最近vue项目用到了富文本,选了好多不合适,最后还是用了quillEditor 记录下遇到的问题,下次直接用就号了。
这是基础模版有两个遗留问题:
- 图片默认是base64图片,怎么为自己接口调用的地址
- 默认是英文,怎么汉化
解决方案参考:(vue Vue-Quill-Editor 基于Quill、适用于Vue的富文本编辑器(二)解决图片上传base64,汉化文字问题)
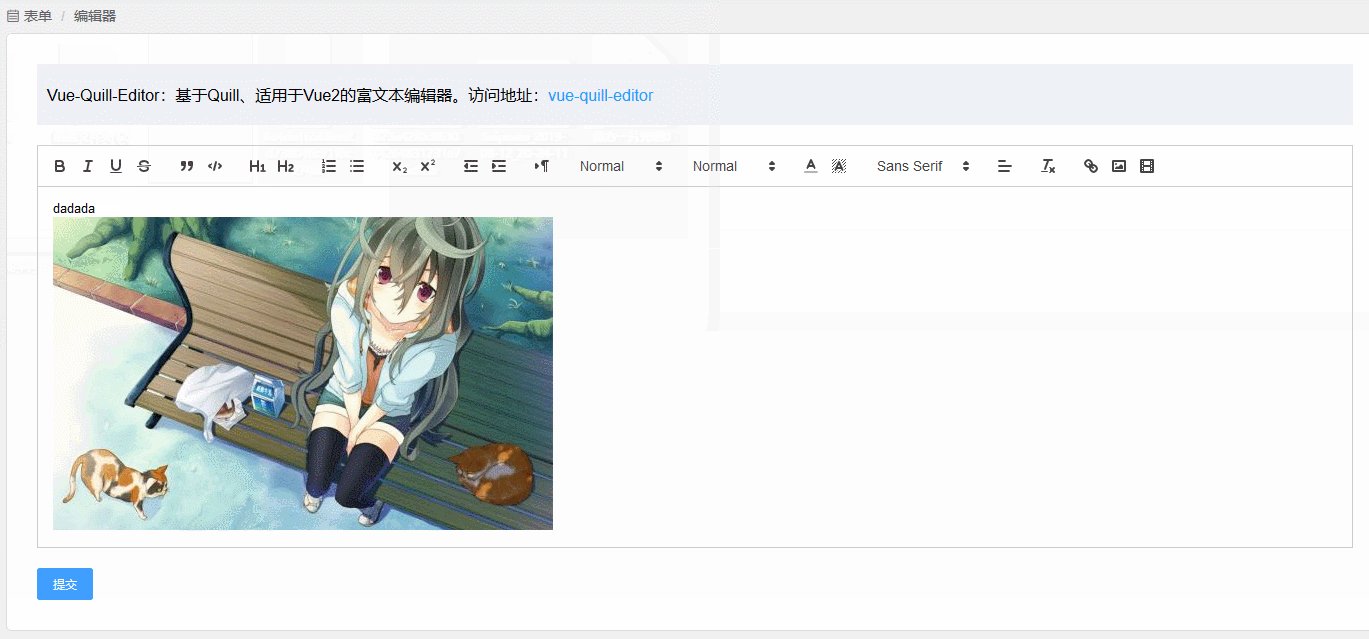
1. 富文本效果

2. npm 安装vue-quill-editor
vue-quill-editor
3. 组件代码
<template>
<div>
<div class="crumbs">
<el-breadcrumb separator="/">
<el-breadcrumb-item><i class="el-icon-lx-calendar"></i> 表单</el-breadcrumb-item>
<el-breadcrumb-item>编辑器</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="container" width="200px">
<div class="plugins-tips">
Vue-Quill-Editor:基于Quill、适用于Vue2的富文本编辑器。
访问地址:<a href="https://github.com/surmon-china/vue-quill-editor" target="_blank">vue-quill-editor</a>
</div>
<quill-editor ref="myTextEditor" v-model="content" :options="editorOption"></quill-editor>
<el-button class="editor-btn" type="primary" @click="submit">提交</el-button>
</div>
</div>
</template>
<script>
import 'quill/dist/quill.core.css';
import 'quill/dist/quill.snow.css';
import 'quill/dist/quill.bubble.css';
import { quillEditor } from 'vue-quill-editor';
export default {
name: 'editor',
data: function(){
return {
content: '',
editorOption: {
placeholder: 'Hello World'
}
}
},
components: {
quillEditor
},
methods: {
onEditorChange({ editor, html, text }) {
this.content = html;
},
submit(){
console.log(this.content);
this.$message.success('提交成功!');
}
}
}
</script>
<style scoped>
.editor-btn{
margin-top: 20px;
}
</style>
