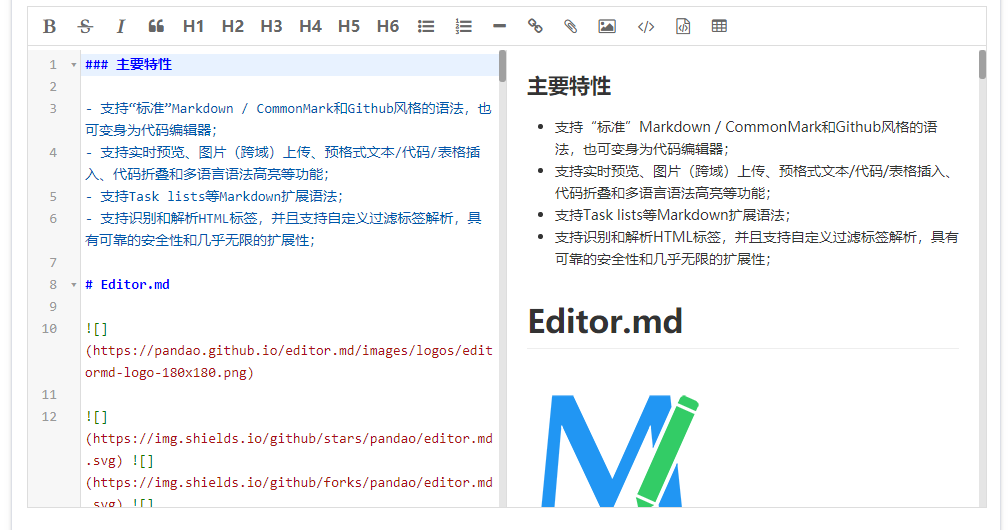
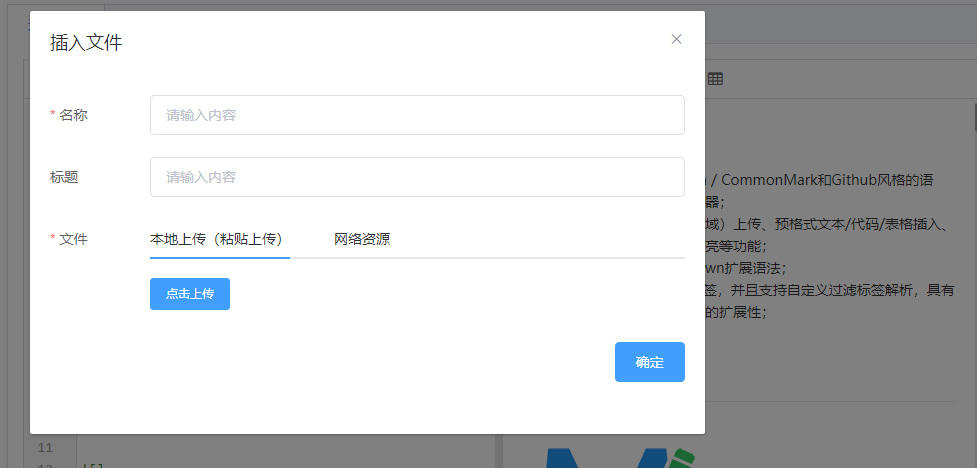
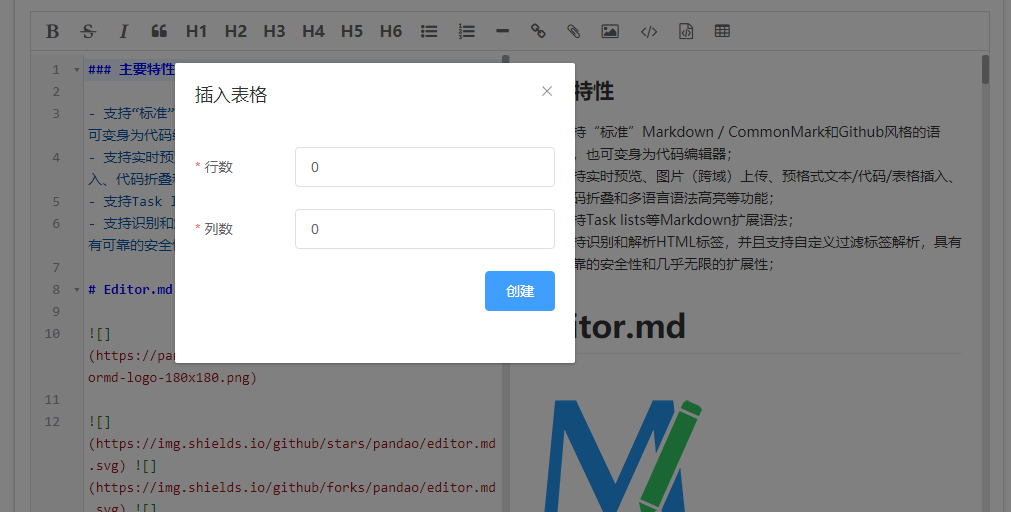
想做一个文档平台用来存放和展示 Blazui 的文档,然后基于 Markdown 写文档,但缺一个好用的 Blazor Markdown 编辑器,所以就顺便写一个了,功能上基本抄的 https://pandao.github.io/editor.md/en.html,现已基本开发完成,不支持流程图,后面有需要再支持
开源地址
https://github.com/wzxinchen/Blazui.Markdown
安装 Blazui.Markdown
- 安装 Blazui.Markdown Nuget 包
- 根据 https://www.cnblogs.com/wzxinchen/p/12096092.html 安装 Blazui,注意不需要安装 Blazui.Component Nuget包
- 在 _Host.cshtml 文件中引入以下 CSS 文件,基本都是 codemirror 和 editormd 需要使用的
<link href="~/_content/Blazui.Markdown/css/editormd.min.css" rel="stylesheet" />
<!--对 editormd 的默认样式进行更改的文件 -->
<link href="~/_content/Blazui.Markdown/css/editor.css" rel="stylesheet" />
<link href="https://cdn.bootcss.com/codemirror/5.48.4/addon/fold/foldgutter.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/codemirror/5.48.4/codemirror.min.css" rel="stylesheet">再引入以下 JS 文件,基本都是 codemirror 需要使用的
<script src="https://cdn.bootcss.com/codemirror/5.48.4/codemirror.min.js"></script>
<script src="~/_content/Blazui.Markdown/js/addons.min.js"></script>
<script src="~/_content/Blazui.Markdown/js/continuelist.js"></script>
<script src="~/_content/Blazui.Markdown/js/modes.min.js"></script>
<script src="/_content/Blazui.Markdown/js/dom.js"></script>- Startup.cs 文件中 ConfigureServices 方法增加以下代码
services.AddMarkdown();- 随便找个页面输入以下测试代码
<BMarkdownEditor @bind-Value="value" UploadUrl="/api/test/upload"></BMarkdownEditor>
@code{
protected string value="# 测试";
}运行查看效果
您的运行效果会与我的效果不一致,这是正常的,因为这篇文档我并没有实际运行,如果遇到问题请进群 74522853 交流