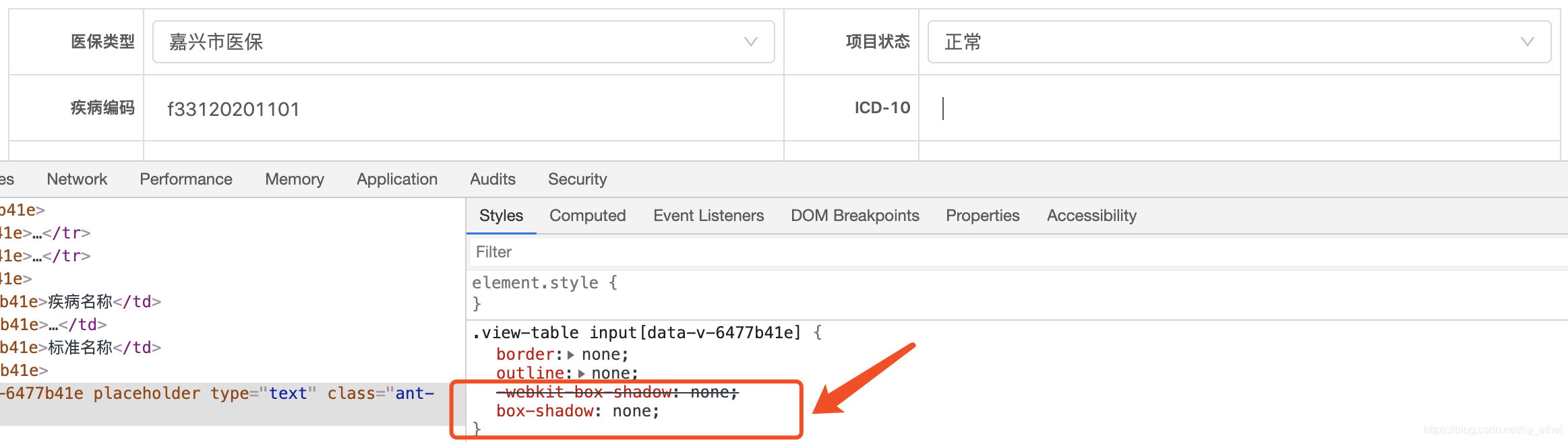
input输入框去除点击后出现的蓝色边框
猜你喜欢
转载自blog.csdn.net/hy_ethel/article/details/103919548
今日推荐
周排行