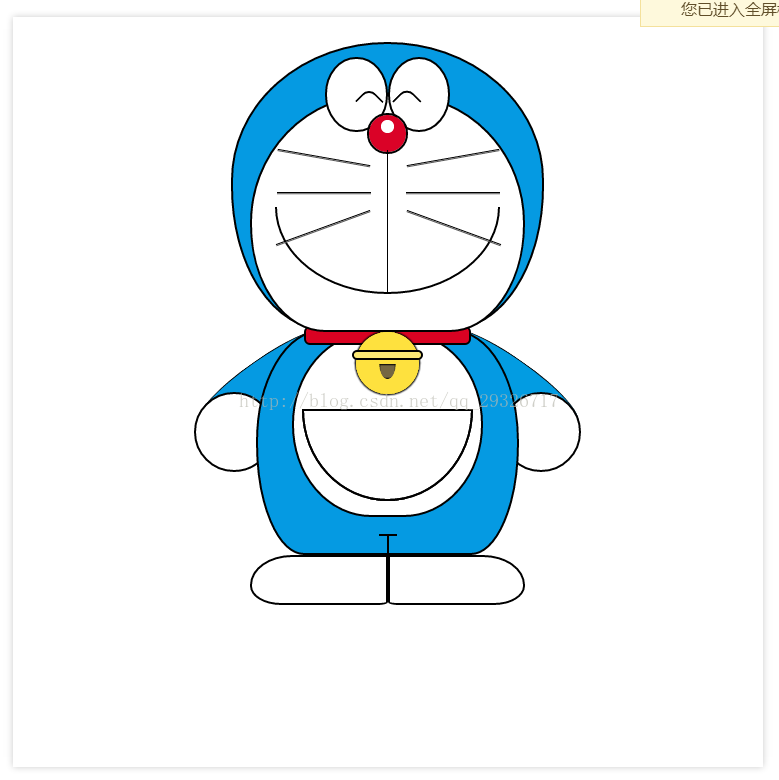
最近突然想用前端代码画图,然后就去百度找了一张哆啦A梦的图片,用DIV+CSS画,虽然最后的结果还是有些差异,不过也就差不多可以看啦~
dlam.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>哆啦A梦</title>
<link rel="stylesheet" type="text/css" href="dlam.css">
</head>
<body>
<!-- 盒子 -->
<div class="box">
<div id="dlam">
<div class="head">
<div class="face"></div>
<div class="eyes">
<div class="left-eye"></div>
<div class="right-eye"></div>
</div>
<div class="mouth"></div>
<div class="mustache"></div>
</div>
<div class="body">
<div class="bell"></div>
</div>
<div class="foot">
<div class="left-foot"></div>
<div class="right-foot"></div>
</div>
<div class="hand">
<div class="left-hand"></div>
<div class="right-hand"></div>
</div>
</div>
</div>
</body>
</html>dlam.css
* {
margin: 0;
padding: 0;
border: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
min-height: 100%;
height: 100%;
}
body {
position: relative;
}
.box{
width: 600px;
height: 600px;
background-color: #fff;
box-shadow: 0 0 8px #ccc;
margin: 20px 10px;
position: relative;
z-index: -50;
}
#dlam{
position: relative;
width: 100%;
height: 100%;
}
#dlam .head{
position: relative;
width: 250px;
height: 230px;
border: 2px solid #000;
border-top-left-radius: 50% 48%;
border-top-right-radius: 50% 48%;
border-bottom-left-radius: 30% 50%;
border-bottom-right-radius: 30% 50%;
position: absolute;
top: 20px;
left: 0;
right: 0;
margin: 0 auto;
background-color: #059AE2;
/* background-image: linear-gradient(#000,#000);
background-repeat: no-repeat;
background-size: 75px 2px;
background-position: 20% 35%; */
}
#dlam .face{
width: 220px;
height: 190px;
border: 2px solid #000;
border-top-left-radius: 50% 60%;
border-top-right-radius: 50% 60%;
border-bottom-left-radius: 30% 50%;
border-bottom-right-radius: 30% 50%;
position: absolute;
top: 40px;
left: 0;
right: 0;
margin: 0 auto;
background-color: #fff;
}
#dlam .eyes{
width: 100px;
height: 60px;
position: absolute;
top: 10px;
left: 0;
right: 0;
margin: 0 auto;
}
#dlam .left-eye, #dlam .right-eye{
width: 50%;
height: 100%;
border: 2px solid #000;
float: left;
border-radius: 100%;
position: relative;
background-color: #fff;
}
#dlam .left-eye{}
#dlam .left-eye:before{
content: "";
width: 15px;
height: 15px;
border: 2px solid #000;
border-left: none;
border-bottom: none;
border-radius: 0 50% 0 0;
transform:rotate(-45deg);
position: absolute;
top: 46%;
right: 5px;
}
#dlam .right-eye{}
#dlam .right-eye:before{
content: "";
width: 15px;
height: 15px;
border: 2px solid #000;
border-left: none;
border-bottom: none;
border-radius: 0 50% 0 0;
transform:rotate(-45deg);
position: absolute;
top: 46%;
left: 5px;
}
#dlam .mouth{
width: 180px;
height: 70px;
border: 2px solid #000;
border-top: none;
/* border-radius: 0 0 50% 50%/0 0 100% 100%; */
border-top-left-radius: 0% 0%;
border-top-right-radius: 0% 0%;
border-bottom-left-radius: 50% 100%;
border-bottom-right-radius: 50% 100%;
position: absolute;
top: 130px;
left: 0;
right: 0;
margin: 0 auto;
}
/*鼻子*/
#dlam .mouth:before{
content:"";
width: 30px;
height: 30px;
border-radius: 100%;
border: 2px solid #000;
position: absolute;
top: -75px;
left: 0;
right: 0;
margin: 0 auto;
box-shadow: inset 0px -5px 0 10px #DA0227;
}
#dlam .mouth:after{
content:"";
width: 0px;
height: 115px;
border-left: 1px solid #000;
position: absolute;
top: -45px;
left: 0;
right: 0;
margin: 0 auto;
}
#dlam .mustache{
width: 75px;
height: 1px;
background-color: #000;
transform: rotate(0deg);
position: absolute;
/* top: 90px; */
top: 118px;
left: 35px;
box-shadow: 0 1px #555;
-webkit-box-reflect:right 28px;
}
#dlam .mustache:before{
content: "";
width: 75px;
height: 1px;
background-color: #000;
transform: rotate(10deg);
position: absolute;
top: -28px;
left: 0px;
box-shadow: 0 1px #555;
}
#dlam .mustache:after{
content: "";
width: 80px;
height: 1px;
background-color: #000;
transform: rotate(-20deg);
position: absolute;
top: 28px;
left: -3px;
box-shadow: 0 1px #555;
}
#dlam .body{
position: relative;
width: 210px;
height: 180px;
border: 2px solid #000;
border-top-left-radius: 40% 80%;
border-top-right-radius: 40% 80%;
border-bottom-left-radius: 30% 80%;
border-bottom-right-radius: 30% 80%;
position: absolute;
top: 250px;
left: 0;
right: 0;
margin: 0 auto;
background-image: linear-gradient(#000, #000),linear-gradient(#000, #000);
background-repeat: no-repeat;
background-size: 15px 2px,2px 17px;
background-position: center 162px;
background-color: #059AE2;
z-index: -2;
}
#dlam .body:before{
content: "";
width: 150px;
height: 145px;
border: 2px solid #000;
border-radius: 50%/60%;
position: absolute;
top: 0;
left: 0;
right: 0;
margin: 0 auto;
background-color: #fff;
z-index: -2;
}
#dlam .body:after{
content: "";
width: 134px;
height: 70px;
border: 2px solid #000;
border-radius: 50%/0 0 100% 100%;
position: absolute;
top: 62px;
left: 0;
right: 0;
margin: 0 auto;
background-color: #fff;
}
#dlam .bell{
width: 50px;
height: 50px;
background-color: #756742;
border-radius: 100%;
border-color: #FEE13E;
border-style: solid;
border-top-width: 26px;
border-bottom-width: 12px;
border-left-width: 19px;
border-right-width: 19px;
box-shadow: 0 0 1px 1px #000,inset 0 0 1px 1px #000;
position: absolute;
top: 0;
left: 0;
right: 0;
margin: 0 auto;
}
#dlam .bell:before{
content: "";
height: 5px;
background-color: #FCE875;
border: 2px solid #000;
position: absolute;
left: -22px;
right: -22px;
top: -11px;
border-radius: 5px;
}
#dlam .bell:after{
content: "";
height: 12px;
background-color: #D90222;
border: 2px solid #000;
border-radius: 5px;
position: absolute;
left: -60px;
right: -60px;
top: -30px;
z-index: -1;
}
#dlam .foot{
height: 40px;
width: 220px;
position: absolute;
top: 430px;
left: 0;
right: 0;
margin: 0 auto;
}
#dlam .left-foot, #dlam .right-foot{
width: 50%;
height: 100%;
border: 2px solid #000;
float: left;
}
#dlam .left-foot{
border-top-left-radius: 40% 80%;
border-top-right-radius: 0% 0%;
border-bottom-left-radius: 30% 50%;
border-bottom-right-radius: 10% 10%;
}
#dlam .right-foot{
border-top-left-radius: 0% 0%;
border-top-right-radius: 40% 80%;
border-bottom-left-radius: 10% 10%;
border-bottom-right-radius: 30% 50%;
}
#dlam .hand{
width: 310px;
position: absolute;
top: 300px;
left: 0;
right: 0;
margin: 0 auto;
z-index: -3;
}
#dlam .left-hand, #dlam .right-hand{
width: 64px;
height: 64px;
border: 2px solid #000;
border-radius: 100%;
position: relative;
background-color: #fff;
}
#dlam .left-hand{
float: left;
}
#dlam .left-hand:before{
content: "";
width: 50px;
height: 130px;
border: 1px solid black;
border-right: none;
border-top: none;
border-bottom: none;
border-top-left-radius: 30% 50%;
border-top-right-radius: 0% 0%;
border-bottom-left-radius: 30% 50%;
border-bottom-right-radius: 0% 0%;
position: absolute;
top: -70px;
left: 35px;
transform:rotate(55deg);
background-color: #059AE2;
z-index: -3;
}
#dlam .right-hand{
float: right;
}
#dlam .right-hand:before{
content: "";
width: 50px;
height: 130px;
border: 1px solid black;
border-left: none;
border-top: none;
border-bottom: none;
border-top-left-radius: 0% 0%;
border-top-right-radius: 30% 50%;
border-bottom-left-radius: 0% 0%;
border-bottom-right-radius: 30% 50%;
position: absolute;
top: -70px;
left: -25px;
transform:rotate(-55deg);
background-color: #029CE2;
z-index: -3;
}这是我用代码画出来的效果,下面是原来图片的效果:
还有一些差异,其实是可以修改的,只是没那么多时间啦~要工作啊~