刚开始接触前端的小白们可能会对HTML关于定位(position)的内容有些混乱,导致无法较好地运用定位。要知道,运用好定位可以解决许多不起眼的小问题和了解文档流。接下来将对四种定位进行简单解析和区分。
静态定位
静态定位(position:static)是HTML中的默认定位,符合常规文档流,这里没太多内容。
相对定位
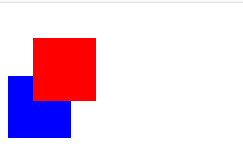
相对定位(position:relative),对象相对于本身位置而言,进行上下左右的偏移,但注意,它不脱离文档流!
如上图所示,红色div设置了相对定位,上左偏移位置(top:20px;left:20px;),但蓝色div仍然按照常规文档流保持原位置,说明红色div虽然位置偏移,但相对于本身的原位置仍然占领着。
绝对定位
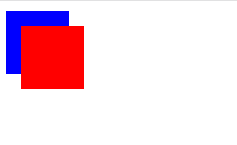
绝对定位(position:absolute),相对于父级而言进行位置偏移,如果没有父级或者父级没有进行定位,则继续往上一级寻找参照物,直至最终的浏览器窗口。请注意,区别于相对定位的还有一点,绝对定位脱离常规文档流!
如上图,红色div设置了绝对定位,上左偏移位置(top:20px;left:20px;),值得注意的是蓝色div往上走了!是因为绝对定位偏移后的原位置就消失了,所以下一个同级div将按常规文档流取代它 的原位置。
固定定位
固定定位(position:fixed),可理解为绝对定位中的一种特殊情况,即absolute包含fixed。它的特殊之处在于它不用像absolute疯狂“找爸爸”,它天生参照于浏览器窗口!当为对象设置固定定位后,该对象即处于浏览器窗口画面中的固定位置,无视文档长短、窗口大小和滚条滚动。这常见于有时打开一些网页总会有广告在侧边,太烦人了!
关于定位的实际问题解决和其他干货待更新~