document.createElement("tbody");
td_person.appendChild(person);
td_content.appendChild(content);
tr.appendChild(td_person);
tr.appendChild(td_content);
tbody.appendChild(tr);
var tComment = document.getElementById("comment");
tComment.appendChild(tbody);
form1.person.value="";
form1.content.value="";
}
function delete_first() {
var tComment=document.getElementById("comment");
if(tComment.rows.length>1){
tComment.deleteRow(1);
}
}
function delete_last() {
var tComment=document.getElementById("comment");
if(tComment.rows.length>1){
tComment.deleteRow(tComment.rows.length-1);
}
}
</script>
</body>
</html>
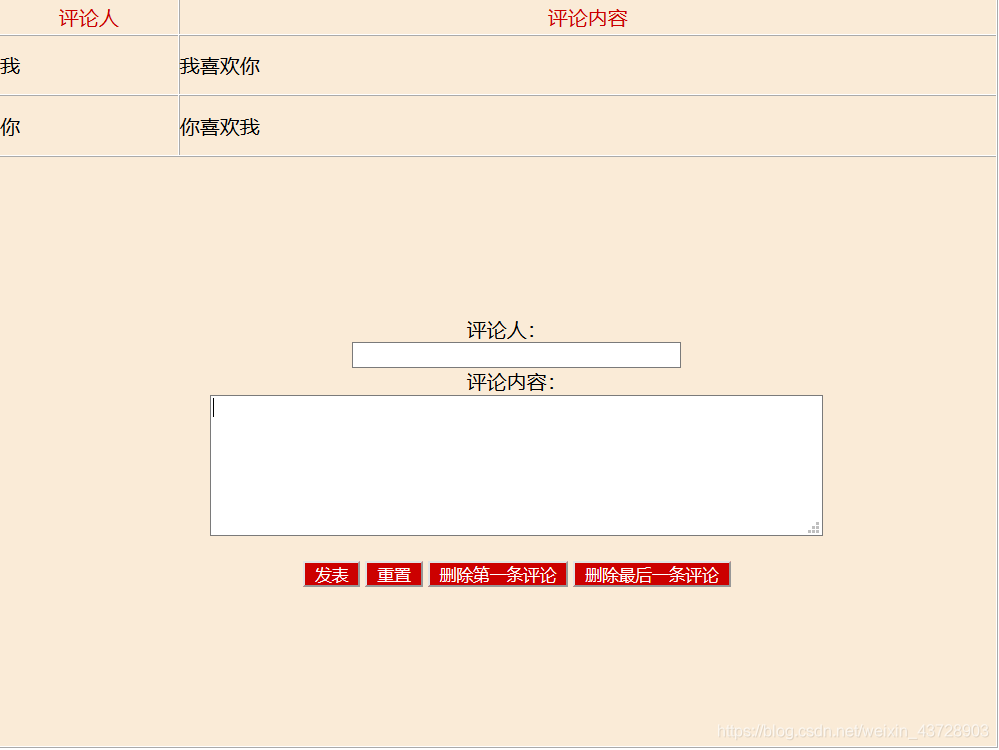
html实现添加评论和删除评论的功能
猜你喜欢
转载自blog.csdn.net/weixin_43728903/article/details/103739726
今日推荐
周排行