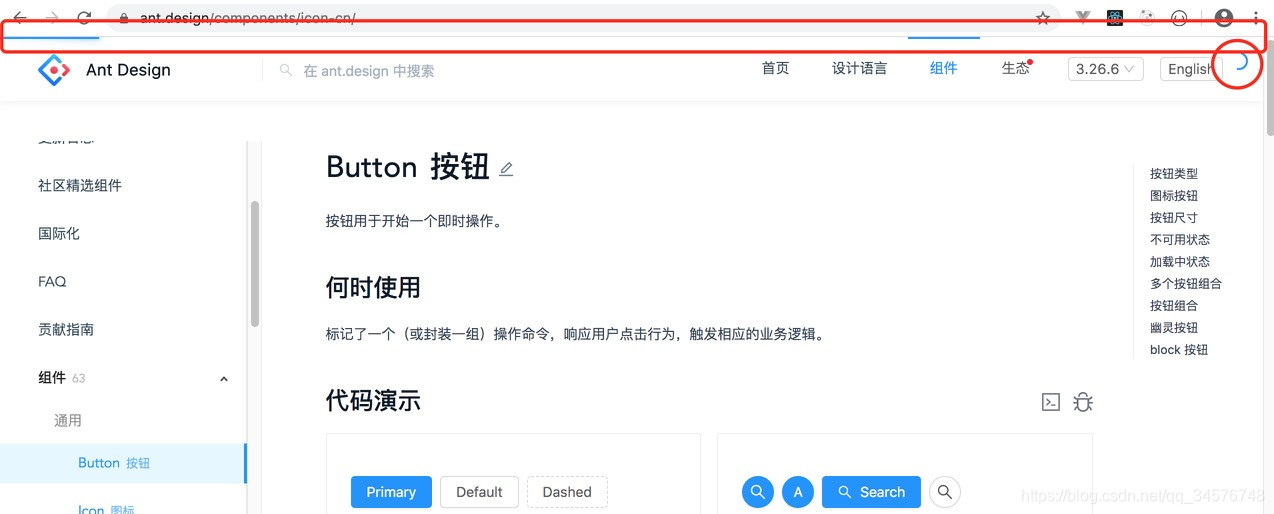
先看一张图

如果我们的程序每次页面切换时,顶部也有一个进度条,那会让用户体验提升很大的。
npropgress插件
简单用法 - Vue 项目为例(详细配置,点击上面的github地址查看文档)
最简单的使用方式:vue项目的每次路由切换时,都加载进度条
安装
npm install --save nprogress
引入
在路由配置文件中引入,写到路由加载前和加载后的两个钩子函数中
// 引入
import NProgress from 'nprogress';
import 'nprogress/nprogress.css';
// 进度条配置项这样写
NProgress.configure({
showSpinner: false
});
// 路由跳转前钩子函数中 - 执行进度条开始加载
router.beforeEach((to, from, next) => {
NProgress.start();
});
// 路由跳转后钩子函数中 - 执行进度条加载结束
router.afterEach(() => {
NProgress.done();
});
如果是 cdn 引入的话,如下
<script src='nprogress.js'></script>
<link rel='stylesheet' href='nprogress.css'/>
设置进度条颜色
如果是一般的 vue 项目,把样式放到一个css文件中,在项目主文件main.js中引入,下面是 css 样式
#nprogress .bar {
background: #00CC00 !important; //自定义颜色
}
配置项
手动控制进度条递增,参数范围是0 - 1,不传参数的话,每次调用都会随机递增,但永远不会到达 100% ,除非调用NProgress.done();
// 调用之前如果进度条的状态 50%
NProgress.inc(0.2);
// 调用之后 70%
进度条加载完成
带参数true:即使没有调用NProgress.start(),也会显示并执行进度条从 0% - 100% 的状态,然后消失。
不带参数:如果没有调用NProgress.start(),那么此命令不会执行任何操作。
NProgress.done(true);
启动进度条时的最小百分比(默认为 0.08)
NProgress.configure({
minimum: 0.3
});
可以使用模板更改标记。要保持进度条正常工作,要在其中保留一个role='bar’元素,参考默认模板。
// 默认模板
NProgress.configure({
template: "<div class='....'>...</div>"
});
// 举例
NProgress.configure({
template: "<div class='other-instance'><div role='bar'>更改标记</div></div>"
})
使用 easing 和 speed 调整动画设置,ease可传递CSS3缓冲动画字符串(如ease、linear、ease-in、ease-out、ease-in-out、cubic-bezier),speed为动画速度(单位ms)。默认分别为 ease 200
NProgress.configure({
easing: 'ease',
speed: 200
});
关闭自动递增行为
NProgress.configure({
trickle: false
});
调整递增的频率,单位为毫秒
NProgress.configure({
trickleSpeed: 200
});
关闭微调器,默认为开启状态(上图中右上角的那个圆圈加载图标)
NProgress.configure({
showSpinner: false,
});
更改父容器
NProgress.configure({
parent: '#container'
});
