最近做一个项目,要用到启动页这个来解决启动白屏,就弄了一下,虽然网上一堆教程,但是还是踩了一堆坑,现在搞出来了,记录一下
下面是插件的GitHub地址
https://github.com/crazycodeboy/react-native-splash-screen
1、npm i react-native-splash-screen --save
2、react-native link react-native-splash-screen 或者rnpm link react-native-splash-screen
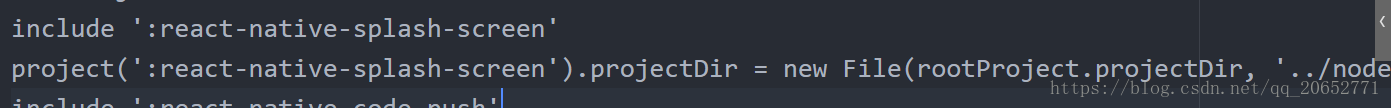
安装完成后查看 android/settings.gradle 文件有没有下面这两行代码,没有就添加上
project(':react-native-splash-screen').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-splash-screen/android')
include ':react-native-code-push'
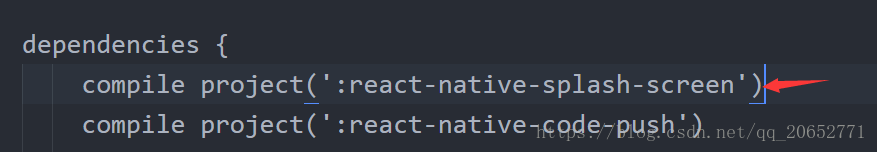
3、查看android/app/build.gradle 文件是否有一下代码
compile project(':react-native-splash-screen')
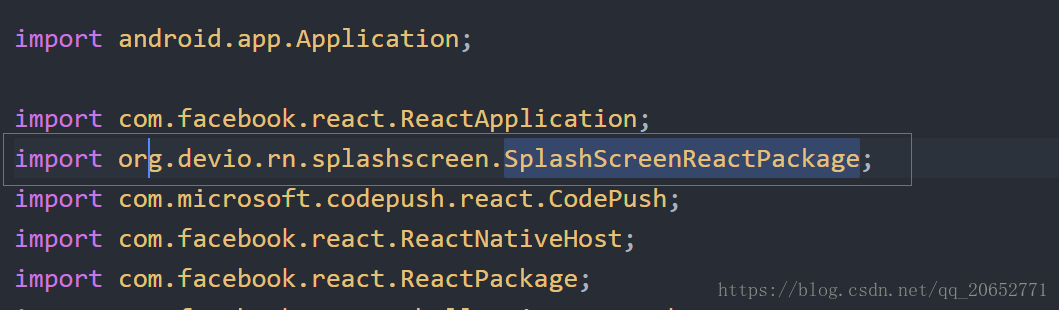
4、查看android\app\src\main\java\com[your project’s name]\MainApplication.java文件,根据版本号引入不同jar包
// react-native-splash-screen >= 0.3.1
import org.devio.rn.splashscreen.SplashScreenReactPackage;
// react-native-splash-screen < 0.3.1
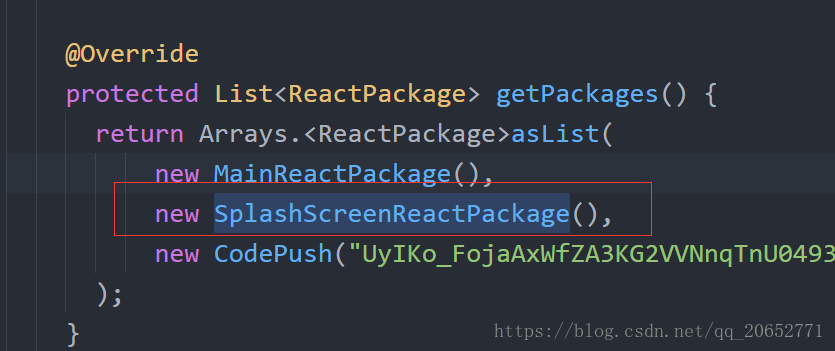
import com.cboy.rn.splashscreen.SplashScreenReactPackage;下面是我自己的,你们要根据版本号引入之后在图中的位置加上
new SplashScreenReactPackage() 这句代码5、查看android\app\src\main\java\com[your project’s name]\MainActivity.java文件,引入两个jar包
import android.os.Bundle;
import org.devio.rn.splashscreen.SplashScreen;
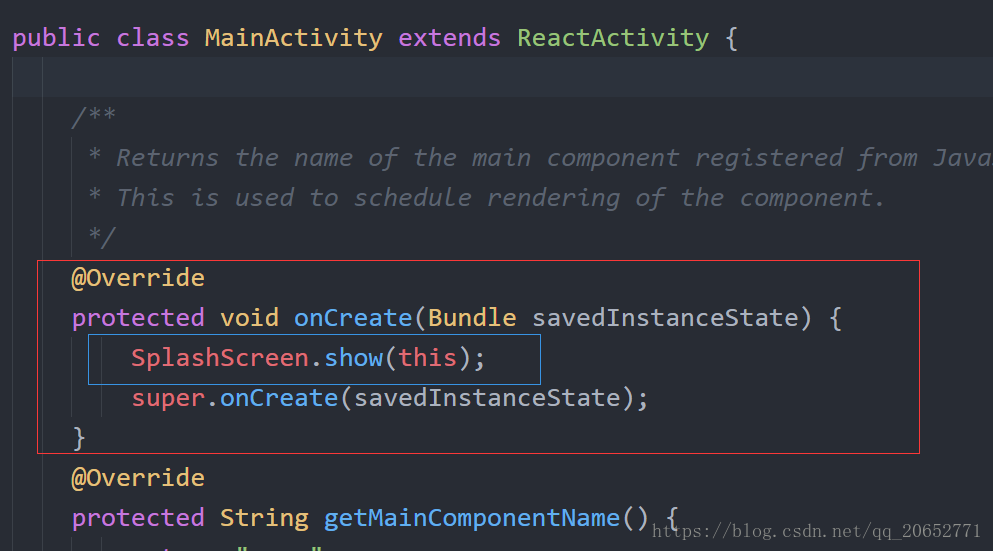
把红色框中的代码写进去,有就补全,没有就添加
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this);
super.onCreate(savedInstanceState);
}
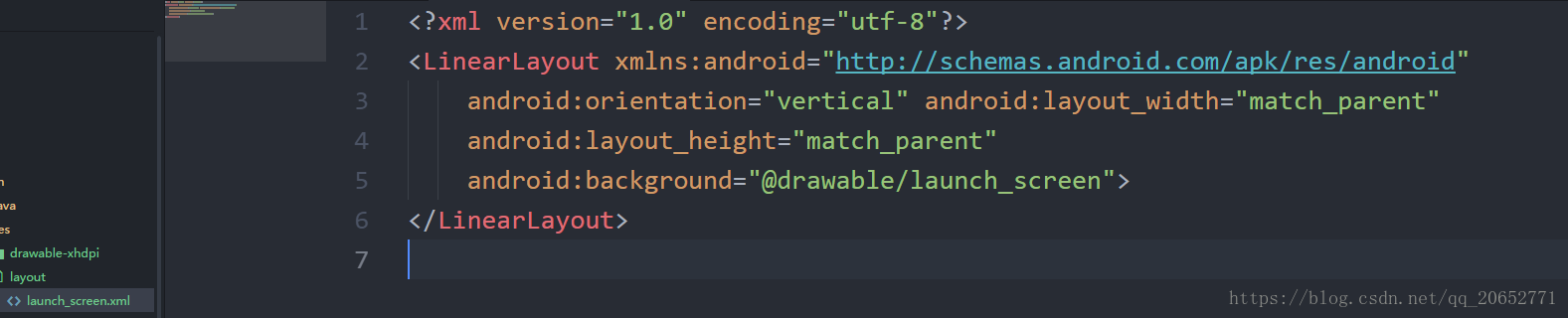
6、在android\app\src\main\res文件夹中新建一个layout文件夹,然后在layout中新建一个launch_screen.xml的文件(文件名一定要是这个名字不要改),在launch_screen.xml文件中添加如下代码
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical" android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/launch_screen"></LinearLayout>
7、准备一个加载时显示的图片命名为launch_screen.png(图片名一定要是这个名字不要改)然后放在android\app\src\main\res\drawable-xx这个文件中。
安卓的话只用建下图中的一个文件夹就可以了,因为安卓会自动缩放
8、在首页中引入 import SplashScreen from 'react-native-splash-screen'
在生命周期函数里执行关闭启动页就可以了
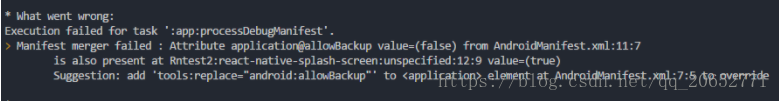
9、基本步骤已经完成了,但是打包的时候报错
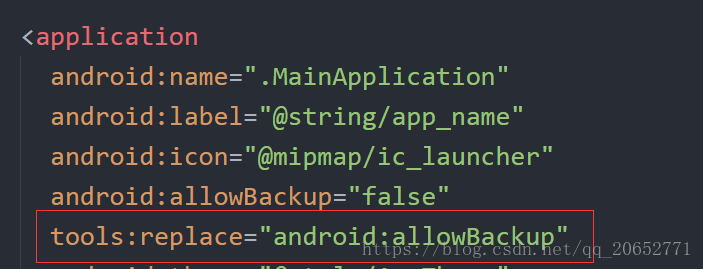
这个原因有些复杂,我也不懂,但是网上大神找到了解决办法,我们去android\app\src\main\AndroidManifest.xml这个文件中修改东西,添加一行代码
tools:replace="android:allowBackup"
然后在绑定一下,就可以了
至此,启动页就OK了,不成功的原因很多,版本啊,细节没弄啊都可能导致各种奇葩的错误,希望大家一切顺利