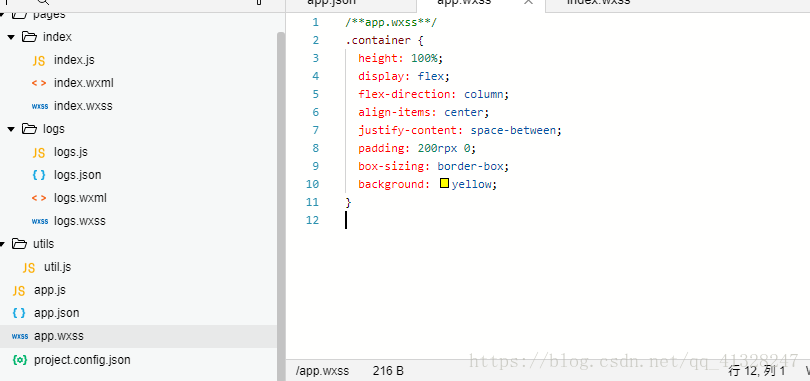
当css样式 全局样式遇到局部样式的时候
小程序当全局样式app.json和局部样式index.wxss的同个标签样式都进行更改的时候
单页面优先考虑的是局部样式的css样式index.wxss
但是别的页面的样式会根据app.json的样式进行改变
pages配置的是你所需要的所有的页面
windows页面配置的是页面头部一些样式
"tabBar": {
"color":"red",
"selectedColor":"#ccccc",
"borderStyle":"black",
"position":"bottom",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"resources/首页.png",
"selectedIconPath":"resources/购物车.png"
},
{
"pagePath": "pages/logs/logs",
"text": "购物车",
"iconPath": "resources/首页.png",
"selectedIconPath": "resources/购物车.png"
}
]
},
主要用是底部你所需要的导航的文件
请求时常
在你是开发者模式的时候方便开发者调试
如果上架后页面就需把debug true改为flase
逻辑层中
在app函数中这这些都如全局函数 生命周期函数就是一些钩子 沟在一些代码的执行点上
可以执行三个生命周期函数 同时可以放置onerror函数 ,以及方法变量 这样方法变量可以在页面级别被使用
App({
onLaunch: function(options) {
// Do something initial when launch.
},
onShow: function(options) {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
onError: function(msg) {
console.log(msg)
},
globalData: 'I am glob| onLaunch | Function | 生命周期回调—监听小程序初始化 | 小程序初始化完成时(全局只触发一次) |
这里的onlaunch在小程序初始化完成时只触发一次
| onShow | Function | 生命周期回调—监听小程序显示 | 小程序启动,或从后台进入前台显示时 |
只要页面重新展示onshow就会被执行
| onHide | Function | 生命周期回调—监听小程序隐藏 | 小程序从前台进入后台时 |
onshow与onhide是成对出现的 一个是小程序显示的时候被执行 一个是小程序隐藏的时候被执行
| onError | Function | 错误监听函数 | 小程序发生脚本错误,或者 api 调用失败时触发,会带上错误信息 |
| onPageNotFound | Function | 页面不存在监听函数 | 小程序要打开的页面不存在时触发,会带上页面信息回调该函数 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问 |
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
关闭小程序(基础库版本1.1.0开始支持): 当用户从扫一扫、转发等入口(场景值为1007, 1008, 1011, 1025)进入小程序,且没有置顶小程序的情况下退出,小程序会被销毁。
小程序运行机制在基础库版本 1.4.0 有所改变: 上一条关闭逻辑在新版本已不适用。详情
options的用法 可以再后台查看 场景指scene值会被显示 当用户从扫一扫、转发等入口(场景值为1007, 1008, 1011, 1025)进入小程序,且没有置顶小程序的情况下退出,小程序会被销毁。