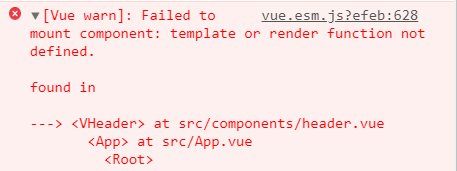
header.vue报错
报错信息: Failed to mount component: template or render function not defined.
解决方案:
Vue1.0引入组件的方式:import star from "./components/star.vue";
新的版本引入组件需要这样引用:const star = require('@/components/star').default
父传子的时候页面可以出现,但是数据没有渲染到页面,下面是报错。
报错信息:$index is not defined
解决方案:for循环传两个值,$index改成index ( $index是vue1 的值)
<li class="support-item" v-for="(item,index) in seller.supports" :key="item.id">
<span class="icon" :class="classMap[seller.supports[index].type]"></span>
<span class="text">{{seller.supports[index].description}}</span>
</li>
</ul>
报错信息:
Duplicate keys detected: 'off'. This may cause an update error.
Duplicate keys detected: 'on'. This may cause an update error.
解决方案:这是重复使用某个键值,导致冲突,报错。子组件加上一个唯一的变量,比如元素的id
:key=“itemClass.id”
