声明:博客环境是利用GitHubPage+Hexo框架搭建的,所以必须要会点Git的操作,不懂的事先度娘下~或者点击以下链接进行学习
- 金石开的博客
- http://blog.jobbole.com/78960/
配置环境
1.安装Git和Node环境,自行百度。
2.安装Hexo,在cmd中输入:
npm install hexo-cli -g- 1
3.新建一个搭建博客的目录,利用GitBash进入该文件,输入以下指令,可以初始化一个hexo工程:
hexo init
npm installl
hexo s- 1
- 2
- 3
第一句是初始化hexo配置文件,第二句是安装依赖模块,第三句是利用node搭建了本地服务器,此时在url中输入localhost:4000就可以看见我们搭建的博客雏形了,小激动有木有..
安装hexo主题
1.进入hexo的主题中心,选取一个喜欢的主题,进入对应github仓库中。
2.利用gitbash进入我们hexo博客目录下的 /themes,输入下面的指令:
git clone https://github.com/iissnan/hexo-theme-next.git next- 1
比如下载的就是官网中的next主题,下载到themes中的主题文件名可以自己取
3.打开hexo根目录下的配置文件 _config.yml,搜索关键字theme,把值修改成我们的主题文件名。
4.部署文件,在根目录输入以下指令:
hexo clean //清除缓存
hexo g //部署文件- 1
- 2
记住每次修改配置文件都要先用
<hexo g>部署,此时输入hexo s就可以想之前一样可以访问新主题博客了。
把hexo工程关联到远程Github中
1.在github创建一个仓库,仓库名必须为 username.github.io 类型,比如我的github账户名为wozien,我的githubpage仓库就必须为wozien.github.io。
其中创建仓库的要先用ssh绑定自己电脑,具体参考上面git教程链接哦
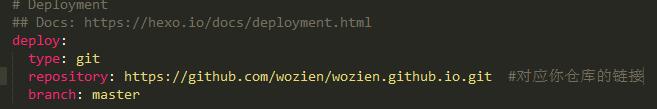
2.修改站点配置文件 _config.yml,搜索关键字deploy,做如下修改: 
3.输入以下指令把hexo工程push到远程中:
hexo g
hexo d- 1
- 2
4.有可能在hexo d后出现no found的错误,这是缺少一个依赖模块造成的,安装以下模块后即可:
npm install hexo-deployer-git --save- 1
5.此时在url中输入你的githubpage仓库名就可以访问你的hexo博客啦。