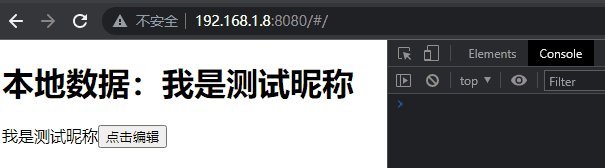
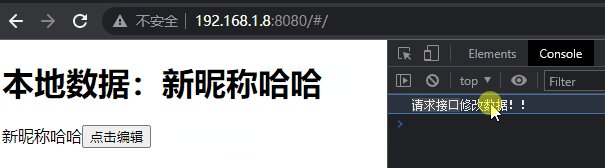
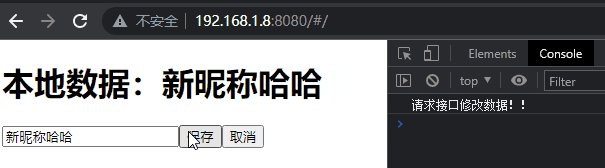
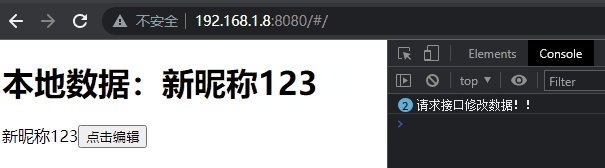
Vue - 实现点击按钮(笔图标)可编辑 input 输入框(点击文字内容后变成 <input> 输入框同时能修改和取消、删除)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/125636352
今日推荐
周排行