转帖请注明本文出自weimeig的博客(https://blog.csdn.net/weimeig/article/details/80242315),请尊重他人的辛勤劳动成果,谢谢
一、定义本地数据源DataUtil类,为轮播图提供数据源。
DataUtil.java
package com.administrator.taolvyou.util;
import android.content.Context;
import android.widget.ImageView;
import java.util.ArrayList;
import java.util.List;
/**
* 数据源
* Created by Administrator on 2018/5/8.
*/
public class DataUtil {
/**
* @param context
* @param icons
* @return
*/
public static List<ImageView> getHeaderAddInfo(Context context, int icons[]) {
List<ImageView> datas = new ArrayList<>();
for (int i = 0; i < icons.length; i++) {
ImageView icon = new ImageView(context);
icon.setScaleType(ImageView.ScaleType.CENTER_CROP);
icon.setImageResource(icons[i]);
datas.add(icon);
}
return datas;
}
}
二、为界面和数据之间添加适配器
MainHeaderAdAdapter.java
package com.administrator.taolvyou.adapter;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import java.util.List;
/**
* Created by Administrator on 2018/5/8.
*/
public class MainHeaderAdAdapter extends PagerAdapter {
protected Context context;
protected List<ImageView> images;
public MainHeaderAdAdapter(Context context, List<ImageView> images){
this.context=context;
this.images=images;
}
@Override
public int getCount() {
//对数据作非空判断
return null!=images?images.size():0;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(images.get(position));
return images.get(position);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(images.get(position));
}
}
三、编写布局文件
fragment_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.v4.view.ViewPager
android:id="@+id/vpager_main_header_ad"
android:layout_width="match_parent"
android:layout_height="120dp">
</android.support.v4.view.ViewPager>
<include
android:layout_width="match_parent"
android:layout_height="wrap_content"
layout="@layout/main_search"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/nav_header_index"
android:layout_centerHorizontal="true"
android:layout_marginTop="80dp"
/>
</RelativeLayout>
main_search.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<!--扫一扫-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_marginLeft="10dp"
>
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:src="@mipmap/main_scan"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="扫一扫"
android:textColor="#ffffff"
android:textSize="20sp"/>
</LinearLayout>
<!--搜索-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="48dp"
android:orientation="horizontal"
android:layout_weight="1"
android:background="@mipmap/main_header_sourch"
android:gravity="center"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:src="@mipmap/search"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="目的地/景点/酒店/门票"
android:background="@null"
android:textSize="18sp"/>
</LinearLayout>
<!--消息-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_marginRight="10dp">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:src="@mipmap/news"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="消息"
android:textColor="#ffffff"
android:textSize="20sp"/>
</LinearLayout>
</LinearLayout>
如果xml文件的地方,图片处报红,请下载本文配套代码,从中提取该图片
四、Java代码中调用
MainHeaderAdAdapter.java
package com.administrator.taolvyou.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.administrator.taolvyou.R;
import com.administrator.taolvyou.adapter.MainHeaderAdAdapter;
import com.administrator.taolvyou.util.DataUtil;
/**
* 主界面视图
*/
public class MainFragment extends Fragment{
protected int [] icons={R.mipmap.header_pic_ad1, R.mipmap.header_pic_ad2,R.mipmap.header_pic_ad1};
protected ViewPager mVPagerHeaderAd;//广告头
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_main,container,false);
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
mVPagerHeaderAd= (ViewPager) getView().findViewById(R.id.vpager_main_header_ad);
MainHeaderAdAdapter adapter=new MainHeaderAdAdapter(getActivity(), DataUtil.getHeaderAddInfo(getActivity(),icons));
mVPagerHeaderAd.setAdapter(adapter);
}
}
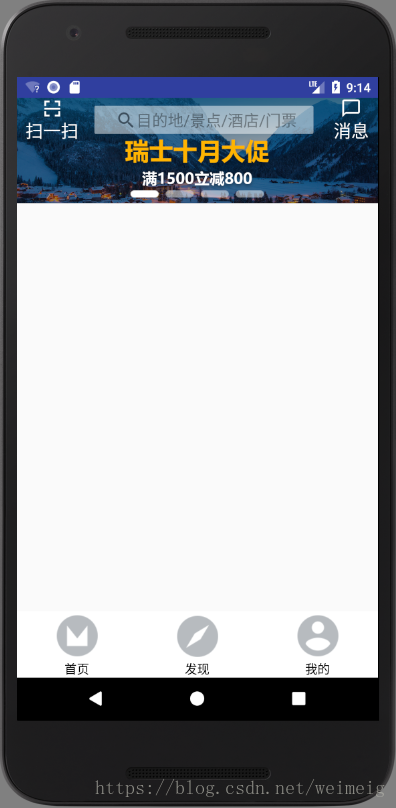
运行效果:
项目Demo下载
https://download.csdn.net/download/weimeig/10400834