
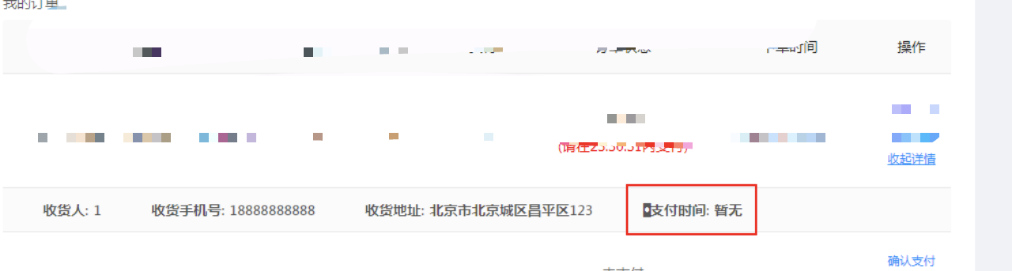
上述展开信息本来是这样写的,但是很奇怪windows下的测试环境支付时间前面莫名其妙多了个小方框
<p>
<span><i>收货人:</i>{remark.name}</span>
<span><i>收货手机号:</i>{remark.phone}</span>
<span><i>收货地址:</i>{remark.address}</span>
<span><i>支付时间:</i>{remark.payTime}</span>
</p>
原来是 行内元素之间在换行时会产生一个换行符号,然后会占用一定的宽度,并且这个宽度是小于一个空格的.
解决方法如下:
1.将span元素写在一行,但是较多的话看着就不方便了;
2.js里拼接字符串,再用innerHtml显示出来, 使用一些组件就不好拼接了;
3.将换行元素的父元素字体大小设为:font-size:0 ,前提是得浏览器支持这个属性;
4.这样写:
<p>
<span><i>收货人:</i>{remark.name}</span
><span><i>收货手机号:</i>{remark.phone}</span
><span><i>收货地址:</i>{remark.address}</span
><span><i>支付时间:</i>{remark.payTime}</span>
</p>
5.待补充,哈哈...