虽然现在慢慢在流行前后端分离开发,但是还是有一些公司在做前后端不分的开发,而在前后端不分的开发中,我们就会需要后端页面模板(实际上,即使前后端分离,也会在一些场景下需要使用页面模板,例如邮件发送模板)。后端页面模板比如: JSP,Velocity,FreeMaker等。
早期的 Spring Boot 中还支持使用 Velocity 作为页面模板,现在的 Spring Boot 中已经不支持 Velocity 了,页面模板主要支持 Thymeleaf 和 Freemarker ,当然,作为 Java 最最基本的页面模板 Jsp ,Spring Boot 也是支持的,只是使用比较麻烦。
Thymeleaf 简介
Thymeleaf 是新一代 Java 模板引擎,它类似于 Velocity、FreeMarker 等传统 Java 模板引擎,但是与传统 Java 模板引擎不同的是,Thymeleaf 支持 HTML 原型。
它既可以让前端工程师在浏览器中直接打开查看样式,也可以让后端工程师结合真实数据查看显示效果,同时,SpringBoot 提供了 Thymeleaf 自动化配置解决方案,因此在 SpringBoot 中使用 Thymeleaf 非常方便。
事实上, Thymeleaf 除了展示基本的 HTML ,进行页面渲染之外,也可以作为一个 HTML 片段进行渲染,例如我们在做邮件发送时,可以使用 Thymeleaf 作为邮件发送模板。
另外,由于 Thymeleaf 模板后缀为 .html,可以直接被浏览器打开,因此,预览时非常方便。
整合
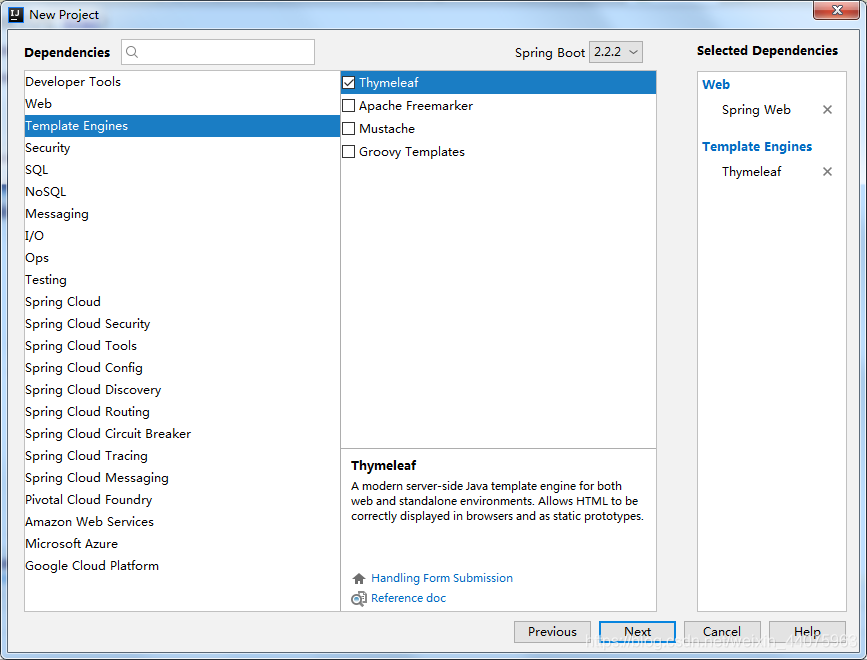
1、创建项目
Spring Boot 中整合 Thymeleaf 非常容易,只需要创建项目时添加 Thymeleaf 即可(web依赖也不能少):

创建完成后,pom.xml 依赖如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
当然,Thymeleaf 不仅仅能在 Spring Boot 中使用,也可以使用在其他地方,只不过 Spring Boot 针对 Thymeleaf 提供了一整套的自动化配置方案,这一套配置类的属性与前面freemarker的基本类似,在org.springframework.boot.autoconfigure.thymeleaf.ThymeleafProperties 中,部分源码如下:
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
private boolean checkTemplate = true;
private boolean checkTemplateLocation = true;
private String prefix = DEFAULT_PREFIX;
private String suffix = DEFAULT_SUFFIX;
private String mode = "HTML";
private Charset encoding = DEFAULT_ENCODING;
private boolean cache = true;
//...
}
- 首先通过 @ConfigurationProperties 注解,将 application.properties 前缀为 spring.thymeleaf 的配置和这个类中的属性绑定。
- 前三个 static 变量定义了默认的编码格式、视图解析器的前缀、后缀等。
- 从前三行配置中,可以看出来,Thymeleaf 模板的默认位置在 resources/templates 目录下,默认的后缀是 html 。
- 这些配置,如果开发者不自己提供,则使用 默认的,如果自己提供,则在 application.properties 中以 spring.thymeleaf 开始相关的配置。
而我们刚刚提到的,Spring Boot 为 Thymeleaf 提供的自动化配置类,则是 org.springframework.boot.autoconfigure.thymeleaf.ThymeleafAutoConfiguration ,部分源码如下:
@Configuration
@EnableConfigurationProperties(ThymeleafProperties.class)
@ConditionalOnClass({ TemplateMode.class, SpringTemplateEngine.class })
@AutoConfigureAfter({ WebMvcAutoConfiguration.class, WebFluxAutoConfiguration.class })
public class ThymeleafAutoConfiguration {
}
可以看到,在这个自动化配置类中,首先导入 ThymeleafProperties ,然后 @ConditionalOnClass 注解表示当当前系统中存在 TemplateMode 和 SpringTemplateEngine 类时,当前的自动化配置类才会生效,即只要项目中引入了 Thymeleaf 相关的依赖,这个配置就会生效。
这些默认的配置我们几乎不需要做任何更改就可以直接使用了。如果开发者有特殊需求,则可以在 application.properties 中配置以 spring.thymeleaf 开头的属性即可。
创建controller:

@Controller
public class BookController {
@GetMapping("/book")
private String book(Model model){
List<Book> books = new ArrayList<>();
for (int i = 0; i < 10 ; i++) {
Book book = new Book();
book.setName("红楼梦"+i);
book.setAuthor("曹雪芹"+i);
book.setPrice(35.0);
books.add(book);
}
model.addAttribute("books",books);
return "book";
}
}
public class Book {
private String name;
private String author;
private double price;
在 BookController 中返回逻辑视图名+数据,逻辑视图名为 book ,意思我们需要在 resources/templates 目录下提供一个名为 book.html 的 Thymeleaf 模板文件。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<td>书名</td>
<td>作者</td>
<td>价格</td>
</tr>
<tr th:each="book : ${books}">
<td th:text="${book.name}"></td>
<td th:text="${book.author}"></td>
<td th:text="${book.price}"></td>
</tr>
</table>
</body>
</html>
在 Thymeleaf 中,通过==th:each ==指令来遍历一个集合,数据的展示通过 th:text 指令来实现,关于thymeleaf的基本用法,可以参考官方文档:https://www.thymeleaf.org/documentation.html
注意: index.html 最上面要引入 thymeleaf 名称空间
<html lang="en" xmlns:th="http://www.thymeleaf.org">
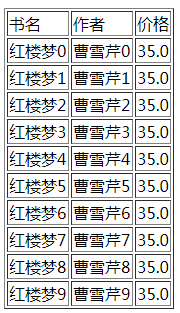
配置完成后,就可以启动项目了,访问 /book 接口,就能看到集合中的数据了:


另外,Thymeleaf 支持在 js 中直接获取 Model 中的变量。例如,在 IndexController 中有一个变量 username :
@Controller
public class IndexController {
@GetMapping("/index")
public String index(Model model) {
model.addAttribute("username", "李四");
return "index";
}
}
在页面模板中,可以直接在 js 中获取到这个变量:
<script th:inline="javascript">
var username = [[${username}]];
console.log(username)
</script>
这个功能算是 Thymeleaf 的特色之一吧。
