单纯的就是 相对于谁,谁怎么动的一个情况
单纯为了学会使用博客,把自己当时没有理解的东西写下来。
也希望能帮忙到大家
这种方式,使用的是,将样式放到数组中,然后样式和元素
一 一 对应的方式。
只有左右键 加上瞬移效果,防流氓。
如果还有瞬移的小原点,可以使用防流氓,也 可以使用节流(上锁)
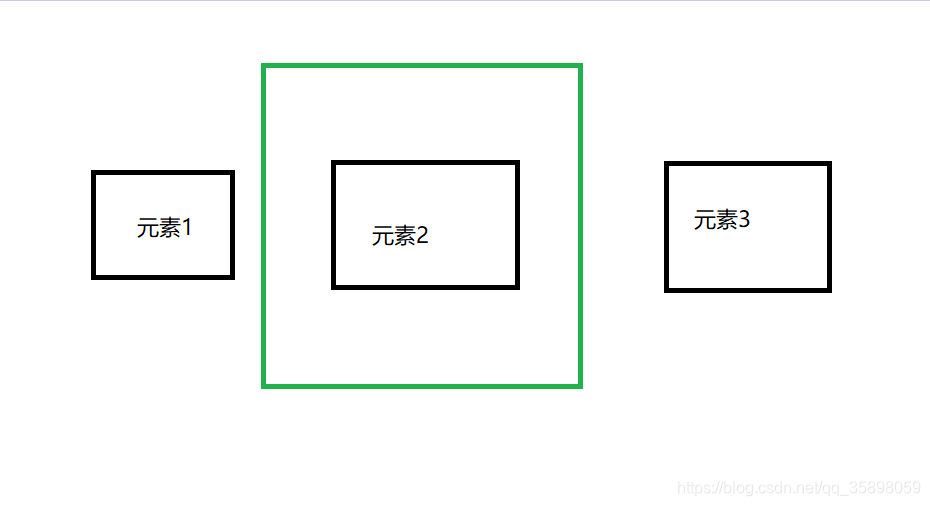
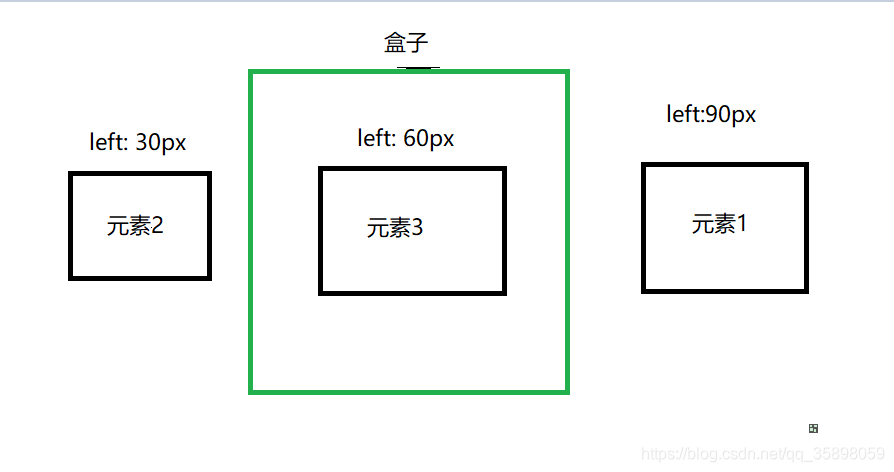
以三个元素为例
前景声明: 绿色盒子

点击右键的时候。

一般咱们认为:点击右键向右移动。(指的是盒子向右移动)
点击右键: 盒子向右移动(元素不动)
相当于 元素向左移动(盒子不动)
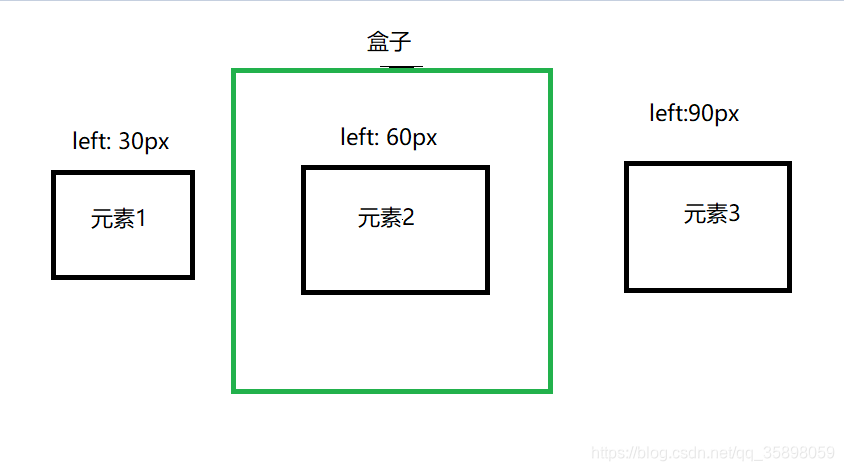
相当于 元素的样式向右移动 (元素和盒子不动)
我举个栗子说明

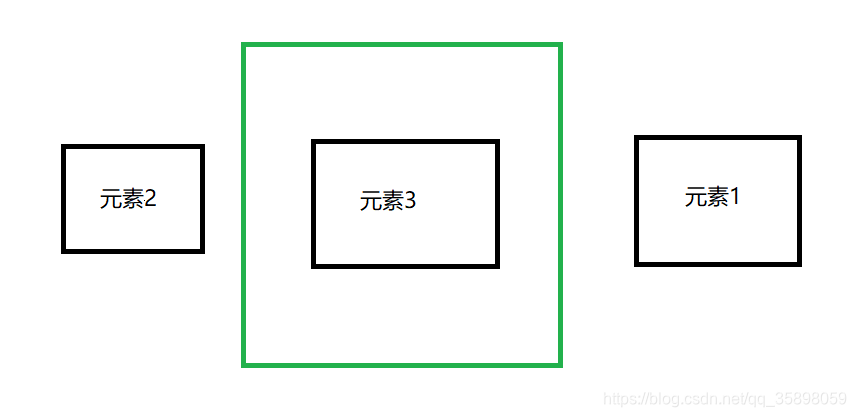
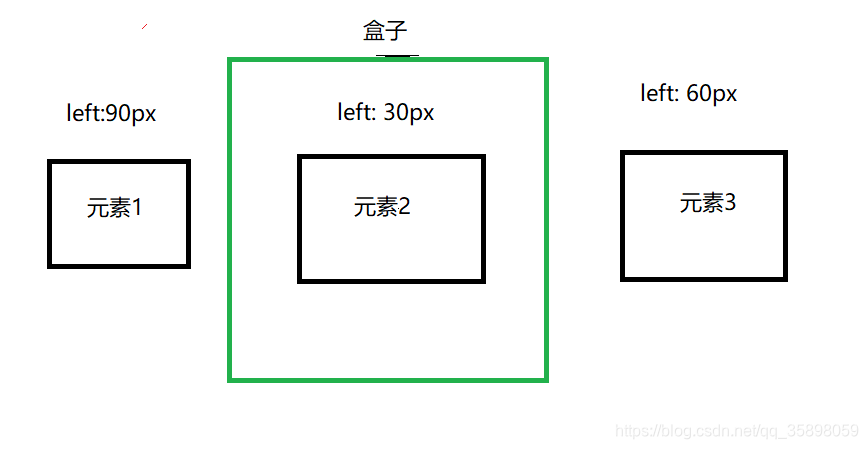
此时将 样式向右移动

样式对应的元素就会 动了 结果如下所示:

扫描二维码关注公众号,回复:
8554818 查看本文章


