开发工具:vscode
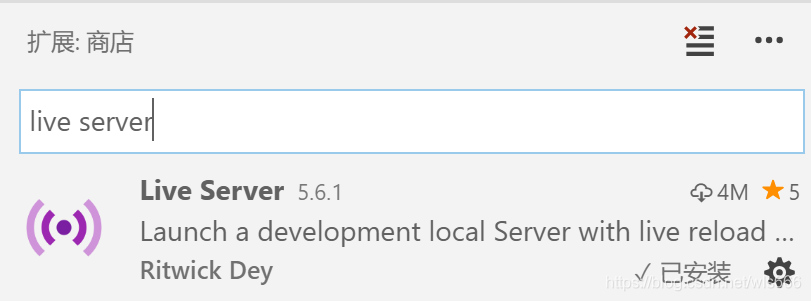
- 首先在扩展里下载Live Server这个插件
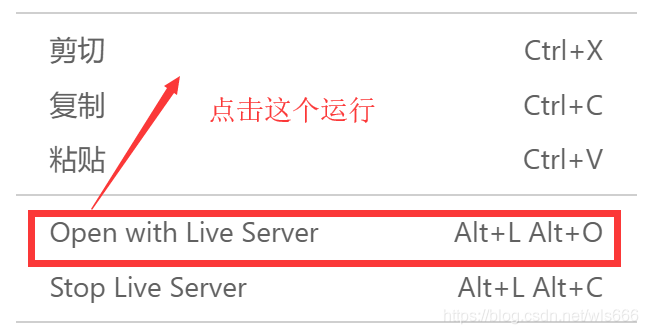
- 然后在vscode中右键点击Open with Live Server

如下面这个例子:
index.html中关键代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!--引入test.less文件 -->
<link rel="stylesheet/less" type="text/css" href="text.less" />
<!--引入less.min.js文件 -->
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/3.8.1/less.min.js" ></script>
</head>
<body>
<div class="father">
<div class="son">
</div>
</div>
</body>
</html>text.less中代码
.fater{
width: 100px;
height: 100px;
background: red;
.son{
width: 50px;
height: 50px;
background: yellow;
}
}然后在vscode中右键点击Open with Live Server

这样在浏览器中就显示出来: