Hexo搭建(建议看ppt:https://files.cnblogs.com/files/-SANG/%E4%BD%A0%E7%9A%84%E7%8C%AB.pptx )


安装Git
https://git-scm.com/
安装Node JS
https://nodejs.org/en/
新建文件夹
可以命名为MyBlog或者MiaoMiaoMiao或者LuluTan
(你开心就好)

在新建的文件夹下,右键Git Bash Here
输入npm install -g hexo-cli
(复制后 鼠标右键粘贴,不要Ctrl+V)

$ hexo init
(输的时候不要带$,我只是演示一下)
网上可能是这样的
$ hexo init <folder>
$ cd <folder>
$ npm install
不用管,你不需要选择文件夹

$ npm install

安装hexo-server以便于本地查看(调试)博客
输入:
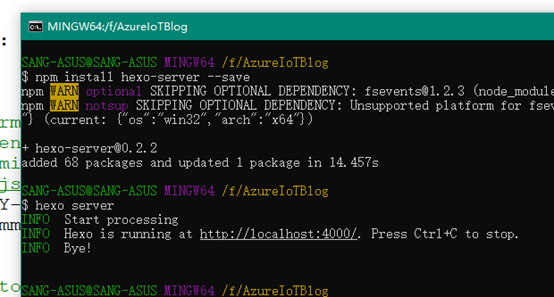
$ npm install hexo-server –save
安装完
输入hexo server便可以在localhost上查看博客
按下Ctrl+C可以关闭本地Server的运行(关闭时有Bye等提示语)
(如果未安装成功 hexo server会出来其他提示,而不是提示你Hexo在某某端口运行)

在localhost上查看博客是否运行

部署到 Coding 或者Github上
(两者方法一样)
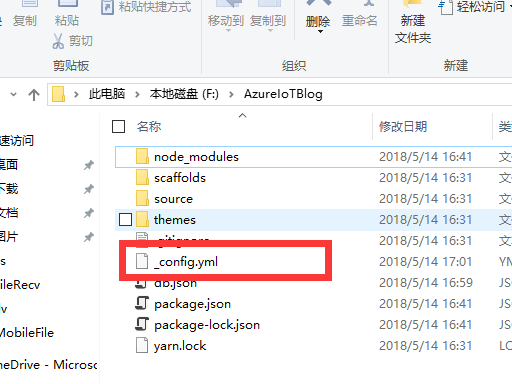
更改_config.yml

# Deployment
## Docs: http://hexo.io/docs/deployment.html
deploy:
#我们是使用 git 来部署的。
type: git
# git 仓库的地址。
repo: https://git.coding.net/johnh/myblog.git
# 分支名称。
branch: master
复制上面的改成你自己的仓库地址


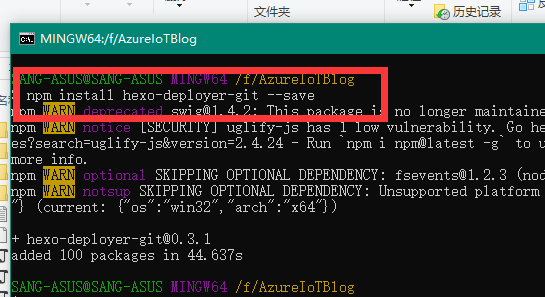
安装deployer才能将本地代码部署到云端
$ npm install hexo-deployer-git --save

输入hexo g生成
Hexo d部署后
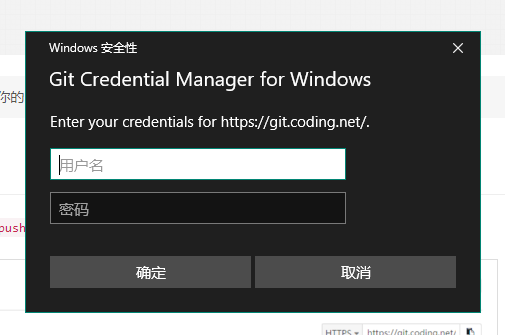
会要求你验证身份
(有的教程会教你用SSH密钥验证身份啥的太麻烦了)

这就成功了

参考博客:
- 【极其推荐】https://jingyan.baidu.com/article/f71d603796d91a1ab641d1e8.html
- 【一般推荐】https://hexo.io/zh-cn/docs/configuration.html
- 【一般推荐】https://www.jianshu.com/p/25d9de2996ff
更改主题:
将Github上别人的主题下载下来,放在themes文件夹下(landscape是hexo默认主题)

修改_config.yml(不是mic文件夹里的_config.yml)中的theme


然后
hexo g
hexo d
部署上去
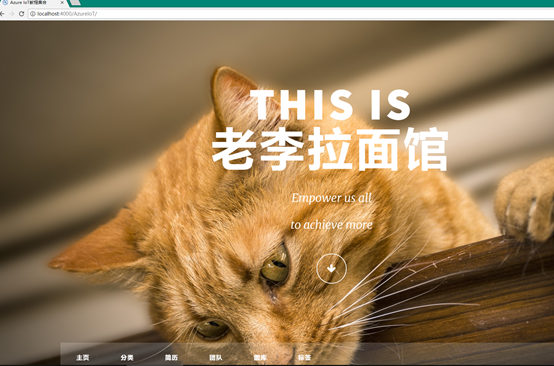
看看效果

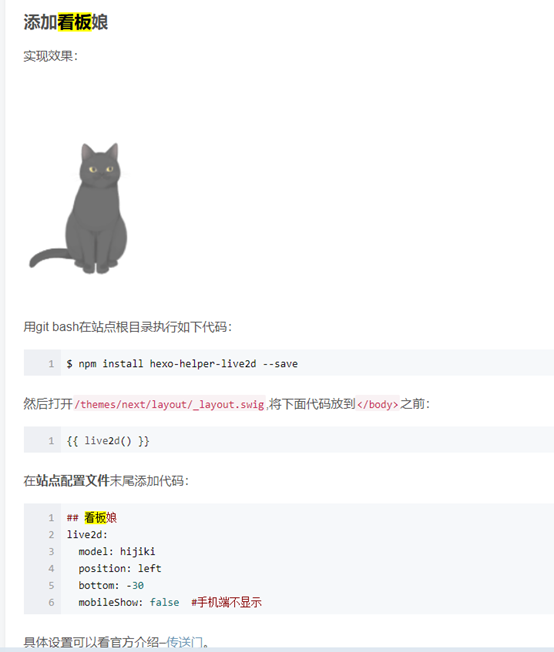
【添加功能组件】https://blog.csdn.net/weixin_38796712/article/details/79372789

看下面就行,这儿就提示你一下我在哪找的
执行这个 npm install hexo-helper-live2d --save
再执行这个(安装这个模型包)npm install live2d-widget-model-tororo
这是人家官方文档
https://github.com/EYHN/hexo-helper-live2d/blob/master/README.zh-CN.md
这个是所有模型展示
https://huaji8.top/post/live2d-plugin-2.0/
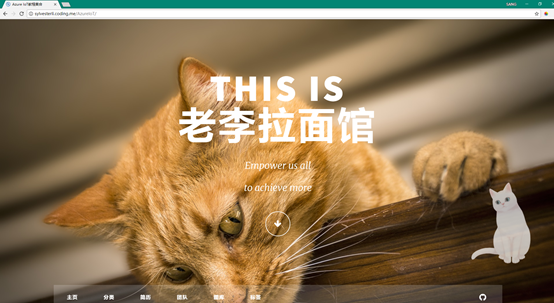
最后效果:http://sylvesterli.coding.me/AzureIoT/