简介
- 前后端分离的项目中,前端需要通过发送请求获取数据,为了安全,需要保证前端发送过来的请求拥有可以获取数据的权限
- 在基于token登录的项目中,每次请求都需要为请求头添加token字段,表示自己已经登陆过,拥有权限
- token可以通过 jwt 在登录的时候生成并保存到session中
- 每次发送请求的时候就需要在请求中加入token字段
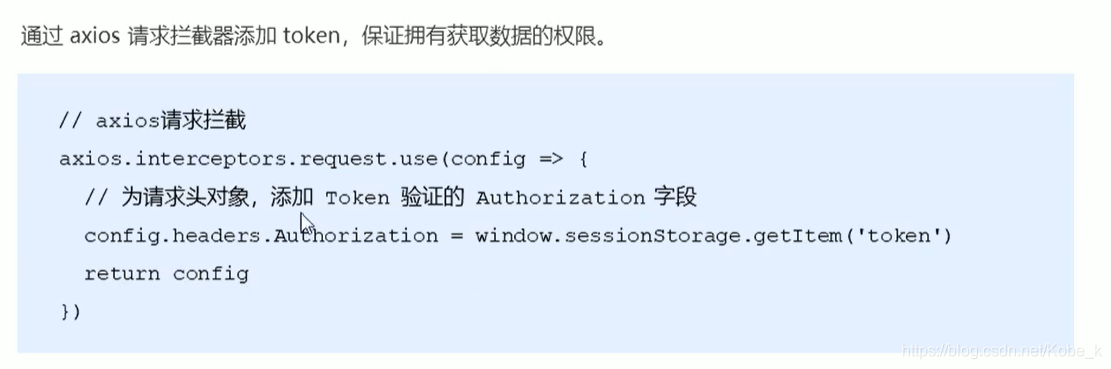
解决方案

- axios中有 interceptors 属性,其中有 request 成员,就是一个请求拦截器
- 再通过 use 挂载一个回调函数,只要有请求通过 axios 发送到后台,就必然会优先调用 use 回调函数
- return 就是将处理过的请求头返回
- 也就是说这个请求拦截器就是一个预处理的过程
- 只需要在项目的 main.js 文件中全局设置一次即可