最近研究echarts,项目需要能够设置节点之间的连线也能设置颜色,研究了半天,发现tree图中,只有一个全局的设置项,只能全局设置颜色,很不方便,如下:
itemStyle: { color: 自适应, borderColor: '#c23531', borderWidth: 1.5, borderType: 'solid', shadowBlur: ..., shadowColor: ..., shadowOffsetX: 0, shadowOffsetY: 0, opacity: ..., },
搜了一下网上的,只能够在data里面再增加一个对象,做到不同data下面连线颜色不一样,不过这也不是我需要的。
所以研究了一下源码,发现在tree下面的这个方法里面可以设置颜色
function updateNode(data, dataIndex, symbolEl, group, seriesModel, seriesScope) {
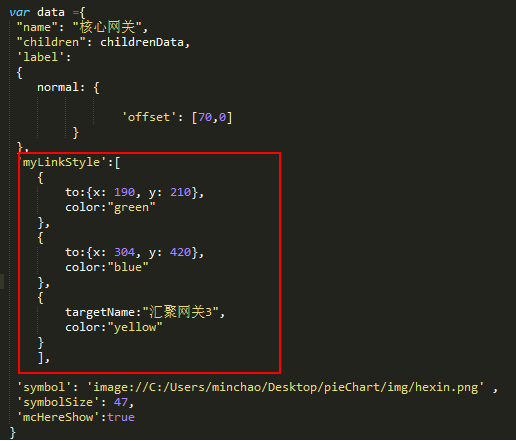
如图,增加如下代码:

然后在配置项里面增加目标节点的位置或者名称即可,如果用name的化,要保证name不重复哈

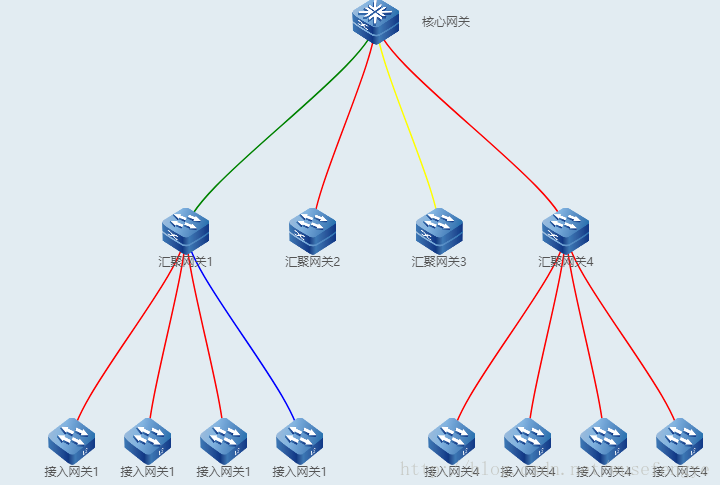
送上效果图:

感觉还是很酷炫的!
如果不知道位置信息怎么获取的化,可以参考我的另外一个博客,
http://blog.csdn.net/wusefengye/article/details/79085318
如果懒的化,可以去这个地方下载源文件
http://download.csdn.net/download/wusefengye/10214783
转:https://blog.csdn.net/wusefengye/article/details/79110195
参考: https://bbs.csdn.net/topics/392063779?page=1