一、使用vscode制作一个静态百度页面
1.HTML代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="百度首页.css"> </head> <body> <div class="header"> <span class="font1">杭州:</span> <span ><img src="cloud.png" alt="天气" width="18" height="18"></span> <span class="font1">18℃</span> <span class="font1" style="font-size: 12px;color: #3388ff;">优</span> <span class="font1">39</span> <span class="font1"> |</span> <u class="font1" style="margin-left: 15px;">换肤</u> <u class="font1" style="margin-left: 15px;">消息</u> <u class="font1" style="margin-left: 15px;">显示卡片</u> <div class="headerright"> <b class="font2" style="color: red;margin-right: 5px;">抗击肺炎<img src="redpoint.png" alt="红点" width="20"height="20" ></b> <b class="font2">新闻</b> <b class="font2">hao123</b> <b class="font2">地图</b> <b class="font2">视频</b> <b class="font2">贴吧</b> <b class="font2">学术</b> <u class="font2">酱爆鸭脖</u> <u class="font2">设置</u> <div class="more"> <div style="color: white;font-size: 13px;">更多产品</div> </div> </div> </div> <div class="content"> <div class="photo" align="center"> <img src="https://www.baidu.com/img/bd_logo1.png?where=super" alt="百度一下" width="270" ; height="129"> </div> <div class="input"> <div class="camera"> <img src="camera.png" alt="拍照" width="18" height="16"> </div> </div> <div class="button"> <div class="word">百度一下</div> </div> </div> <div class="bottom"> <div class="left"> <span class="font3"> 设为首页 </span> <span class="font3"> 关于百度 </span> <span class="font3"> About Baidu </span> <span class="font3"> 百度推广 </span> <span class="font3"> 使用百度前必读 </span> <span class="font3"> 意见反馈 </span> <span class="font3"> 帮助中心 </span> </div> <div class="right"> <span class="font4"> ©2020 Baidu </span> <span class="font4"> (京)-经营性-2017-0020 </span> <span class="font4"> 京公网安备11000002000001号 </span> <span class="font4"> 京ICP证030173号 </span> </div> </div> </body> </html>
2.百度首页.css代码
body{ margin:0;padding:0; }
.header {
width: 100%;
min-width: 1280px;
height: 24px;
border-bottom: 1px solid gainsboro;
}
.content {
width: 100%;
min-width: 1280px;
height: 752px;
overflow: hidden;
}
.photo {
margin-top: 80px;
}
.bottom {
width: 100%;
min-width: 1280px;
height: 40px;
float: right;
background:#fafafa;
}
.input {
width: 536px;
height: 41px;
border: 1px solid #3388ff;
float:left;
margin-left: 30%;
}
.button {
width: 104px;
height: 43px;
background: #3388ff;
float: left;
}
.word {
width: 100%;
height: 100%;
color: white;
text-align: center;
line-height: 43px;
}
.camera {
float: right;
margin-right: 15px;
margin-top: 10px;
float: right;
}
.font1 {
margin-top: 0px;
font-size: 12px;
margin-left: 5px;
}
.font2 {
margin-top: 0px;
font-size: 13px;
margin-right: 10px;
text-decoration: underline;
color: #555555;
}
.headerright {
width: 650px;
height: 24px;
float: right;
text-align: right;
line-height: 24px;
}
.more {
width: 86px;
height:24px;
float: right;
background: #3388ff;
text-align: center;
line-height: 24px;
margin-top: 0px;
}
.left
{float: left;
}
.font3{
font-size: 12px;
color: #999999;
line-height: 40px;
margin-left: 10px;
}
.right{
float: right;
}
.font4{
font-size: 12px;
color: #999999;
line-height: 40px;
margin-right: 10px;
}
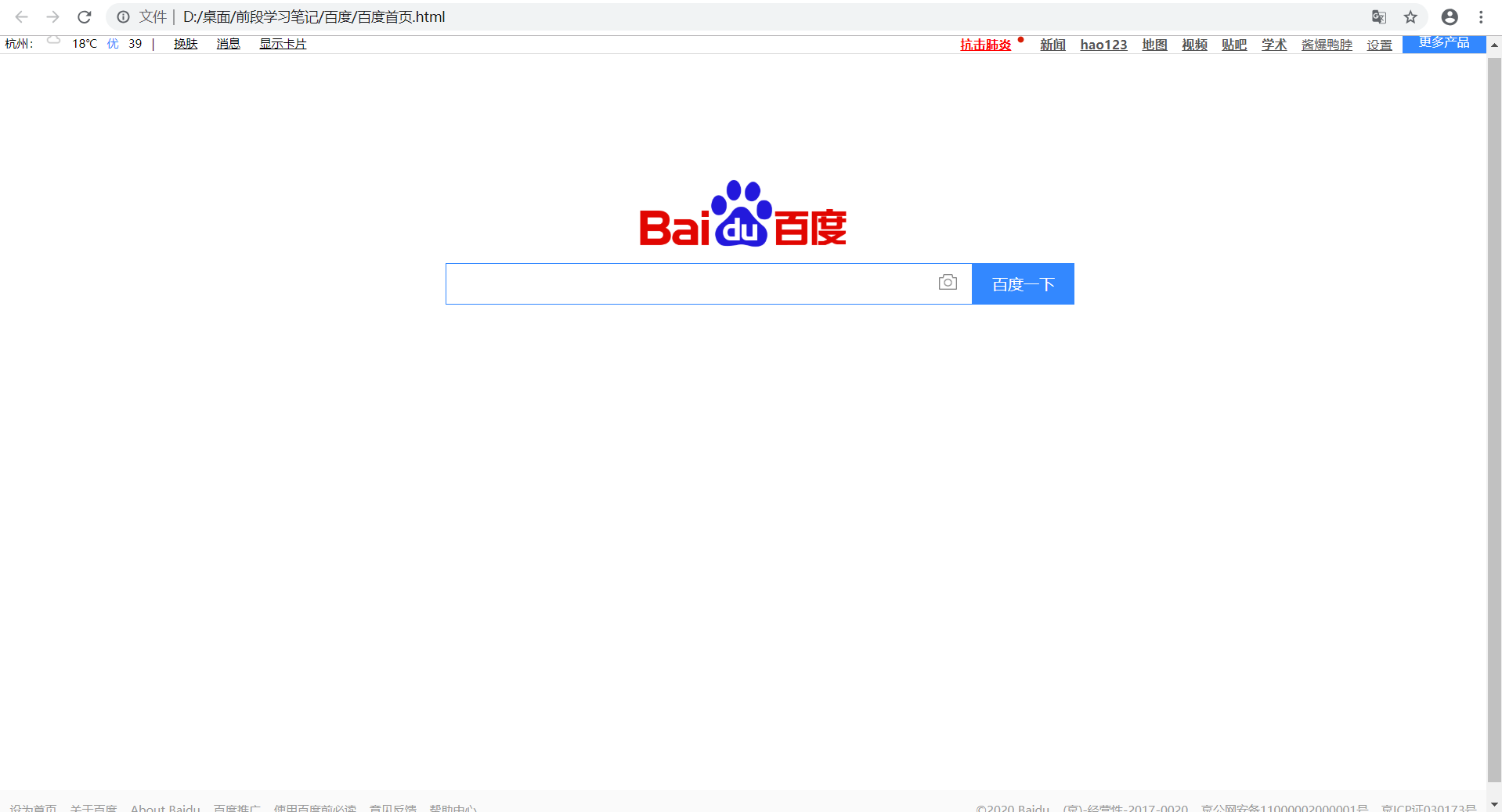
二、运行截图

二、遇到的一些问题
1、span内图片居中问题
(1)设置宽高无效
(2)对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间
(3)不会自动进行换行
2、创建的div怎么从网页左上角开始?
因为body有默认的8像素的margin,只要加上下面代码就可以了。
body{ margin:0;padding:0; }