一、关于页面加载速度:
1、一般我们将CSS,JS文件通过外链的方式引入页面,当这些外链数量过多,那相应HTTP请求次数也要增加,这里我们尽量合并CSS,JS文件夹,压缩一些不需要后期维护的CSS,JS代码,CSS文件推荐压缩成单行显示,方便后期维护,也可减小代码体积。
2、使用css sprites技术制作精灵图,通过背景定位方式在前台页面显示。将小图片合并成大图片的目的是为了减少HTTP请求次数,减少页面加载时间。
3、对于页面常用的图标,且后期不需要经常修改的图标,我们采用阿里矢量图标,阿里矢量图标库地址为:阿里矢量图标
4、优化代码结构,减少不必要的代码嵌套,删除多余空标签,剔除多余CSS代码,对于重复使用率高的CSS代码,我们要学会对其封装,如每个模块都会有一个大标题或小标题,可以将其封装到.title类名中。减少重复代码量。
5、设置浏览器缓存,对于刚入行的新人来说,一看到这个词就脑壳发蒙,百度里找来找去还是没明白,我这里是通过设置服务器根目录的.htaccess文件,来进行浏览器缓存,不懂得同学可以直接复制以下代码进行测试。
<IfModule mod_expires.c>
#设置浏览器缓存
ExpiresActive On
ExpiresByType image/x-icon A2592000
ExpiresByType image/icon A2592000
ExpiresByType image/gif A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType image/jpg A2592000
ExpiresByType image/png A2592000
ExpiresByType application/x-shockwave-flash A2592000
ExpiresByType text/css A2592000
ExpiresByType application/x-javascript A2592000
ExpiresByType application/javascript A2592000
ExpiresByType text/javascript A2592000
ExpiresByType text/html A600
</IfModule>
直接将以上代码复制保存为.htaccess文件放到根目录中,如下图:我的站还没有放入此代码

将.htaccess文件保存到根目录中,词提示已经消失,

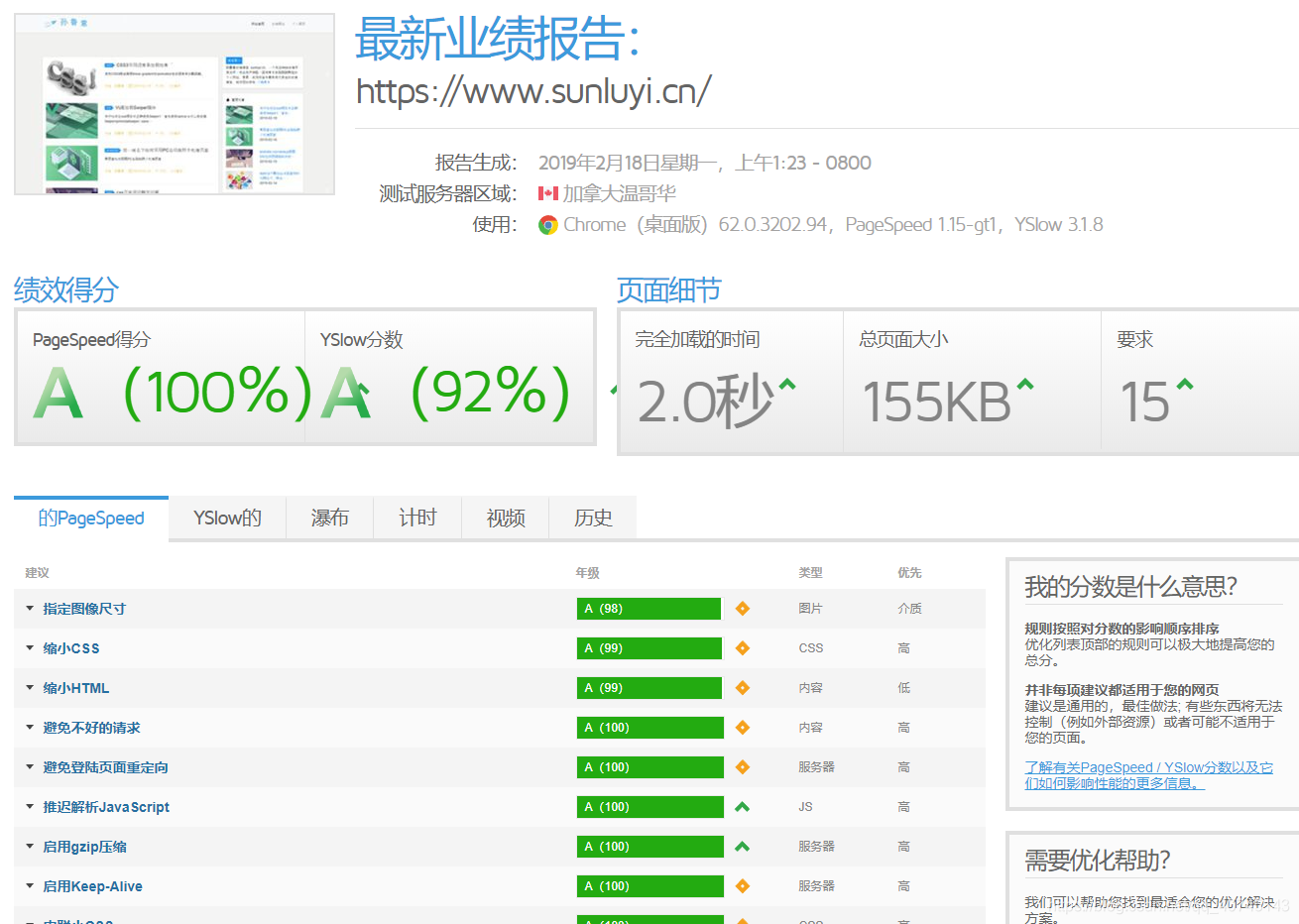
另外推荐一个比较不错的优化网站gtmetrix这里可以显示你的网站详细信息,比如那些文件可以压缩,给出了优化过的图片等等,可以去研究研究。