后端要求每个请求都在headers里加上用户token,这时候就可以用到拦截器了
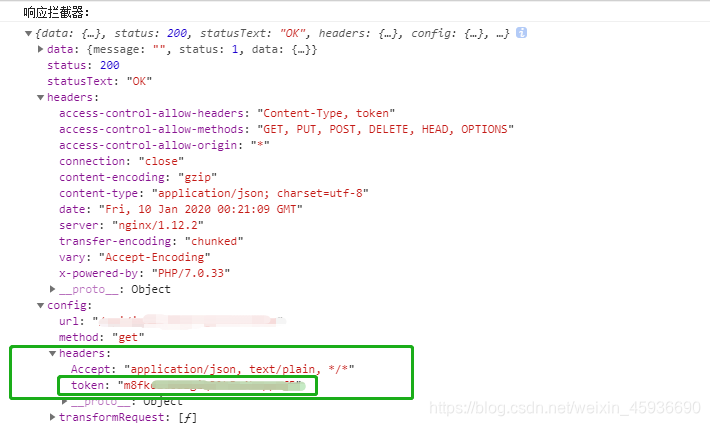
效果图:

代码:
axios.interceptors.request.use(config => {
// console.log('请求拦截器:');
// console.log(config)
// 插入的位置 我用本地储存存放获取到的用户token
config.headers.token = JSON.parse(localStorage.getItem('token')).token;
return config
})
// 响应拦截器
axios.interceptors.response.use((res) => {
console.log('响应拦截器:');
if (res.headers.token) {
var token = res.headers.token
// console.log(token)
window.localStorage.setItem('user_token', token)
}
return res
})
