HTML5头部常用介绍:
【DOCTYPE html】
声明文档类型为HTML5文件。
【meta标签】
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。注意:<meta> 标签永远位于 head 元素内部。
例1:keywords:告诉浏览器你的网页的关键字是什么:用于SEO 搜索时优化排序的meta 标签
<meta name="keywords" content="HTML,ASP,PHP,SQL">
例2:description:告诉浏览器你的网页的主要内容是什么
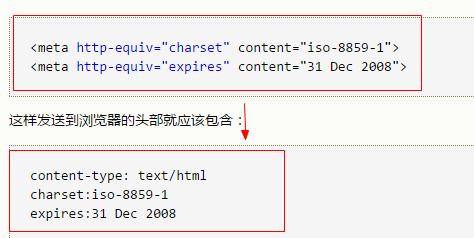
例3:http-equiv 属性的 <meta> 标签:服务器将把名称/值对添加到发送给浏览器的内容头部:

例4:文档编码格式:UTF-8 编码格式
<meta charset="UTF-8" />
例5:<meta>在移动端使用之移动端屏幕的缩放:代码如下:
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
解释:viewport是移动端的可视区域界面。常用属性包括:width、height、initial-scale、minimum-scale、maxmum-scale、user-scalable。
代码含义:移动端内容宽度:设备宽度 = 1:1;文档的初始&最大比例为1.0;user-scalable=no含义:用户不能手动缩放。