uni-app开发:tabar组件与顶部导航栏(含右侧icon点击功能)【结合:案例Demo截图】
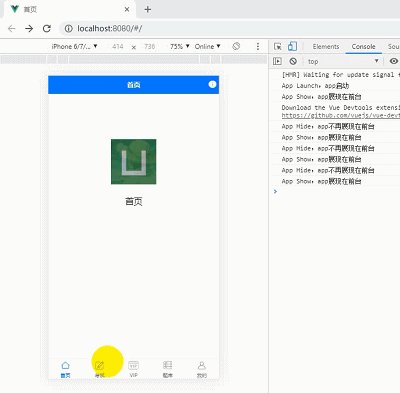
一、效果图 · 截图:


二、 tabar组件 + 顶部导航栏(含右侧icon点击功能)
- 组件的代码调用;
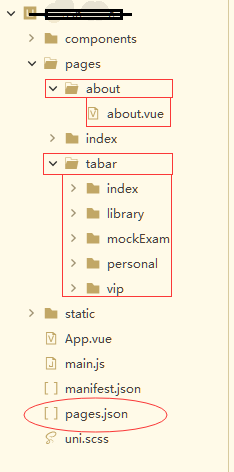
- 代码编写(在官方指定的
pages.json文件内编写); - 默认与高亮状态的设置;
tabar的点击与切换
1. 文件pages.json代码如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/tabar/index/index",
"style": {
"navigationBarTitleText": "首页",
"selectedIconPath": "static/images/icon_index_HL.png",
"app-plus": {
"bounce": "vertical",
"titleNView": {
"buttons": [{
"text": "\ue534",
"fontSrc": "/static/uni.ttf",
"fontSize": "22px",
"color": "#FFFFFF"
}]
}
}
}
},
{
"path": "pages/tabar/mockExam/mockExam",
"style": {
"navigationBarTitleText": "考试",
"selectedIconPath": "static/images/icon_mockexam_HL.png",
"app-plus": {
"bounce": "vertical",
"titleNView": {
"buttons": [{
"text": "\ue534",
"fontSrc": "/static/uni.ttf",
"fontSize": "22px",
"color": "#FFFFFF"
}]
}
}
}
},
{
"path": "pages/tabar/vip/vip",
"style": {
"navigationBarTitleText": "VIP",
"selectedIconPath": "static/images/icon_vip_HL.png",
"app-plus": {
"bounce": "vertical",
"titleNView": {
"buttons": [{
"text": "\ue534",
"fontSrc": "/static/uni.ttf",
"fontSize": "22px",
"color": "#FFFFFF"
}]
}
}
}
},
{
"path": "pages/tabar/library/library",
"style": {
"navigationBarTitleText": "题库",
"selectedIconPath": "static/images/icon_library_HL.png",
"app-plus": {
"bounce": "vertical",
"titleNView": {
"buttons": [{
"text": "\ue534",
"fontSrc": "/static/uni.ttf",
"fontSize": "22px",
"color": "#FFFFFF"
}]
}
}
}
},
{
"path": "pages/tabar/personal/personal",
"style": {
"navigationBarTitleText": "我的",
"selectedIconPath": "static/images/icon_personal_HL.png",
"app-plus": {
"bounce": "vertical",
"titleNView": {
"buttons": [{
"text": "\ue534",
"fontSrc": "/static/uni.ttf",
"fontSize": "22px",
"color": "#FFFFFF"
}]
}
}
}
},
{
"path": "pages/about/about",
"style": {
"navigationBarTitleText": "关于"
}
}
],
// 用于设置应用的状态栏、导航条、标题、窗口背景色等。
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "TKJCOM",
"navigationBarBackgroundColor": "#007AFF",
"backgroundColor": "#F8F8F8",
"backgroundColorTop": "#F4F5F6",
"backgroundColorBottom": "#F4F5F6"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#007AFF",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/tabar/index/index",
"iconPath": "static/images/icon_index.png",
"selectedIconPath": "static/images/icon_index_HL.png",
"text": "首页"
}, {
"pagePath": "pages/tabar/mockExam/mockExam",
"iconPath": "static/images/icon_mockexam.png",
"selectedIconPath": "static/images/icon_mockexam_HL.png",
"text": "考试"
}, {
"pagePath": "pages/tabar/vip/vip",
"iconPath": "static/images/icon_vip.png",
"selectedIconPath": "static/images/icon_vip_HL.png",
"text": "VIP"
}, {
"pagePath": "pages/tabar/library/library",
"iconPath": "static/images/icon_library.png",
"selectedIconPath": "static/images/icon_library_HL.png",
"text": "题库"
}, {
"pagePath": "pages/tabar/personal/personal",
"iconPath": "static/images/icon_personal.png",
"selectedIconPath": "static/images/icon_personal_HL.png",
"text": "我的"
}]
} /* ,
"condition": { //模式配置,仅开发期间生效
"current": 1, //当前激活的模式(list 的索引项)
"list": [{
"name": "首页", //模式名称
"path": "pages/tabar/index/index", //启动页面,必选
"query": "" //启动参数,在页面的onLoad函数里面得到。uid=100&t=1535987051
}, {
"name": "考试", //模式名称
"path": "pages/tabar/mockExam/mockExam", //启动页面,必选
"query": "" //启动参数,在页面的onLoad函数里面得到。
}, {
"name": "VIP", //模式名称
"path": "pages/tabar/vip/vip", //启动页面,必选
"query": "" //启动参数,在页面的onLoad函数里面得到。
}, {
"name": "题库", //模式名称
"path": "pages/tabar/library/library", //启动页面,必选
"query": "" //启动参数,在页面的onLoad函数里面得到。
}, {
"name": "我的", //模式名称
"path": "pages/tabar/personal/personal", //启动页面,必选
"query": "" //启动参数,在页面的onLoad函数里面得到。
}]
}
*/
}
2. 文件tabar/index/index.vue 代码示下:
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
// 顶部导航栏 · 点击跳转到about页面
onNavigationBarButtonTap(e) {
uni.navigateTo({
url: '/pages/about/about'
});
},
methods: {
}
}
</script>
三、总结:
-
想实现tabar组件的显示和点击跳转等功能,需要遵循
pages.json内添加代码,注意规范 -
所有可跳转的页面均必须在
pages.json的 代码"pages": [ ]参数内全部得到定义:"pages": [ 全部内部定义] -
如果没有定义就进行调用代码跳转(
·会报错·如下图所示·)

-
哪个页面想跳转到about页就在哪个页面写上方法
uni.navigateTo进行调用(代码见上文)。
以上就是关于“ uni-app开发:tabar组件与顶部导航栏(功能开发篇) ” 的全部内容。
