本来是要先讲断言的,但如果少了xpath,断言的使用就显得不够灵活,所以就先讲xpath。讲xpath就不得不提XML了,所以这篇博文基本上就是知识的扩展。xpath就是用类似文件路径的格式来定位XML文档的元素。前面也说过了,HTML也是XML文档。那么HTML和XML到底谁先被发明出来的呢?HTML先出来。
起初,有人发明了一种语言用于编写网页的源码,也就是HTML(超文本标记语言)。但是呢,HTML有些规范设计得不够严谨,于是就有人编写了一套更为严谨的规范,希望以此来取代HTML,这就是XML了。只是呢,HTML发展的势头太快了,XML自知取代HTML无望,于是就转攻其它方向,这样,就形成了现在的格局:HTML用于网页源码,XML主要用于配置文件。
从产品意识来看:HTML的设计是尽量的让用户用最少的操作来实现需求,同时,用户偶尔出现点小差错,还可以自动纠正(正因为这,造就了HTML的不严谨),比如:现在H5的规范,写个网页文件,可以html和head标签都不写,单写个body标签就可以了,当然,省略掉了,并不代表没有,用浏览器打开,查看源码会发现,自动加上了html和head标签。一句话:处处为用户着想。而XML则不同,XML就是定义了一套规范,很严谨,所有要使用XML的人都必须遵守这套规范,只要遵守了这套规范,就可以保证系统不出问题。听着,似乎有些不近人情,但严谨是稳定的前提,不是吗?这是两种不同的产品设计理念,在设计产品的时候,如果是偏向用户型的,尽量使用前一种产品设计理念。如果是偏向系统型的,则应当使用后一种产品设计理念。
看一看上篇博文写的HTML页面的例子,文档以html标签作为根标签,html标签下又有head和body两个标签,这些是每个html文档都必须要有的,这就是规范。虽然现在H5的规范,可以只写body标签,但不写,不代表没有,浏览器在解析的时候,会自动加上相应的标签。相同的还有table标签下的thead标签,不写,浏览器也会自动加上。head标签里面,通常有meta、title、link、style、script标签,title标签就是网页的标题了,当我们打开一个网页,标题就会显示在这个位置

在标题的前面,有个小图标样的,这个是ico文件,可以通过link标签引入,当然,如果没有的话,浏览器会使用一个默认的ico图标。link标签还可以引入外部css文件,style标签,则是可以在标签内直接写css代码。script标签,可以引入外部的js文件,也可以在标签内部直接写js代码。meta标签的功能就有点多了,可以指明解析网页内容的编码方式,可以指定关键词等等,在移动端,还可以指定更多的东西。上篇博文中的网页例子中,meta标签,有一个name="Keywords"的和一个name="description"的。这两个标签是给搜索引擎用的。打开百度搜索一下"杭州医保卡办理"

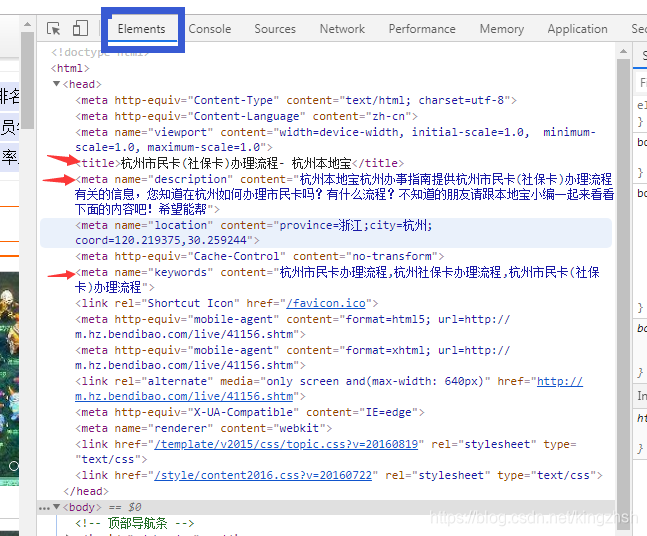
可以看出搜索出来的结果,都是分为两部分,上面一行是标题,下面是简单介绍。点击,进入页面,然后按F12,查看网页元素

在百度搜索里,第一行显示的就是网页的title,下面的简介,就是显示的name="description"的meta标签的content。然后就是下面keywords了,也就是搜索关键字,可以有多个,以逗号分割。在百度页面输入其中一个关键字,就可以搜索到这个页面。虽然这里只有三个东西,标题、关键字、简介,但却有一门很深的学问,搜索引擎优化,也就是常说的SEO。你开发了一个网站,肯定是希望更多的人看到,有流量就好办事嘛,但是怎么让更多的人看到呢,就是在这三个东西上做文章。当然了,你也可以直接给百度钱,花钱买排名,那就是另一回事了。
在head标签里,我们通常只会操作title标签:断言网页标题、获取网页标题,其它的基本上不会去操作。我们绝大部分的操作都是操作body标签下的东西,body标签就是放网页的主体的,我们在网页页面上看到的所有元素,都是写在body里面。
欢迎加入测试群:91425817,一起讨论测试的那此事。
