实现简单的评论功能
例子:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
#tab {
border-right:1px solid #000000;
border-bottom:1px solid #000000;
width:200px;
}
#tab td{
border-left:1px solid #000000;
border-top:1px solid #000000;
}
</style>
<script src="../scripts/jquery-1.3.1.js"></script>
<script>
$(function () {
$("#Button1").click(function () {
//获取昵称
var name = $("#name").val();
//获取内容
var next = $("#next").val();
//添加
var ul_li = $(" <tr><td>" + name + "</td><td>" + next + "</td>");
var b = $("#tab");
b.append(ul_li);
});
});
</script>
</head>
<body>
<div>
<table id="tab">
<tr><td>昵称</td><td>内容</td>
</table>
昵称:<input id="name" type="text" />
内容:<input id="next" type="text" />
<input id="Button1" type="button" value="评论" />
</div>
</body>
</html>
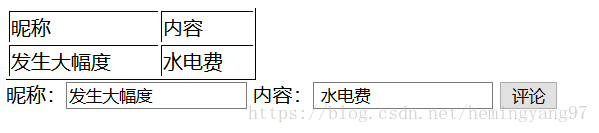
效果: