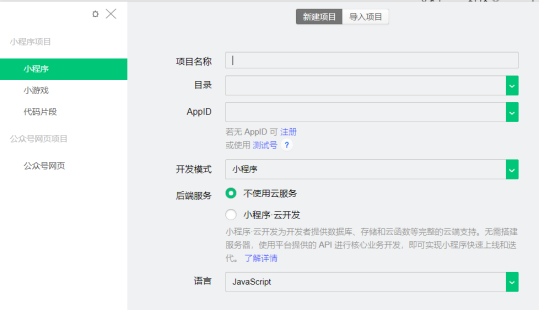
微信小程序

开发中的Appid 需要从“微信公众平台”中获取


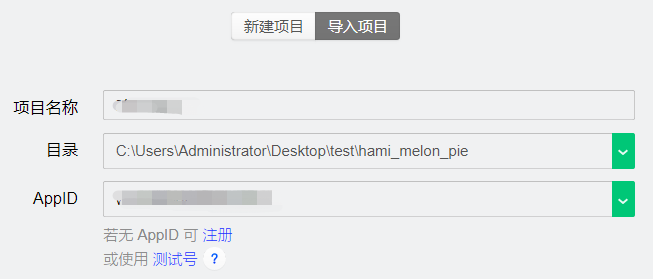
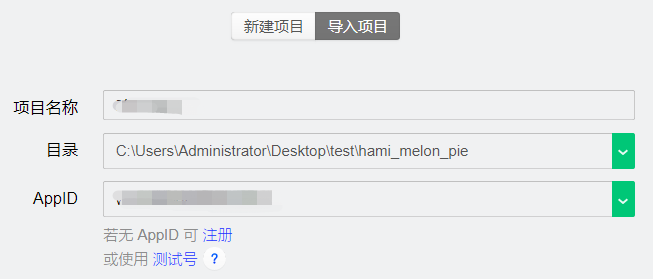
如果是直接从git上拉取的话 直接项目导入就可以了(名称可以是中文)

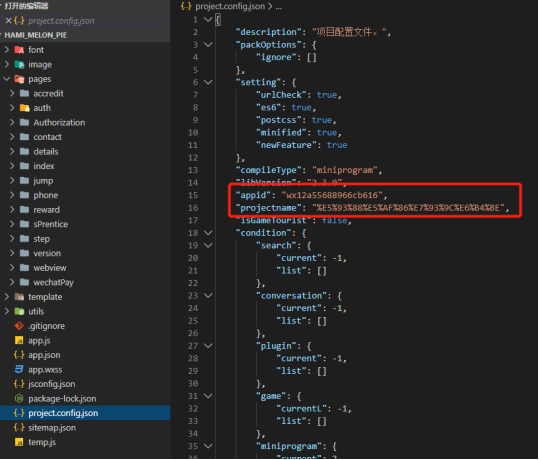
如果需要修改显示的名称和appid可以去生成的配置文件project.config.json里面修改


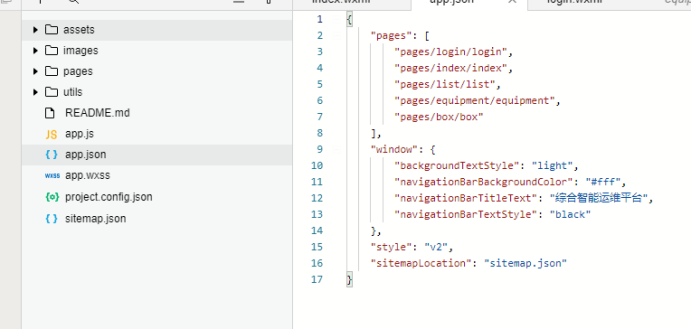
Pages里面是所对应的页面 相当于vue里面的router
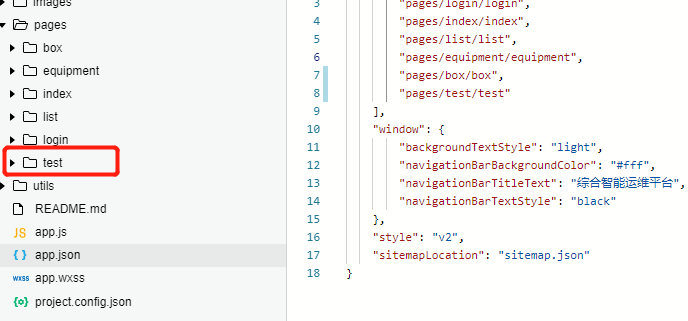
如果需要新的页面直接在pages里面写 例如:”pages/test/test” 然后保存会直接生成你所需要的文件

Pages里面的排列第一的是开发中”默认编译”
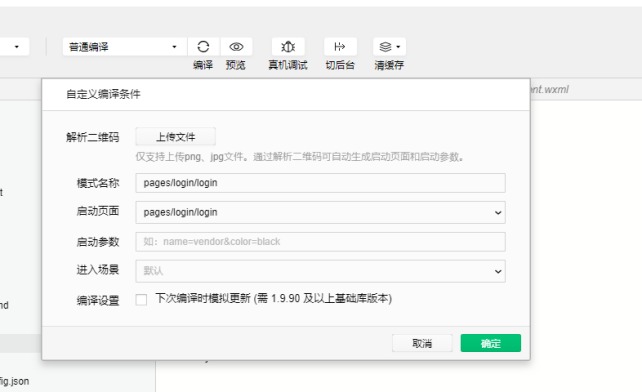
点击默认编译 里面为了方便开发 我们可以自定义显示哪一个页面
名称默认或者写代表性的
只需要在启动页面 中填写你需要开发的页面

最主要的就是启动参数
相当于url后面有页面执行必要的参数 就在这里填写
而接收这些参数的地方都在js文件 生命周期函数onLoad 中options里


生命周期函数 其中这三个会用的比较多
onShow页面完全展示出老所执行的函数 会跟onLoad一起执行 但是比inLoad后执行
onHide 离开当前页面时执行,用于页面之间的跳转

这个方法只要写出来点击右上角的三个点中会有分享,不需要直接注释这个方法就好了
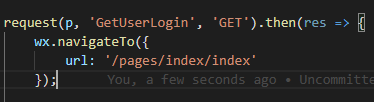
页面之间的跳转 html标签或者js


授权必须得用
户点击按钮才行



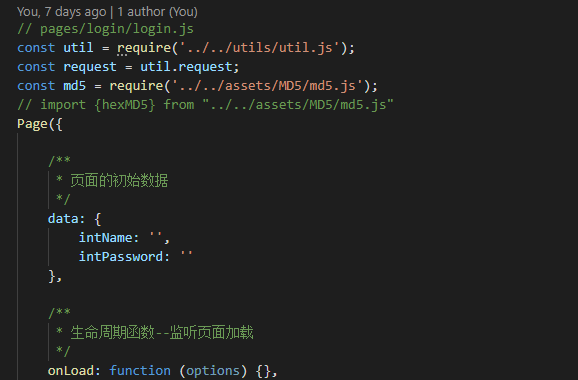
Js引入和vue差不多
一般的公共方法写到util.js中


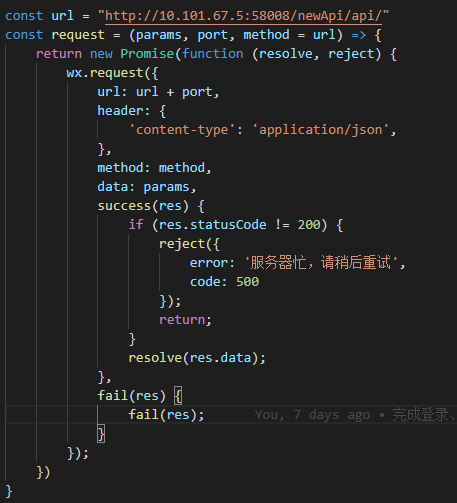
这是我封装的请求
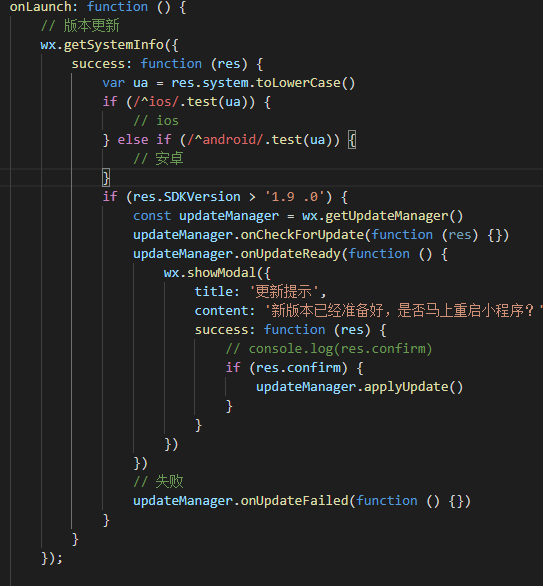
app.js当中onLaunch在程序启动时最先执行 而且只会执行一次
一般会写一些版本更新判断 用于发布新小程序提醒用户更新
还有判断用户是否授权(个人信息授权,地理位置等),因为只会执行一次
所以在必要时封装起来在其它页面调用

因为调用的问题 有this指向问题 建议在所有的方法中定义一下this

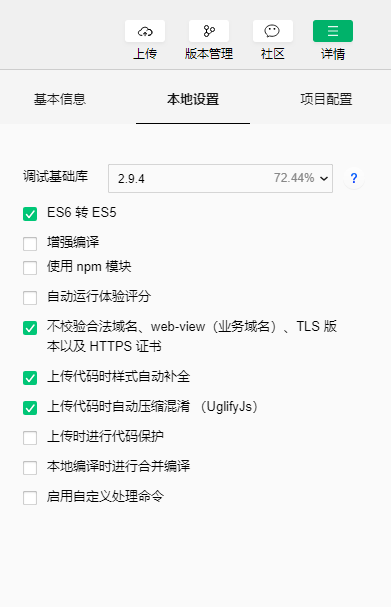
开发中Chrome浏览器都会出现缓存问题 微信开发者工具也不例外
所以定时清除一下缓存,但是次数不能过多不然会出现清除失败的问题!
预览和真机调试 真机调试会有一个开发者模式可以看到执行的过程 请求 console.log debug


详情:一般没有绑定的服务器域名都会报错,勾选不校验合法域名就可以
上传输入版本号上传在微信公众平台中发布审核

小程序开发中的一些经验,一些api的详细用法可以多看看官方文档: