先反省一下,两个月没更新了,两个月没敲过代码了,出于无奈还是准备把一些东西写下来。
当然我写的其丑无比,大家要是不小心点进来,体谅一下初学者的悲哀,多谢(✺ω✺)
用的是HTML5
先放代码吧:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慧慧的百度</title>
<style type="text/css">
a:link {color: black}
a:visited {color: purple}
a:hover {color: blue}
.selector{ font-family:"Microsoft YaHei" }
</style>
</head>
<!-- 强行分开,略略略 -->
<body>
<div align="right" >
<a href="http://news.baidu.com/" target="blank"><strong><ins>新闻</ins></strong></a>
<a href="https://www.hao123.com/" target="blank"><strong><ins>hao123</ins></strong></a>
<a href="https://map.baidu.com/" target="blank"><strong><ins>地图</ins></strong></a>
<a href="http://v.baidu.com/" target="blank"><strong><ins>视频</ins></strong></a>
<a href="https://tieba.baidu.com/index.html" target="blank"><strong><ins>贴吧</ins></strong></a>
<a href="http://xueshu.baidu.com/" target="blank"><strong><ins>学术</ins></strong></a>
<ins>登录</ins>
<ins>设置</ins>
<a href="0004.html"><input type="button" style="background: #2894FF;color: white; width: 78px;height: 28px" value="更多产品" ></a>
</div>
<br/>
<div>
<center><a href="https://www.baidu.com/" target="blank"><img src="timg.jpg" height="150px" ></a></center>
</div>
<div>
<center>
<label>
<input type="search" border:1px solid blue
style="height: 26px; width: 500px">
<a href="0004.html"><input type="button" style="background: #2894FF;color: white; width: 78px;height: 28px" value=" 搜索 " ></a>
</label>
</center>
</div>
<br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/>
<div>
<center>
<img src="TIM截图20180315113404.png" width="100px" /><br/>
<a href="https://www.baidu.com/cache/sethelp/help.html">把百度设为主页</a>
<a href="http://home.baidu.com/">关于百度</a>
<a href="http://ir.baidu.com/phoenix.zhtml?c=188488&p=irol-irhome">About Baidu</a>
<p>
<a href="https://www.baidu.com/duty/"> 使用百度前必读</a> <a href="http://jianyi.baidu.com/"> 意见反馈</a> <font color="grey">京ICP证030173号</font> <a href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11000002000001">京公网安备11000002000001号</a>
</p>
</center>
</div>
</body>
</html>
这个↑取的名字叫0003.html(至于为什么叫这个名字……当然是因为强迫症要按顺序排的原因)
然后下面是0004.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>慧慧的搜索</title> </head> <body> <br/><br/><br/><br/> <center><del><h1>还真有人点进来,吓着慧慧了<h1></del> <br/><br/><br/><br/> <a href="0003.html"><img src="emmm.jpg.jpg" width="300px"></a> </center> <!--<audio src="http://bd.kuwo.cn/yinyue/996687?from=baidu" autoplay preload="auto" loop="-1"></audio>--> </body> </html>
既然是写学习笔记,那就从最开始的部分开始吧。
·HTML5骨架
从上面的两端代码可以很容易看出骨架就是
<!DOCTYPE html> <html> <head> <meta charset="utf-8"><!--大家好,我是注释……meta这个听说是为了让我在下面写点中文,似乎还可以写其他语言--> <title>大家好,我是标题</title> </head> <body> 大家好,我是内容 </body> </html>
·制作第一个网页
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>第一个网页</title> </head> <body> 大家好,我是第一个网页 </body> </html>
随手安利一下之前学python的时候书上推荐了一个自学html的网站:http://htmldog.com/guides/html/beginner/
悄悄放上组长的博客链接http://elatis.cn/
·几个标签
·<a> </a> 设置超文本链接
应用举例:
<a href="#">大家好,我是具有超链接的字</a>
“#”中的#是超链接的地址,换言之,你希望别人点这个超链接会打开什么页面,就把那个页面放在这里。
#可以是网页的网址,比如
也可以是本地的其他文件,比如之前用的
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
好啦,现在大家都了解<a> </a>是什么了,那href又是啥?
据说,这个叫做属性
href就是放链接的
还有target属性——可以用来定义链接的打开方式。什么意思呢,就是可以让链接在本页面打开,也就是覆盖本页面原来的样子,变成链接地址的样子,当然也可以在新窗口打开。如果不设置,那么默认在原窗口打开
举例如下:
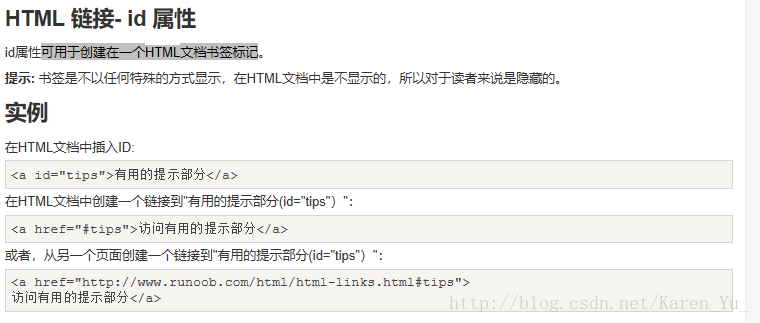
<a href="http://news.baidu.com/" target="blank"><strong><ins>新闻</ins></strong></a>还有id属性—— 可用于创建在一个HTML文档书签标记
·<strong> </strong> <ins> </ins>
可能有人看到上面的举例会看到:
其实很简答,strong就是加粗,ins就是下划线
(悄悄在这里加一个 ——就是空格而已https://blog.csdn.net/dingxue_wen/article/details/54645033)
·<center> </center>
在这里说一下,众所周知center这个单词……在英式英语中是centre,而在美式英语中是center。但是呢,在这里如果写centre使没有效果的!!!(从小学的就是英式的我表示幸好有自动补全)
这个当然就一个作用居中,无论是文字还是图片都可以用这个居中。
举例如下:
·<br/>
·<del> </del>
文字加删除线
举例见上图
效果就是这样
·标题 <hn> </hn>(n=1,2,3,4,5,6)
标题(Heading)是通过 <h1> - <h6> 标签进行定义的.
<h1>大家好我是最大的标题,不过听说我不经常使用</h1> <h2>……大家好,我是第二……</h2> <h3>大家好,我就是来摸鱼的,大家看到这里有没有发现标签是可以嵌套的</h3>
<h1> 定义最大的标题。 <h6> 定义最小的标题。
·<div> </div>
·多媒体,比如视频·音频啥的
这里其实还牵涉到一些其他的内容……比如有的浏览器没法打开之类的
---------------------------------------------------------------------------------------------------------------------
今天就先更新到这里吧。刚刚虾米突然给了我7天VIP,我要抓紧时间去下载一些只有VIP才能下载的歌,手动滑稽
更新于2018/4/14 11:17
---------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------
好了,在慧慧无比纠结的货比三家之后还是没有决定买什么服务器,愉快得决定滚来更新
2018/4/21 8:01
---------------------------------------------------------------------------------------------------------------------
·<p> </p>
其实呢,这个就可以理解为分自然段
HTML 列表
虽然吧,这里没有用到,但是似乎要写一写的。
列表-----》有序&无序。就像集合和数列一样(什么鬼比喻)
·无序列表始于 <ul> 标签。每个列表项始于 <li>。
<ul> <li>大家好,我是无序列表第一项,大家有没有发现我前面的小黑点呢</li> <li>大家好,我是无序列表第二项,其实小黑点可以通过一些手段换成其他符号</li> </ul>
效果如图:
无序列表啦,肯定不在乎你的顺序,调换位置时也就把文字部分换一下,小黑点还是那个小黑点
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
·有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
<ol> <li>大家好,我是有序列表第一项,前面多了数字</li> <li>大家好,我是有序列表第二项(我会告诉你数字可以改成字母)</li> </ol>效果的话,大家看下图的上半部分……

列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
当然,还有——
·自定义列表
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
喏,就像这样
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
www.w3school.com.cn/html/html_lists.asp
<html> <body> <h4>表头:</h4> <table border="1"> <tr> <th>姓名</th> <th>电话</th> <th>电话</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr> </table> <h4>垂直的表头:</h4> <table border="1"> <tr> <th>姓名</th> <td>Bill Gates</td> </tr> <tr> <th>电话</th> <td>555 77 854</td> </tr> <tr> <th>电话</th> <td>555 77 855</td> </tr> </table> </body> </html>
效果如图:
http://www.w3school.com.cn/html/html_tables.asp
·<img>
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。(我们经常看到有时候图片打不开的时候那个小×还有一行说什么图片打不开这样的话就是这个弄的)
注意啊,src与链接那个一样,可以是本地的,也可以是网页上的,同时,这个图片也可以是超链接。
<html> <body> <p> 您也可以把图像作为链接来使用: <a href="#"> <img border="0" src="#" /> </a> </p> </body> </html>
<html> <body> <p>仅支持文本的浏览器无法显示图像,仅仅能够显示在图像的 "alt" 属性中指定的文本。在这里,"alt" 的文本是“向左转”。</p> <p>请注意,如果您把鼠标指针移动到图像上,大多数浏览器会显示 "alt" 文本。</p> <img src="#" alt="文字1" /> <p>如果无法显示图像,将显示 "alt" 属性中的文本:</p> <img src="#" alt="文字2" /> </body> </html>
<html> <body> <p> <img src ="#" align ="left"> 带有图像的一个段落。图像的 align 属性设置为 "left"。图像将浮动到文本的左侧。 </p> <p> <img src ="#" align ="right"> 带有图像的一个段落。图像的 align 属性设置为 "right"。图像将浮动到文本的右侧。 </p> </body> </html>
http://www.w3school.com.cn/html/html_forms.asp
↑这个是讲表单的,比如单项选择,多项选择,文本输入……
当然直接用这个收集信息是……不可能的,必须还得配上PHP之类的辅助
(所以,这就是为啥在设置密码的时候如果两次输入不一致,会有提示一样)
(天真的我一直以为密码只有我知道,后来才晓得人家后台都是看得到的,突然害怕)
---------------------------------------------------------------------------------------------------------------------
唉……感觉别人都写的好清楚,放弃了,不写了不写了
2018/4/21
---------------------------------------------------------------------------------------------------------------------