因为做app需要把文件以pdf的形式预览,所以,这里用到了pdf.js。做个记录。
1 下载安装包
下载地址:pdf.js下载地址
2 放进去
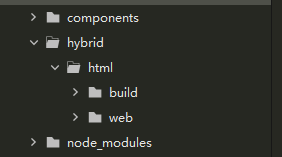
跟components同级,建一个叫hybrid的目录,下面建一个叫html的目录,下载包的解压之后,把build和web放到html目录下面,就像下面这样。(注意名字不能瞎写,一定要按照我说的那么写)

3 新建页面并引用
新建一个叫file-preview.vue的组件,并在里面引入web-view
<template>
<view>
<web-view :src="allUrl"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
viewerUrl: '/hybrid/html/web/viewer.html',
allUrl:''
}
},
onLoad(options) {
let fileUrl = encodeURIComponent('http://192.168.0.254:8011/'+ e.url+'/'+e.name)
this.allUrl =this.viewerUrl + '?file=' + fileUrl
}
}
</script>注意:这个http://192.168.0.254:8011为本地地址,后面拼上文件在本地的路径就可以了。
