js自定义控制图片移动——推箱子,贪吃蛇原理
之前给大家分享了一个简单的推箱子原理的js代码
现在做了一些改进
这一次的是升级版的,升级为自定义的了,就是自己控制哪一些字符,数字代表上下左右键来使用
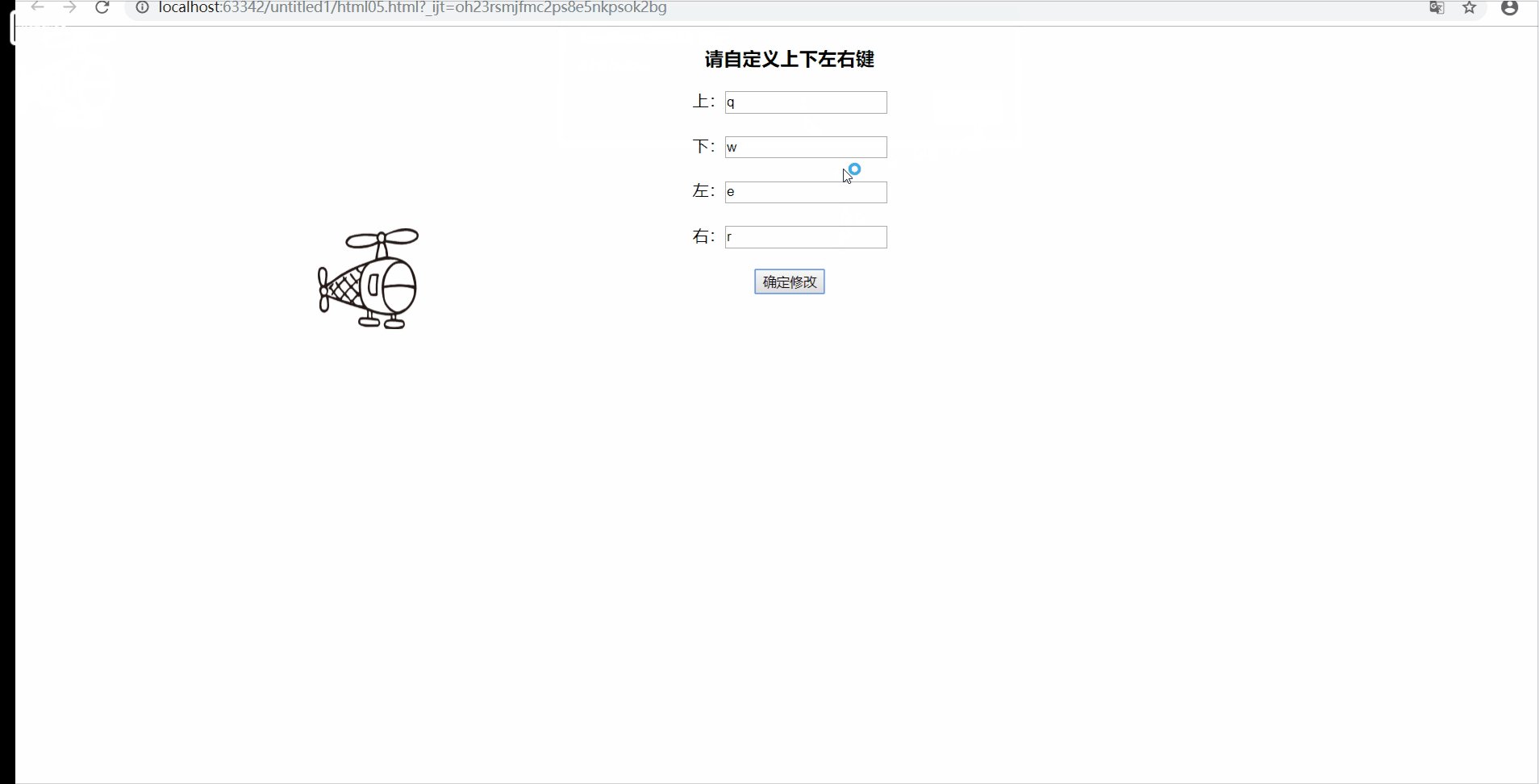
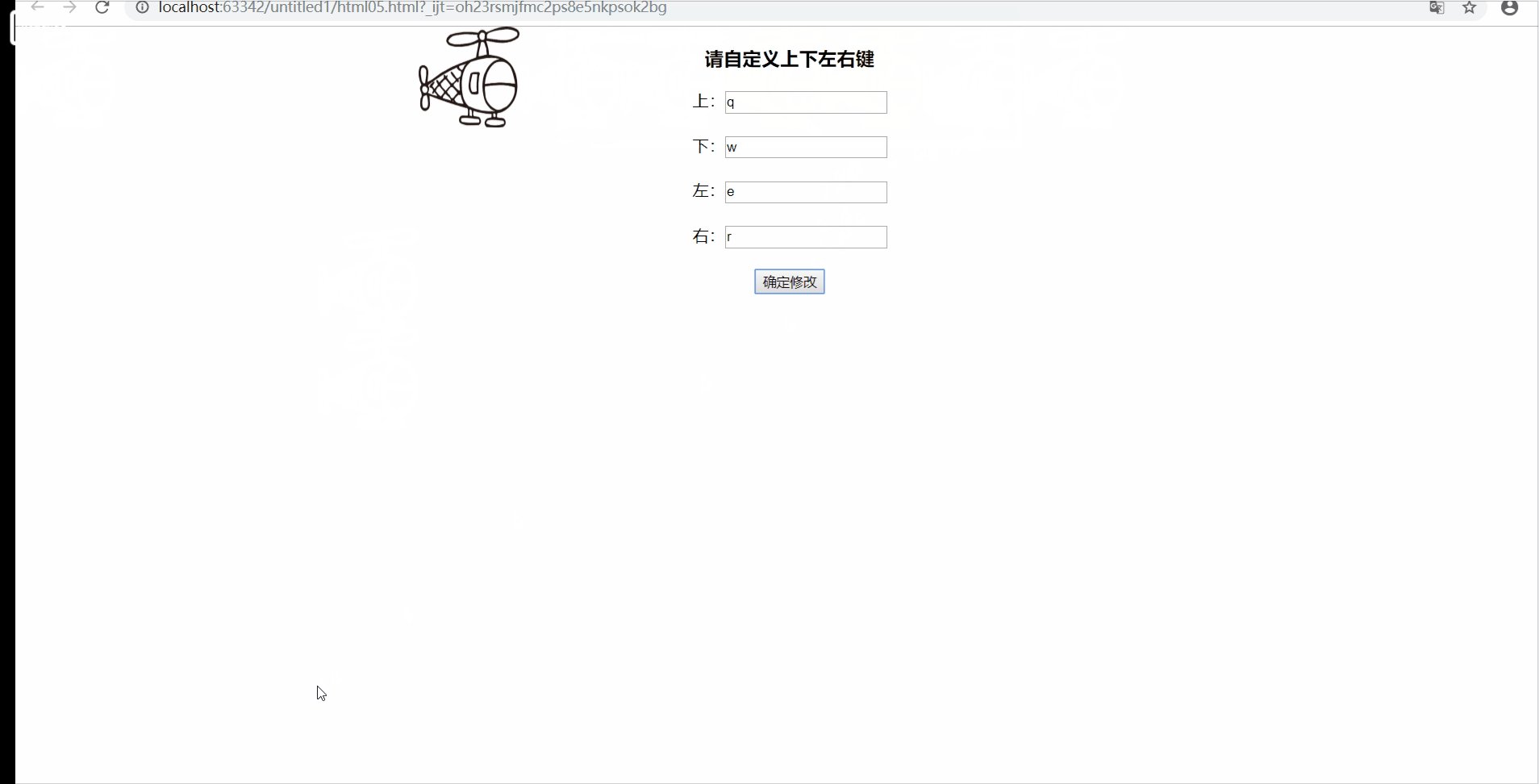
这是一个效果GIF图:
不要在意页面简单丑陋,效果才是干货

下面是一些代码的展示,可能还有很多不足的地方,大神多指正
喜欢的可以拿去玩玩,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<center>
<h3>请自定义上下左右键</h3>
上:<input type="text" id="up" onkeyup="myFunction('up')" maxlength="1" ><br><br>
下:<input type="text" id="down" onkeyup="myFunction('down')" maxlength="1" ><br><br>
左:<input type="text" id="left" onkeyup="myFunction('left')" maxlength="1" ><br><br>
右:<input type="text" id="right" onkeyup="myFunction('right')" maxlength="1" ><br><br>
<button onclick="xuigai()">确定修改</button>
</center>
<label id="show"></label>
<img id="img" src="feiji.jpg" style="width: 100px;height: 100px;position: absolute;left: 0px;top: 0px">
<script type="text/javascript">
var obj = document.getElementById('img');
obj.left = 0;
obj.top = 0;
var up ,down,left,right;
var up1 ,down1,left1,right1;
function xuigai() {
up = up1;
down = down1;
left = left1;
right = right1;
alert(up + ";"+down+";"+left+";"+right);
move();
}
function myFunction(str) {
if (str == "up"){
up1 = event.keyCode;
}
if (str == "down"){
down1 = event.keyCode;
}
if (str == "left"){
left1 = event.keyCode;
}
if (str == "right"){
right1 = event.keyCode;
}
}
function move (){
console.log(event.keyCode);
if(event.keyCode == parseInt(up)) {
//上
obj.top -= 100;
}
if(event.keyCode == parseInt(down)) {
//下
obj.top += 100;
}
if(event.keyCode == parseInt(left)) {
//左
obj.left -= 100;
}
if(event.keyCode == parseInt(right)) {
//右
obj.left += 100;
}
obj.style.left = obj.left + "px",obj.style.top = obj.top + "px";
}
document.onkeydown = move;
</script>
</body>
</html>
把小飞机的图片也给出来,页面做的炫酷一点就更好看了

